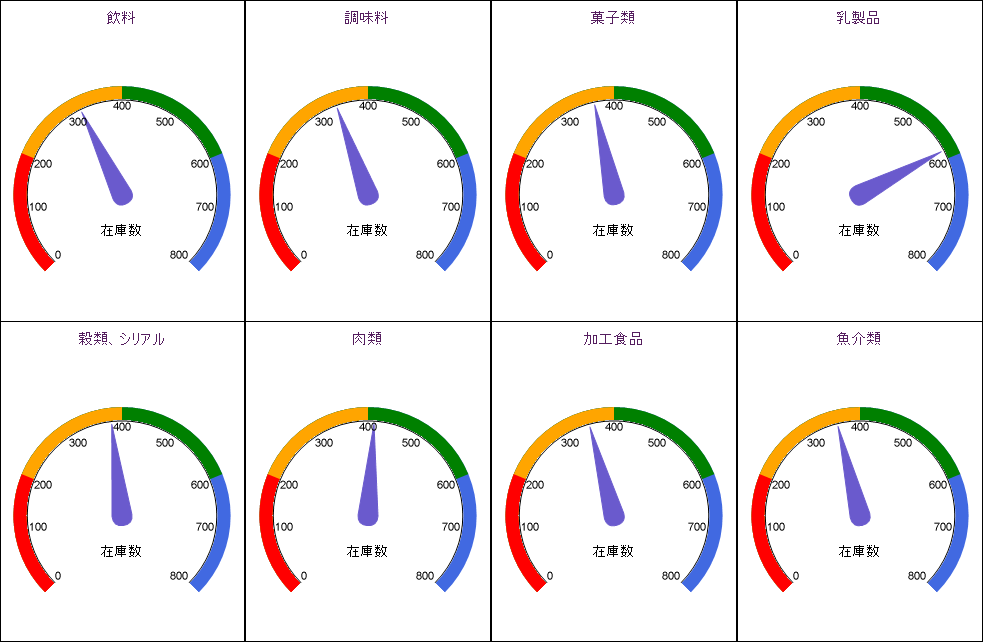
以下のトピックでは、ゲージチャートを作成する方法を紹介します。ゲージチャートは複数列のリストに配置され、商品の各カテゴリの在庫数を表示します。最終的なチャートは次のようになります。

新しいレポートを作成する
デザイナアプリにて、[ファイル]メニューをクリックし、 [RDLレポート] を選択して、新しいレポートを作成します。
レポートをデータ連結しデータセットを追加する
[データソースウィザードを開く]オプションをオンにすると、新しいレポートを作成するときに[レポートデータソース]ダイアログが表示されます。このダイアログは、レポートエクスプローラで[データソース]ノードを右クリックして、[データソースの追加]のオプションを選択する時も表示されます。
データソース1を追加する
- [レポートデータソース]ダイアログで[全般]ページを選択し、名前を「NwindDataSource」に変更します。
- 種類を「Json Provider」に設定します。
- [コンテンツ]タブに移動し、JSONデータの形式の選択を「外部ファイルまたはURL」に設定します。
- [ファイル/URLの選択または入力]フィールドに、次のURLを入力します。
https://demodata.mescius.jp/northwind/api/v1/Products
詳細については、「JSON Provider」を参照してください。 - [接続文字列]タブに移動し、[データソースを確認]
 アイコンをクリックして、生成された接続文字列を確認します。
アイコンをクリックして、生成された接続文字列を確認します。 - [OK]をクリックして変更を保存し、[データセット]ダイアログを開きます。
データセットを追加する
- [データセット]ダイアログで、[全般]ページを選択し、[名前]フィールドに「Products」と入力します。
- [データセット]ダイアログの[クエリ]ページで、[クエリ]フィールドに次のクエリを入力します。
データセットクエリ コードのコピー$.[*] - [OK]をクリックして変更を保存します。
データソース2を追加する
次に、同じ要領でCategoriesデータソースを追加します。これにより、Productデータセットの[categoryId]に対応する[categoryName]を取得し、チャートのヘッダに表示します。
- [レポートデータソース]ダイアログで[全般]ページを選択し、データソースの名前を設定します。
- 種類を「Json Provider」に設定します。
- [コンテンツ]タブに移動し、JSONデータの形式の選択を「外部ファイルまたはURL」に設定します。
- [ファイル/URLの選択または入力]フィールドに、次のURLを入力します。
https://demodata.mescius.jp/northwind/api/v1/Categories
詳細については、「JSON Provider」を参照してください。 - [接続文字列]タブに移動し、[データソースを確認]
 アイコンをクリックして、生成された接続文字列を確認します。
アイコンをクリックして、生成された接続文字列を確認します。 - [OK]をクリックして変更を保存し、[データセット]ダイアログを開きます。
データセットを追加する
- [データセット]ダイアログで、[全般]ページを選択し、[名前]フィールドに「Categories」と入力します。
- [データセット]ダイアログの[クエリ]ページで、[クエリ]フィールドに次のクエリを入力します。
データセットクエリ コードのコピー$.[*] - [OK]をクリックして変更を保存します。
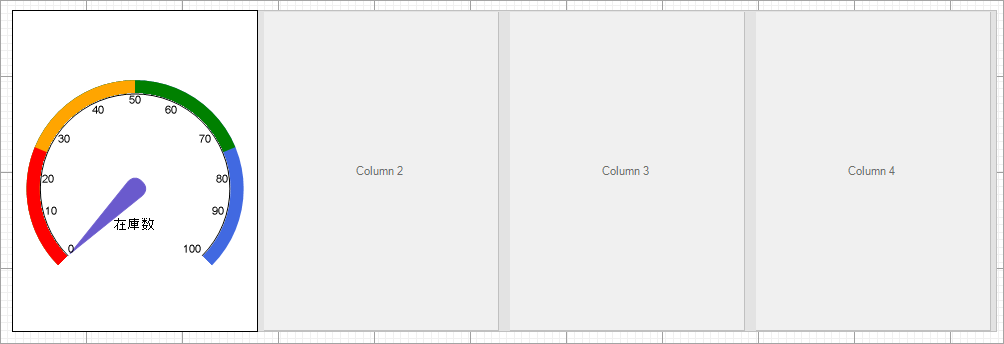
チャートを配置するListコントロールを追加する
- Listコントロールをレポートのデザイン面にドラッグ&ドロップします。
-
[プロパティ]ウィンドウで、次のプロパティを設定します。
プロパティ 値 DataSetName Products GrowDirection Column RowsOrColumnsCount 4 - Listコントロールが選択した状態で、[プロパティ設定ダイアログ]を選択します。
- [詳細行のグループ化]ページに移動し、[全般]タブを選択し、名前を設定して、[グループ化の条件]>[式]を「=[categoryId]」に設定します。
- [並べ替え]タブに移動し、[式]を「=[categoryId]」に設定し、[方向]を「昇順」に設定します。
チャートを作成する
チャートウィザードを使用して、チャートのデータ値を構成し、チャートをカスタマイズします。レポートがデータセットに接続している場合、チャートウィザードは自動的に表示されます。詳細については、「チャートウィザード」を参照してください。
- ChartコントロールをListコントロールの最初の列にドラッグ&ドロップします。[チャートウィザード]ダイアログが表示され、データセット名とチャートの種類を選択できます。
必要に応じて、Listコントロールのサイズを変更することができます。 - [データセット名]を「Products」に、[種類の設定]を「ゲージ」に設定します。
- [次へ]をクリックします。
-
[ゲージ範囲]では、ゲージのダイヤル上に範囲を表示するために定数データ値を定義します。4つのデータ値を追加し、次のように設定します。
フィールド 集計 800 Max 600 Max 400 Max 200 Max メモ:最初のフィールドは、より大きな値を持つフィールドである必要があります。
-
[ゲージポインター]では、[式]を「=Sum(Fields!unitsInStock.Value)」に設定します。
この式は、ゲージポインターの[End]設定を定義します。 - [次へ]をクリックして、グラフをプレビューします。

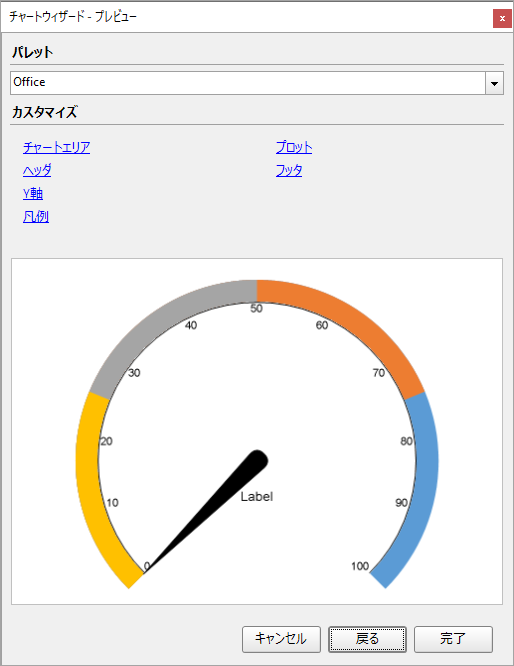
プレビュー画面では、チャートのパレットを変更したり、その他のカスタマイズを行うこともできます。または、以下で説明するように、ウィザードを終了してこれらのスマートパネルにアクセスできます。
カスタマイズを設定する
チャートがデータ値で構成されたので、[チャートウィザード-プレビュー]画面からスマートパネルを使用して、グラフ要素をカスタマイズします。
プロット
- プロットの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[プロット-Plot1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [ラベル]ページに移動し、式を「在庫数」に設定します。また、オフセット(Y)とオフセット(X)を設定できます。
- [OK]をクリックして、プロットの設定を完了します。
チャートパレット
- グラフの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Chart1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
-
[パレット]ページで、ドロップダウンから「Custom」を選択し、次の色を追加します。
- RoyalBlue
- Green
- Orange
- Red
- [OK]をクリックして、カスタムパレットの設定を完了します。
ゲージポインター
- 針の色を設定するには、[Gauge Pointers]コレクションに移動します。
- [PointerDesigner Collection Editor]では、[BackgroundColor]プロパティを「SlateBlue」に設定します。
ヘッダ
次に、Lookup式を使用して、Categoriesデータセットからのカテゴリ名をチャートのヘッダに表示します。
- グラフヘッダのスマートパネルを開くには、レポートエクスプローラで[ヘッダ]を右クリックし、[プロパティ設定ダイアログ]を選択します。
-
[全般]ページに移動し、タイトルを次のように設定します。
コードのコピー=Lookup([categoryId],[categoryId],[categoryName],"Categories") - [全般]ページで、[高さ]を「10%」に設定します。
-
[フォント]ページに移動し、次のプロパティを設定します。
- サイズ:11pt
- 色:#551e5f
-
[OK]をクリックして、グラフヘッダの設定を完了します。
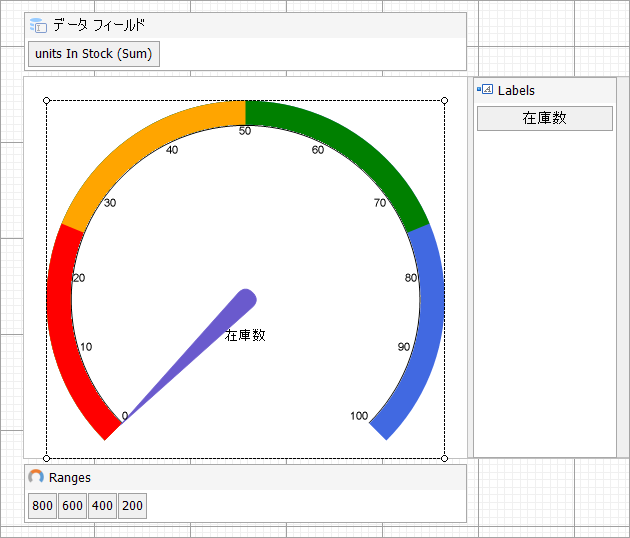
必要に応じて、グラフのサイズを変更することができます。

次の画像は、レポートのデザイン時のレイアウトを示します。

- チャートの構成とカスタマイズが完了したら、レポートをゲラモードでプレビューします。