
Wijmo UI for the Web
seriesHoverStyles オプション
| wijmo.chart.wijchartcore 名前空間 > options タイプ : seriesHoverStyles オプション |
チャートの要素にマウスを合わせたときに要素のレンダリングに使用するスタイルの配列を設定します。
デフォルト値: []
| Javascript (Usage) | |
|---|---|
$(function () { //値を取得する var returnsValue; //タイプ: array returnsValue = $(".selector").wijchartcore("option", "seriesHoverStyles"); //値を設定します var newValue; //タイプ: array $(".selector").wijchartcore("option", "seriesHoverStyles", newValue); }); | |
| Javascript (Specification) | |
|---|---|
| |
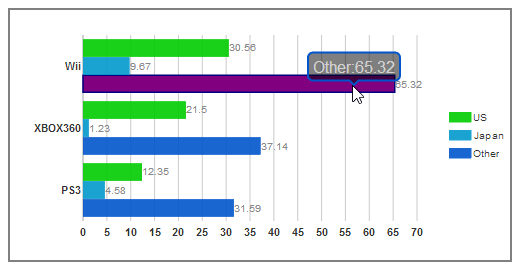
以下のコードは、各系列のホバースタイルを次のように設定します。最初の系列(US): 塗りつぶし色 = turquoise、輪郭色 = teal、2 番目の系列(Japan): 塗りつぶし色 = fuchsia、輪郭色 = blue、3 番目の系列(Other): 塗りつぶし色 = purple、輪郭色 = navy。下の図は、3 番目の系列のバーにマウスを合わせたところを示します。

<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijbarchart").wijbarchart({ seriesHoverStyles: [{ fill: "turquoise", stroke: "teal" }, { fill: "fuchsia", stroke: "blue" }, { fill: "purple", stroke: "navy" }], seriesList: [{ label: "US", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [12.35, 21.50, 30.56] } }, { label: "Japan", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [4.58, 1.23, 9.67] } }, { label: "Other", data: { x: ['PS3', 'XBOX360', 'Wii'], y: [31.59, 37.14, 65.32] } }], }); }); </script>