jQueryメソッドを使用し、HTMLViewerインタフェースをカスタマイズすることができます。WebViewerは、ページスクリプトにjQueryライブラリを追加します。このチュートリアルは、HTMLViewerツールバーからボタンを削除し、クライアント側でPDFエクスポートの処理を実現する方法について紹介します。
このトピックでは、以下のタスクを行います。
- WebアプリケーションにActiveReportsをロードする
- WebアプリケーションにjQueryライブラリを追加する
- WebViewerのビューモデルにアクセスする
- 既存のツールバーボタンを削除する
- PDFエクスポートの処理を追加する
- カスタムUIをWebViewerのビューモデルに連結する
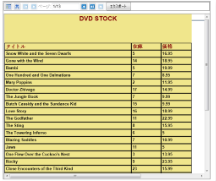
チュートリアルを完了すると、次のレポートが作成されます。
 |
WebアプリケーションにActiveReportロードする
- Visual Studioで新規ASP.NET Webアプリケーションを開きます。
- 作成されたDefault.aspxで、Visual Studioのツールボックスの[ActiveReports 12 ページ]タブへ移動し、WebViewerコントロールをデザイナビュー上にドラッグします。
- 「単一レイアウトのレポート」チュートリアルで作成したレポートをロードします。

メモ: HTMLViewerでセクションまたはページの任意のレポートをロードすることができます。詳細は「WebViewerコントロールの使用」を参照してください。
WebアプリケーションにjQueryライブラリを追加する
WebアプリケーションにjQueryライブラリを追加するには次の手順を行います。
-
Default.aspxファイルのソースビューで、以下のコードを追加します。
タグにコードの後次のコードを貼り付けます コードのコピー<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
-
Default.aspxファイルのソースビューで、以下のコードを追加します。
スクリプトタグの前次のコードを貼り付けます コードのコピーvar clientID = ...; $(document).ready(function () { $('#' + clientID).on('loaded', viewer_loaded); });
WebViewerのビューモデルにアクセスする
HTML WebViewerは、UIに依存しないビューモデルを提供するMVVMパターンにより作成されます。コードでプロパティとメソッドを使用し、Viewerのビューモデルにアクセスし、カスタムUIと連結することができます。MVVMに対応するために、JavaScriptの標準のMVVMライブラリであるknockout.jsを使用することができます。Knockout.jsは、HTML内で宣言的に連結し、監視オブジェクトとコレクションを提供します。詳細は、「JavaScriptでHTMLビューワの操作」を参照してください。
ViewModelにアクセスするには次の手順を行います。
-
Default.aspxファイルのソースビューで、<script>タグを追加します。
文体タグの先頭に次のスクリプトタグを追加する コードのコピー<script language="javascript" type="text/javascript"></script>
- 以下のJavascriptコードを追加し、UIがHTMLページに描画される際に発生する、WebViewerのLoadedイベントとドキュメントのOnloadイベントのイベント処理メソッドを作成します。
.aspxソースにコードを貼り付けます コードのコピー<script language="javascript" type="text/javascript">
function viewer_loaded()
{
};
var clientID = ...;
$(document).ready(function () {
$('#' + clientID).on('loaded', viewer_loaded);
});
</script> -
viewer_loadedイベントのハンドラに以下のJavascriptコードを追加し、WebViewerのビューモデルにアクセスします。
.aspxソースにコードを貼り付けます コードのコピーvar viewModel = GetViewModel('WebViewer1'); - 以下のJavascriptコードをdocument_loadイベントのハンドラに追加し、WebViewerのLoadedイベントをクライント側のviewer_loadedイベントと連結します。
aspxソースにコードを貼り付けます コードのコピー$('WebViewer1').bind('loaded', viewer_loaded);
既存のツールバーボタンを削除する
Default.aspxのソースビューファイルで、viewer_loadedイベントのハンドラに以下のJavascriptコードを追加し、WebViewerツールボックスにアクセスしてツールバーから[次ページ]ボタンを削除します。
 |
| aspxソースにコードを貼り付けます |
コードのコピー
|
|---|---|
var toolbar = $('#WebViewer1').find('.arvToolBar');
|
|
 |
メモ:WebViewerツールバーの子要素にアクセスするには、要素のcssクラス名が必要です。以下の一覧を参照してください。 ツールバーの子要素
サイドバー: btnToggleSidebar
検索: btnFind 先頭ページ: btnFirst 前ページ: btnPrev ページのラベル: toolbarLabel ページ番号入力ボックス: toolbarInput 次ページ: btnNext 最終ページ: btnLast 親レポートに戻る: btnBack |
PDFにエクスポートの処理を追加する
以下の手順では、カスタムUIの作成方法を紹介します。
-
Default.aspxファイルのソースビューで、以下のJavascriptコードを<script>タグ内に追加し、関数を作成します。この関数はビューモデルにアクセスして、レポートをPDF書式にエクスポートします。
aspxソースにコードを貼り付けます コードのコピーfunction exportPDF()
{
var viewModel = GetViewModel('WebViewer1');
if (viewModel.PageLoaded())
{
viewModel.Export(ExportType.Pdf, function (uri)
{
window.location = uri;
}, true);
}
} -
Default.aspxファイルのソースビューで、以下のJavascriptコードを<form>タグ内に追加し、カスタムツールバーにボタンを追加します。レポートをロードすると、ボタンは有効になり、実行時にexportPDF()関数を呼び出します。
aspxソースにコードを貼り付けます コードのコピー<div id="customToolbar" style = "display:inline">
<button data-bind='enable: PageLoaded, click: exportPDF' style=" width: 105px; font-size: medium; height: 22px;">Export</button>
</div> -
Default.aspxファイルのソースビューで、以下のJavascript コードをviewer_loadedイベントのハンドラ内に追加し、組み込みのツールバーでカスタムのツールバーを追加します。
aspxソースにコードを貼り付けます コードのコピー$('#customToolbar').appendTo(toolbar);
カスタムUIをWebViewerのビューモデルに連結する
-
Default.aspxファイルのソースビューで、以下のJavascript コードをviewer_loadedイベントのハンドラ内に追加し、カスタムUIをWebViewerビューモデルと連結します。
aspxソースにコードを貼り付けます コードのコピーko.applyBindings(viewModel, document.getElementById("customToolbar")); - F5を押して、アプリケーションを実行します。
 |
メモ:上記のコードスニペットでは、'WebViewer1'をWebViewerコントロールの実際のIDと置き換えてください。 |
 すべて展開
すべて展開 すべて折りたたむ
すべて折りたたむ