以下のトピックでは、ファンネルチャートを作成する方法を紹介します。このチャートは、関連するさまざまな値がどのように積み重ねられているか、どのように配置されているかを示します。たとえば、このチュートリアルでは販売プロセスのファンネルチャートを表し、組織内の訪問者数、潜在顧客、総合的品質管理、顧客を示しています。訪問者数はWebサイトの訪問者の総数を表し、潜在顧客は潜在的な訪問者の数を表し、顧客は顧客数、総合的品質管理は顧客満足度を高める活動を示しています。
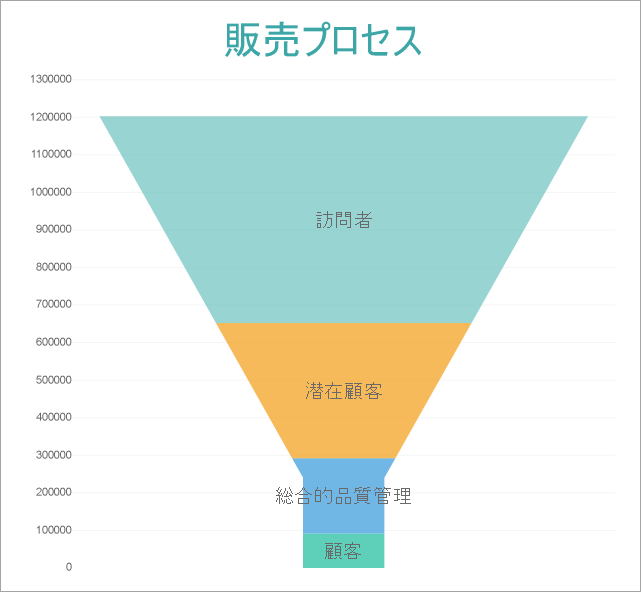
最終的なチャートは次のようになります。このチャートは、理想的なマーケティングセールスファンネルによく似ていて、Webサイトの訪問者、潜在顧客、総合的品質管理、顧客を表示します。

新しいレポートを作成する
デザイナアプリにて、[ファイル]メニューをクリックし、 [RDLレポート] を選択して、新しいレポートを作成します。レポートをデータ連結しデータセットを追加する
[データソースウィザードを開く]オプションをオンにすると、新しいレポートを作成するときに[レポートデータソース]ダイアログが表示されます。このダイアログは、レポートエクスプローラで[データソース]ノードを右クリックして、[データソースの追加]のオプションを選択する時も表示されます。
データソースを追加する
- [レポートデータソース]ダイアログで[全般]ページを選択し、名前を「NwindDataSource」に変更します。
- 種類を「Json Provider」に設定します。
- [コンテンツ]タブに移動し、JSONデータの形式の選択を「埋め込み」に設定します。
-
[埋め込むファイル/URLの選択、またはデータの入力]フィールドに、次のデータを入力します。
JSONデータ
詳細については、「JSON Provider」を参照してください。コードのコピー{ "data":{ "values":[ { "タイプ":"顧客", "人数":91658 }, { "タイプ":"総合的品質管理", "人数":200400 }, { "タイプ":"潜在顧客", "人数":360470 }, { "タイプ":"訪問者数", "人数":550000 } ] } } - クエリを検証するために、クエリボックスの横にある[データセットの検証]アイコンをクリックします。
- [OK]をクリックして変更を保存します。
データセットを追加する
- [データセット]ダイアログで、[全般]ページを選択し、[名前]フィールドに「SaleStages」と入力します。
- [データセット]ダイアログの[クエリ]ページで、[クエリ]フィールドに次のクエリを入力します。
データセットクエリ Copy Code$.data.values[*] - クエリを検証するために、クエリボックスの横にある[データセットの検証]アイコンをクリックします。
- [OK]をクリックして変更を保存します。
チャートを作成する
チャートウィザードを使用して、チャートのデータ値を構成し、チャートをカスタマイズします。レポートがデータセットに接続している場合、チャートウィザードは自動的に表示されます。詳細については、「チャートウィザード」を参照してください。
- Chartコントロールをレポートのデザイン面にドラッグ&ドロップします。チャートウィザードが表示され、データセットとチャートの種類を選択できます。
- データセット名を「SaleStages」に設定し、[種類の設定]を「ファンネル」に設定します。
- [次へ]をクリックします。
- [データ]では、新しい値を追加し、[フィールド]を「=[人数]」に設定します。
- [カテゴリ]では、[フィールド]を「=[タイプ]」に設定し、[内訳]を「Stacked」に設定します。
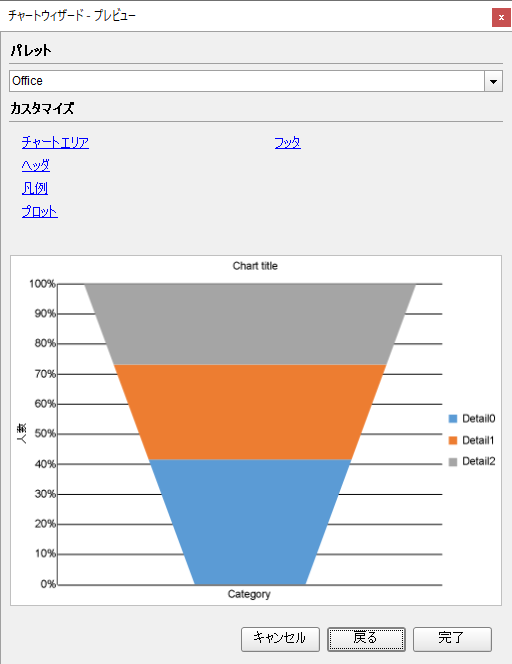
- [次へ]をクリックして、グラフをプレビューします。

プレビュー画面では、チャートのパレットを変更したり、その他のカスタマイズを行うこともできます。または、以下で説明するように、ウィザードを終了してこれらのスマートパネルにアクセスできます。
カスタマイズを設定する
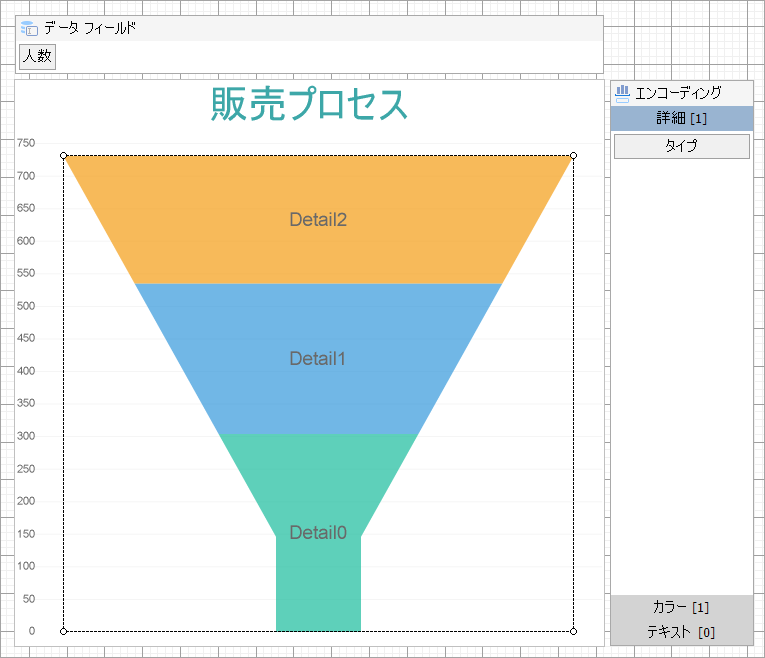
グラフがデータ値で構成されたので、スマートパネルを使用して、グラフ要素をカスタマイズします。
プロット
- プロットの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[プロット-Plot1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [エンコード]ページに移動し、[詳細]タブで、式が「=[タイプ]」に設定されていることを確認します。[並べ替え]フィールドから値を削除します。
-
[外観]ページに移動して、次のプロパティを設定します。
- 棒 > 下部の幅:15%
- 棒 > ネック位置:20%
- 共通 > 透明度:70%
-
[全般]タブを選択し、次のプロパティを設定します。
- テンプレート:{detailFields.value}
- 位置:Center
- 重なり調整:Auto
-
[外観]タブを選択し、次のプロパティを設定します。
- フォント > サイズ:10pt
- フォント > 色:DimGray
- [OK]をクリックして、プロットの設定を完了します。
Y軸
- Y軸の詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Y軸 - [Plot1]]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [タイトル]ページに移動し、[タイトル]フィールドからテキストを削除して、グラフのY軸のタイトルを非表示にします。
- [ラベル]ページに移動し、[全般]タブを選択し、書式を「Default」に設定します。
-
[外観]タブを選択し、次のプロパティを設定します。
- フォント > サイズ:8pt
- フォント > 色:DimGray
- [軸線]ページに移動し、[軸を表示する]オプションのチェックボックスをオフにします。
-
[主グリッド線]ページに移動し、次のプロパティを設定します。
- グリッド線 > グリッド線を表示する:オンにします。
- グリッド線 > 幅:1pt
- グリッド線 > 色:WhiteSmoke
- グリッド線 > スタイル:Solid
- [スケール]ページに移動し、[スケールタイプ]を「Linear」に設定します。
- [OK]をクリックして、Y軸の設定を完了します。
X軸
- X軸の詳細設定用のスマートパネルを開くには、レポートエクスプローラで[X軸 - [Plot1]]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [タイトル]ページに移動し、[タイトル]フィールドからテキストを削除して、グラフのX軸のタイトルを非表示にします。
- [ラベル]ページに移動し、[ラベルを表示する]オプションのチェックボックスをオフにします。
- [軸線]ページに移動し、[軸を表示する]オプションのチェックボックスをオフにします。
- [OK]をクリックして、X軸の設定を完了します。
チャートパレット
- グラフの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Chart1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [パレット]ページで、ドロップダウンから「Flatly」に設定します。
- [OK]をクリックして、カスタムパレットの設定を完了します。
ヘッダ
- グラフヘッダのスマートパネルを開くには、レポートエクスプローラで[ヘッダ]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [全般]ページに移動し、[タイトル]を「販売プロセス」に設定します。
-
[フォント]ページに移動し、次のプロパティを設定します。
- サイズ:20pt
- 色:#3da7a8
- [OK]をクリックして、グラフヘッダの設定を完了します。
必要に応じて、グラフのサイズを変更することができます。

- チャートの構成とカスタマイズが完了したら、レポートをプレビューします。