データバーは、データをバーの形で表示します。バーの高さはコントロールと同じです。データは「値」という引数で指定します。

パラメータ
- 値: コントロール内で描画するバーの長さ(横幅)。この値がゼロ値と同じ場合には、バーは描画されません。データ型はSingleです。
- 最小値: データ範囲の最小値。この値がバーの左端に相当します。この引数がゼロ値より大きい場合は、開始値がデータバーの最小値になります。データ型はSingleです。
- 最大値: データ範囲の最大値。この値がバーの右端に相当します。この引数がゼロ値より小さい場合は、開始値がデータバーの最大値になります。データ型はSingleです。
- ゼロ値: バーの描画を開始する点の値。データ型はSingleです。
- 色: バーの色。HTMLで使用する色の文字列で指定します。
- 代替色: 「値」がゼロ値より小さい場合に使用するバーの色。HTMLで使用する色の文字列で指定します。省略可能です。
最小値、最大値には、静的な値を設定するほかに、集計関数を使用することができます。集計関数の詳細は、「共通の関数」トピックを参照してください。
構文
=DataBar(Value, Minimum, Maximum, Zero, Color)
=DataBar(Value, Minimum, Maximum, Zero, Color, Alternate Color)
使用方法
上記の構文で記載したコードを、TextBoxコントロールのBackgroundImage.Valueプロパティ、またはImageコントロールのValueプロパティにセットします。「値」パラメータの長さ(横幅)でバーが描画されます。
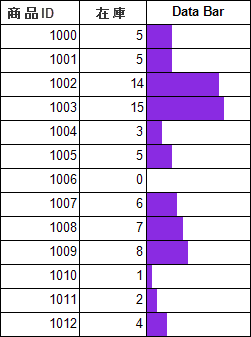
簡単な例
左端の値を0として、右方向に伸びるバーを描画する簡単な例を示します。第1引数には「InStock」フィールドのデータを指定しています。
| TextBoxのBackgroundImage.Valueプロパティへ貼り付けます。 |
コードのコピー
|
|---|---|
=DataBar(Fields!InStock.Value, 0, 20, 0, "BlueViolet")
|
|

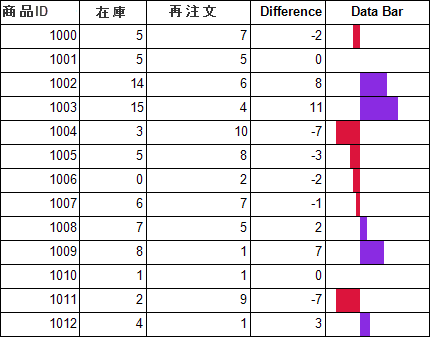
負の値を使用する例
ゼロ値未満のデータを別の色で表示する場合、第6引数に代替色を設定します。以下の例では、「Difference」フィールドの値が負の場合にCrimson、正の場合にBlueVioletで描画します。負の値はゼロ値の左側に描画されます。
| TextBoxのBackgroundImage.Valueプロパティへ貼り付けます。 |
コードのコピー
|
|---|---|
=DataBar(Fields!Difference.Value, -10, 20, 0, "BlueViolet", "Crimson") |
|

デフォルト動作
DataBar関数は以下のケースでnullを返します。この場合、バーは描画されません。
- 最大値が最小値と等しいか最小値より小さい値である場合。
- 画像として値を設定できないプロパティに式が設定された場合。
- 画像のSourceプロパティがDatabaseに設定されていない場合。
引数を適切なデータ型に変換できない場合、代わりにデフォルト値が使用されます。
| パラメータ | デフォルト値 |
|---|---|
| 値 | 0 |
| 最小値 | 0 |
| 最大値 | 0 |
| ゼロ値 | 0 |
| 色 | Green |
| 代替色 | null |
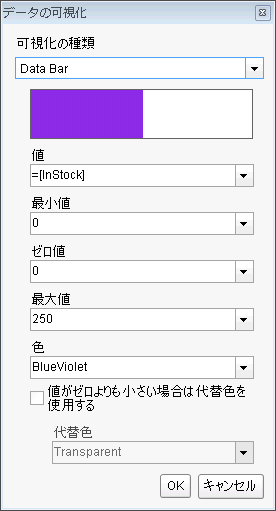
ダイアログ
レポート上でTextBoxコントロールを選択し、[プロパティ]ウィンドウ、または[プロパティ設定ダイアログ]でBackGroundImageのValueプロパティをドロップダウンして、<データの可視化...>を選択してダイアログを開きます。同じ動作は、Imageコントロールを選択してValueプロパティを選択することでも実現できます。データ可視化用の式を作成するには、ダイアログで各オプションに適切な値を指定します。