ActiveReports for .NET 14.0Jは、Visual Studio 2019で使用できるJSビューワ MVCおよびJSビューワ Core MVCテンプレートを提供しています。これらのテンプレートを使用して、事前構成済みのアプリケーションを作成できます。
メモ:JSビューワCoreテンプレートは、Visual Studio 2019でのみ使用でき、その他のバージョンではサポートされていません。
前提条件
- ActiveReports for .NET 14.0Jがインストールされている必要があります。
- Node.jsが必要です。
以下の手順は、Visual Studio 2019でJSビューワ MVCテンプレートを使用する方法を紹介します。
- Visual Studio 2019を開き、[ActiveReports 14.0J JSビューワ MVCアプリケーション]を選択して、新しいプロジェクトを作成します。

-
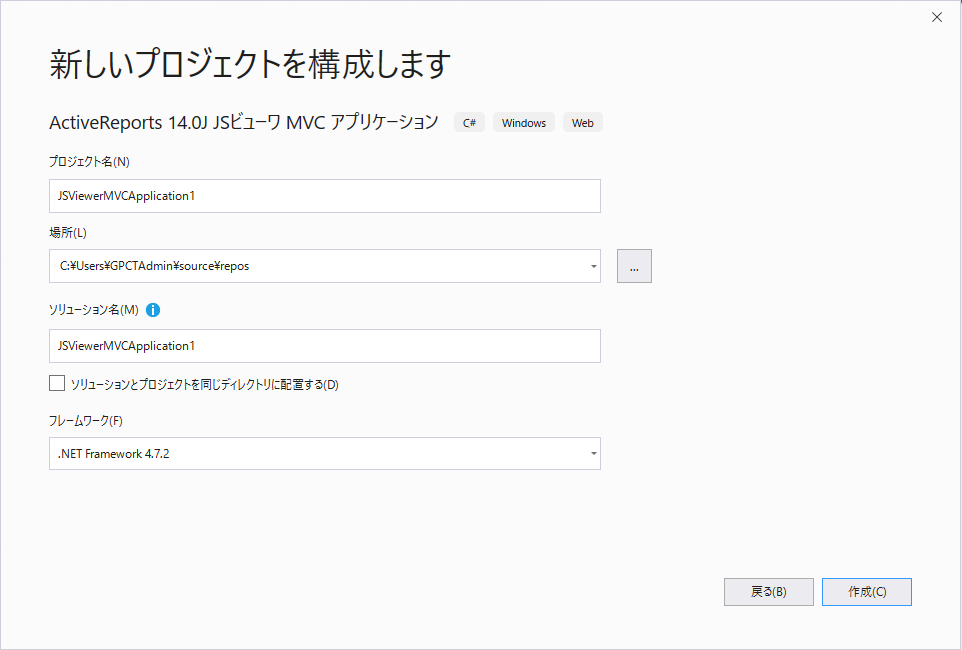
[新しいプロジェクトを構成します]ページで、プロジェクト名、フレームワークなどを以下のように入力して、[作成]をクリックします。

ActiveReports 14 JSビューワテンプレートは、以下の設定を自動的に行います。- ビューワに必要なNuGetパッケージを追加します
- Reportsフォルダにページレポートを作成します
- index.htmlを構成します
- スクリプトとCSSファイルを追加します
コマンドプロンプトで以下のように実行して、JSビューワに関連するファイルとフォルダを「npm」からインストールすることもできます。
npm install @grapecity/ar-viewer-ja
これらのファイルやフォルダは、以下のように現在のディレクトリにインストールされます。[現在のディレクトリ]\node_modules\@grapecity\ar-viewer\dist - プレビューするレポートを[Reports]フォルダーにコピーします。
- index.htmlを開き、viewer.openReportメソッドでレポートの名前を指定します。
viewer.openReport("Reportname.rdlx"); - 以下のように、Startup.csファイルの内容を変更して、レポートへのパスを指定します。
Startup.cs コードのコピーpublic class Startup { public static string EmbeddedReportsPrefix = "JSViewerMVCApplication1.Reports"; public void Configuration(IAppBuilder app) { app.UseErrorPage(); app.UseReporting(settings => { settings.UseEmbeddedTemplates(EmbeddedReportsPrefix, Assembly.GetAssembly(GetType())); settings.UseCompression = true; settings.UseFileStore(new System.IO.DirectoryInfo("レポートへのパスを指定します。")); }); RouteTable.Routes.RouteExistingFiles = true; } }
- [F5]を押してプロジェクトを実行します。 レポートはJSビューワの対象のWebサイトに配置されたことを確認できます。

関連トピック