Webデザイナにテーマの適用
アプリケーションUIを使用する
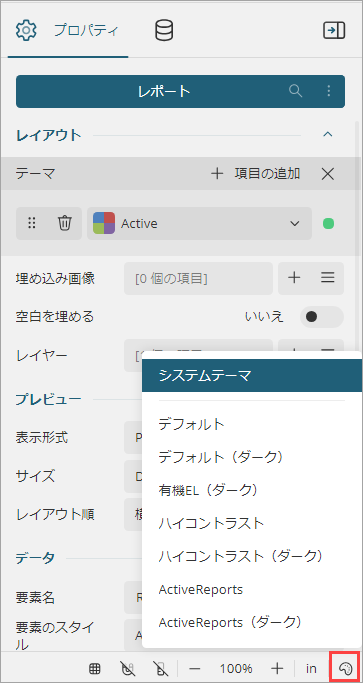
テーマピッカーを使用して、システム テーマを選択するか、アプリケーションの事前定義されたテーマから選択します。

APIを使用する
UIでテーマピッカーを有効化または無効化にする
利用可能なすべてのテーマを一覧表示されるテーマピッカーをUIで表示または非表示にすることができます。テーマピッカーを非表示にするには、次のように「picker」を使用します。
|
コードのコピー
|
|
|---|---|
<script> const designer = GrapeCity.ActiveReports.Designer.create('#ar-web-designer', { themes: { picker: { enabled: false } }); < /script> |
|
デフォルトのテーマを適用する
組み込みテーマからデフォルトのテーマを設定するには、次のように「default」を使用します。
|
コードのコピー
|
|
|---|---|
<script> const designer = GrapeCity.ActiveReports.Designer.create('#ar-web-designer', { themes: { default: 'defaultDark'} }); < /script> |
|
選択できる組み込みテーマは、activeReports、activeReportsDark、defaultDark、darkOled、highContrast、highContrastDarkです。
一連のテーマから選択するオプションを提供する
組み込みテーマを使用するか、テーマピッカーで選択するオプションとしてテーマオブジェクトを渡すことができます。次のように「list」を使用します。
|
コードのコピー
|
|
|---|---|
<script> const designer = GrapeCity.ActiveReports.Designer.create('#ar-web-designer', { themes: { list: ['default','defaultDark']} }); < /script> |
|
テーマオブジェクトは、「カスタムテーマの追加」セクションに示すように作成できます。
システム上で検出された場合はダークテーマを適用する
Webデザイナがシステム設定に基づいてダークテーマを自動的に検出して切り替えるかどうかを選択できます。ダークテーマの検出を有効にして設定するには、次のように「detectDarkTheme」を使用します。
|
コードのコピー
|
|
|---|---|
<script> const designer = GrapeCity.ActiveReports.Designer.create('#ar-web-designer', { themes: { detectDarkTheme: true } }); < /script> |
|
APIを使用してJSビューワにテーマの適用
デフォルトのテーマを適用する
組み込みテーマからデフォルトのテーマを設定するには、次のように「theme」を使用します。
|
コードのコピー
|
|
|---|---|
<script> var viewer = GrapeCity.ActiveReports.JSViewer.create({ theme: GrapeCity.ActiveReports.JSViewer.Themes.darkOled }); viewer.openReport("Report.rdlx"); } </script> |
|
選択できる組み込みテーマは、activeReports、activeReportsDark、defaultDark、darkOled、highContrast、highContrastDarkです。
デザイナと同じテーマを適用する
次のように「theme」を使用して、プレビュー時にデザイナのテーマをビューワに設定します。
|
コードのコピー
|
|
|---|---|
<script>
var viewer = null;
GrapeCity.ActiveReports.Designer.create('#ar-web-designer', {
themes: {
default: 'DarkGreen',
},
appBar: {
openButton: { visible: true },
saveButton: { visible: true },
saveAsButton: { visible: true }
},
preview: {
openViewer: (options) => {
if (viewer) {
viewer.openReport(options.documentInfo.id);
return;
}
viewer = GrapeCity.ActiveReports.JSViewer.create({
element: '#' + options.element,
theme: options.theme,
reportService: {
url: 'api/reporting',
},
reportID: options.documentInfo.id
});
}
}
});
</script>
|
|
APIを使用してWebデザイナとJSビューワにカスタムテーマの追加
WebデザイナとJSビューワで独自のテーマを設定できます。
Webデザイナでは、GrapeCity.ActiveReports.DesignerThemes.color.rgba()またはGrapeCity.ActiveReports.DesignerThemes.color.hex()を使用して、カラーテーマオブジェクトを作成できます。次に、「themes」を使用してテーマをWebデザイナに渡します。
JSビューワでは、GrapeCity.ActiveReports.ViewerThemes.color.rgba()およびGrapeCity.ActiveReports.ViewerThemes.color.hex()を使用して、カラーテーマオブジェクトを作成できます。次に、「themes」を使用してテーマをJSビューワに渡します。
メモ:WebデザイナのAPIを使用して作成したテーマは、JSビューワに渡すことができます。ただし、JSビューワのAPIを使用して作成したテーマは、Webデザイナに渡すことはできません。
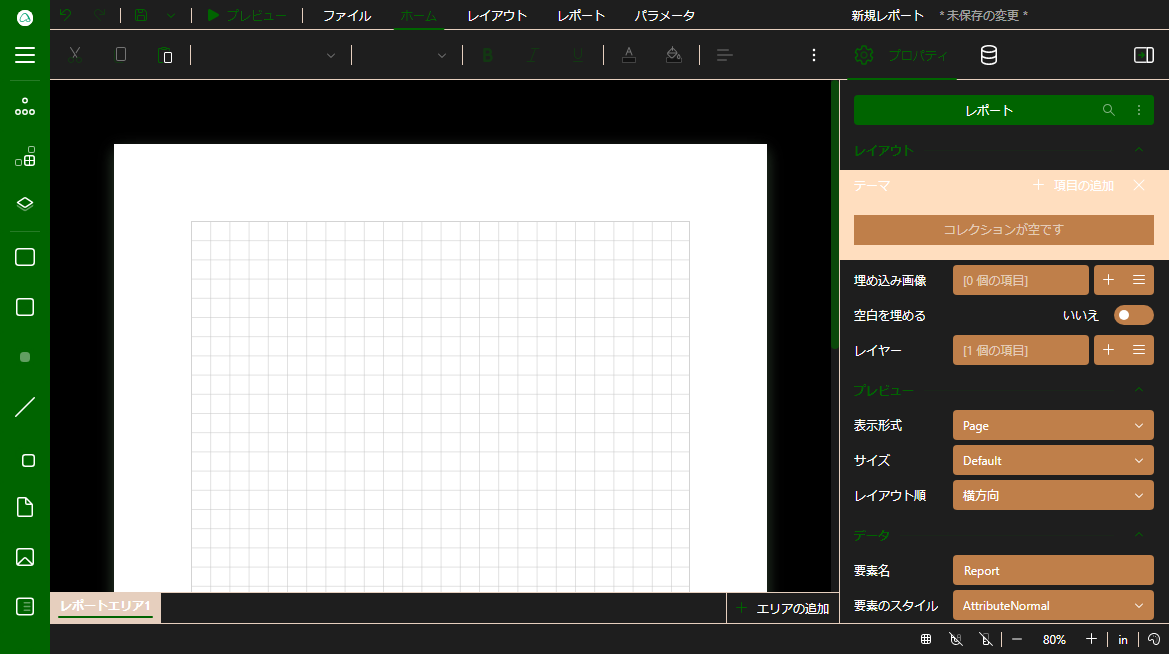
次の画像とサンプルコードは、テーマ色、ドロップシャドウ、境界線の半径を設定して、Webデザイナに適用する方法を示します。

|
コードのコピー
|
|
|---|---|
<script>
var viewer = null;
var DarkGreenTheme = {
name: "DarkGreen",
accent: GrapeCity.ActiveReports.DesignerThemes.color.rgba(0, 100, 0, 255),
accentText: GrapeCity.ActiveReports.DesignerThemes.color.rgba(0, 100, 0, 255),
accentSecondary: GrapeCity.ActiveReports.DesignerThemes.color.rgba(0, 100, 0, 255),
accentWarning: GrapeCity.ActiveReports.DesignerThemes.color.rgba(0, 100, 0, 255),
accentError: GrapeCity.ActiveReports.DesignerThemes.color.rgba(0, 100, 0, 255),
colorContrast: GrapeCity.ActiveReports.DesignerThemes.color.rgba(255, 255, 255, 255),
colorContrastText: GrapeCity.ActiveReports.DesignerThemes.color.rgba(255, 255, 255, 255),
backgroundBody: GrapeCity.ActiveReports.DesignerThemes.color.rgba(0, 0, 0, 255),
backgroundPanels: GrapeCity.ActiveReports.DesignerThemes.color.rgba(30, 30, 30, 255),
shadow: "0 0 10px 1px rgba(0, 0, 0, 0.2)",
shadowBorder: "0 0 10px 1px rgba(0, 0, 0, 0.1)",
overlay: GrapeCity.ActiveReports.DesignerThemes.color.rgba(0, 0, 0, 38),
textColor: GrapeCity.ActiveReports.DesignerThemes.color.rgba(255, 255, 255, 255),
borderRadius: 4,
elemBackground: GrapeCity.ActiveReports.DesignerThemes.color.rgba(191, 127, 74, 13),
elemBackgroundHover: GrapeCity.ActiveReports.DesignerThemes.color.rgba(191, 127, 74, 39),
btnGroupHeader: GrapeCity.ActiveReports.DesignerThemes.color.rgba(246, 229, 215, 255),
btnGroupHeaderHover: GrapeCity.ActiveReports.DesignerThemes.color.rgba(242, 218, 198, 255),
dropdownBackground: GrapeCity.ActiveReports.DesignerThemes.color.rgba(255, 255, 255, 255),
dropdownBorder: GrapeCity.ActiveReports.DesignerThemes.color.rgba(230, 207, 190, 191),
bindingModified: GrapeCity.ActiveReports.DesignerThemes.color.rgba(77, 202, 125, 255),
bindingBound: GrapeCity.ActiveReports.DesignerThemes.color.rgba(254, 207, 0, 255),
backgroundPanelsSection: GrapeCity.ActiveReports.DesignerThemes.color.rgba(255, 222, 191, 64),
backgroundPanelsBorder: GrapeCity.ActiveReports.DesignerThemes.color.rgba(230, 207, 190, 191),
};
GrapeCity.ActiveReports.Designer.create('#ar-web-designer', {
themes: {
default: 'DarkGreen',
list: [DarkGreenTheme]
},
appBar: {
openButton: { visible: true },
saveButton: { visible: true },
saveAsButton: { visible: true }
},
preview: {
openViewer: (options) => {
if (viewer) {
viewer.openReport(options.documentInfo.id);
return;
}
viewer = GrapeCity.ActiveReports.JSViewer.create({
element: '#' + options.element,
theme: DarkGreenTheme,
reportService: {
url: 'api/reporting',
},
reportID: options.documentInfo.id
});
}
}
});
</script>
|
|
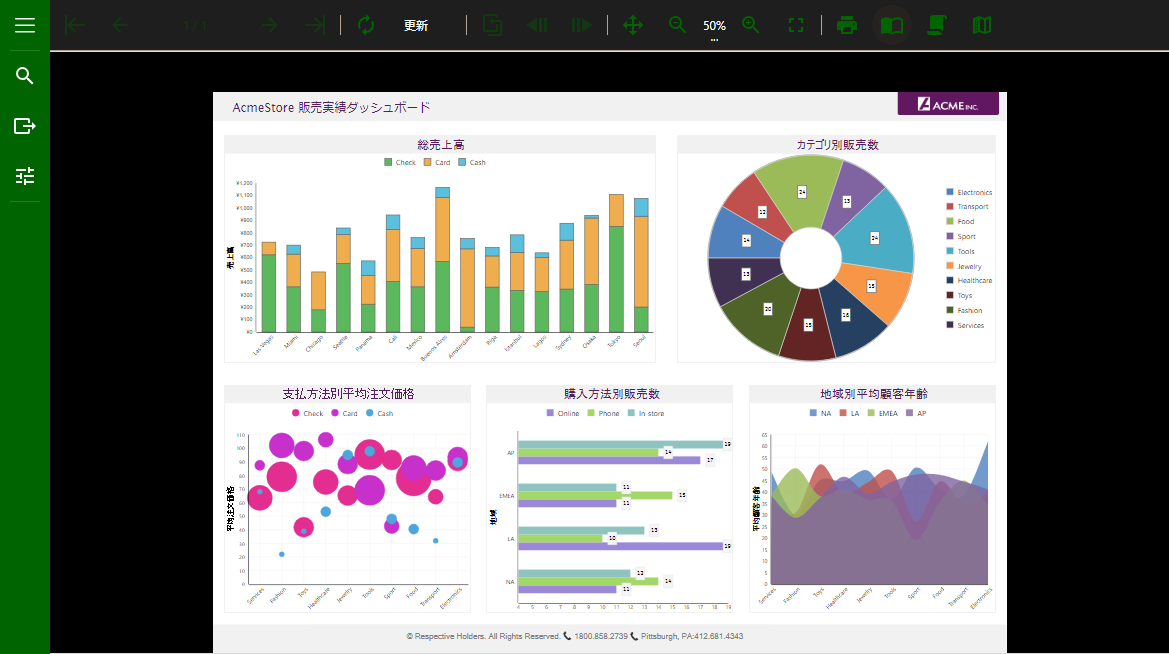
次の画像とサンプルコードは、テーマ色、ドロップシャドウ、境界線の半径を設定し、「theme」を使用してJSビューワに適用する方法を示します。

|
コードのコピー
|
|
|---|---|
<script type="text/javascript"> let viewer; function loadViewer() { var DarkGreenTheme = { name: "DarkGreen", accent: GrapeCity.ActiveReports.ViewerThemes.color.rgba(0, 100, 0, 255), accentText: GrapeCity.ActiveReports.ViewerThemes.color.rgba(0, 100, 0, 255), accentSecondary: GrapeCity.ActiveReports.ViewerThemes.color.rgba(0, 100, 0, 255), accentWarning: GrapeCity.ActiveReports.ViewerThemes.color.rgba(0, 100, 0, 255), accentError: GrapeCity.ActiveReports.ViewerThemes.color.rgba(0, 100, 0, 255), colorContrast: GrapeCity.ActiveReports.ViewerThemes.color.rgba(255, 255, 255, 255), colorContrastText: GrapeCity.ActiveReports.ViewerThemes.color.rgba(255, 255, 255, 255), backgroundBody: GrapeCity.ActiveReports.ViewerThemes.color.rgba(0, 0, 0, 255), backgroundPanels: GrapeCity.ActiveReports.ViewerThemes.color.rgba(30, 30, 30, 255), shadow: "0 0 10px 1px rgba(0, 0, 0, 0.2)", shadowBorder: "0 0 10px 1px rgba(0, 0, 0, 0.1)", overlay: GrapeCity.ActiveReports.ViewerThemes.color.rgba(0, 0, 0, 38), textColor: GrapeCity.ActiveReports.ViewerThemes.color.rgba(255, 255, 255, 255), borderRadius: 4, elemBackground: GrapeCity.ActiveReports.ViewerThemes.color.rgba(191, 127, 74, 13), elemBackgroundHover: GrapeCity.ActiveReports.ViewerThemes.color.rgba(191, 127, 74, 39), btnGroupHeader: GrapeCity.ActiveReports.ViewerThemes.color.rgba(246, 229, 215, 255), btnGroupHeaderHover: GrapeCity.ActiveReports.ViewerThemes.color.rgba(242, 218, 198, 255), dropdownBackground: GrapeCity.ActiveReports.ViewerThemes.color.rgba(255, 255, 255, 255), dropdownBorder: GrapeCity.ActiveReports.ViewerThemes.color.rgba(230, 207, 190, 191), bindingModified: GrapeCity.ActiveReports.ViewerThemes.color.rgba(77, 202, 125, 255), bindingBound: GrapeCity.ActiveReports.ViewerThemes.color.rgba(254, 207, 0, 255), backgroundPanelsSection: GrapeCity.ActiveReports.ViewerThemes.color.rgba(255, 222, 191, 64), backgroundPanelsBorder: GrapeCity.ActiveReports.ViewerThemes.color.rgba(230, 207, 190, 191), }; viewer = GrapeCity.ActiveReports.JSViewer.create({ element: '#viewerContainer', theme: DarkGreenTheme }); viewer.openReport("Report.rdlx"); } </script> |
|