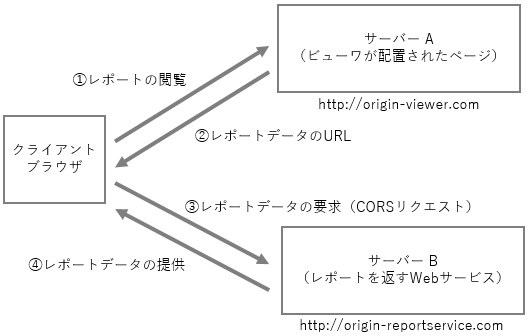
ビューワが配置されたページと、そのビューワに表示したいレポート(Webサービス)が異なるドメイン上にある場合(例: リバースプロキシー環境)、Cross-Origin Resource Sharing(CORS)による非同期のウェブ処理が必要になります。
CORSは、サーバーからクライアントへの応答に特別なヘッダを追加することによって動作します。具体的には、サーバーからの応答にAccess-Control-Allow-Originを含めることで、別のドメイン上のページからでもレポート(Webサービス)に直接アクセスすることができるようになります。

なお、CORSによる処理が必要なビューワは、以下の通りです。
- JSビューワ
- HTMLビューワ(WebViewerコントロール)
- RawHTML(WebViewerコントロール)
CORSを使用した非同期のウェブ処理を行う場合、アプリケーション形式によって手順が異なります。
.NET Frameworkアプリケーションの場合
- Web.configファイルを開き、以下の設定を追加します。
Web.configファイル内に追加します。 コードのコピー<customHeaders>
<add name="Access-Control-Allow-Origin" value="http://XXXX:XXXX" />
<add name="Access-Control-Allow-Methods" value="GET, POST, OPTIONS" />
<add name="Access-Control-Allow-Credentials" value="true"/>
<add name="Access-Control-Allow-Headers" value="pragma,cache-control,expires,content-type"/>
<add name="Access-Control-Expose-Headers" value="Content-Disposition"/>
</customHeaders>
.NET Coreアプリケーションの場合
- Startup.csファイルを開き、以下のコードを追加します。
Startup.csファイル内のConfigureServices()にAddCorsの部分を追加します。 コードのコピーpublic void ConfigureServices(IServiceCollection services)
{
services
.AddLogging(config =>
{
// デフォルトのログ出力を無効にします。
config.ClearProviders();
// デバッグモードでのログ出力のみを有効にします。
if (Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT") == Environments.Development)
{
config.AddConsole();
}
})
.AddCors(options =>
{
options.AddPolicy("AllowAll", builder =>
{
builder.SetIsOriginAllowed(origin => new Uri(origin).Host == "XXXX")
.AllowCredentials()
.AllowAnyMethod()
.AllowAnyHeader()
.WithExposedHeaders("Content-Disposition");
});
})
.AddReporting()
.AddMvc(option => option.EnableEndpointRouting = false);
}
- Startup.csファイルに、以下のコードを追加します。
Startup.csファイル内のConfigure()にUseCorsの部分を追加します。 コードのコピーpublic void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseCors("AllowAll");
app.UseReporting(settings =>
{
settings.UseEmbeddedTemplates(EmbeddedReportsPrefix, Assembly.GetAssembly(GetType()));
settings.UseCompression = true;
});
app.UseMvc();
}
CORSのサポート状況はブラウザによって異なります。上記の対応を行っても、レポートをプレビューする際にエラー(例:「404」や「500」のHTTPエラー)が発生する場合は、ご利用のブラウザがCORSをサポートしているかどうか確認してください。
メモ:CORSのサポート状況はブラウザによって異なります。上記の対応を行っても、レポートをプレビューする際にエラー(例:「404」や「500」のHTTPエラー)が発生する場合は、ご利用のブラウザがCORSをサポートしているかどうか確認してください。
関連トピック