ActiveReportsには、任意のWebアプリケーションに組み込んで、ブラウザ上でレポートを作成および編集できるWebデザイナが含まれています。Webデザイナコンポーネントには、データ連結の構成、レポートアイテムの追加、およびそのプロパティの設定など、Visual Studioに統合されたデザイナと単体のデザイナのほとんどの機能が含まれています。ただし、アプリケーションのエンドユーザーが、データ連結、レポートアイテムなどに関する十分な知識を持っていない可能性があります。ユーザーエクスペリエンスを向上させるには、ActiveReportsはレポートパーツ機能を提供します。レポートパーツは、事前に構成されたレポートアイテムであり、レポート本文にドラッグ&ドロップしてカスタマイズできます。また、使用可能なカスタマイズプロパティがレポートパーツで定義されます。

レポートライブラリ
レポートライブラリは、1つ以上のレポートパーツを含むレポートです。さまざまなユーザーに対して複数のレポートライブラリを構築できます。レポートパーツを対象のレポートに追加する場合、対応するレポートライブラリへのリンクも含まれます。レポートライブラリ内のレポートパーツ定義を変更すると、これらのレポートパーツを使用するすべての対象のレポートにその変更が自動的に反映されます。データソース、データセット、パラメータが対象のレポートにコピーされます。したがって、レポートライブラリ内にこれらの項目を変更しても、対象のレポートにはすぐには影響しません。
レポートライブラリの作成
レポートライブラリを作成するには、単体のデザイナまたはVisual Studioに統合されたデザイナで、新しい複数レイアウトのRDLレポートを作成するか、既存の複数レイアウトのRDLレポートを開きます。レポートパーツとして公開するレポートアイテムを決定したら、次のいずれかの方法を使用して新しいレポートパーツを初期化できます。
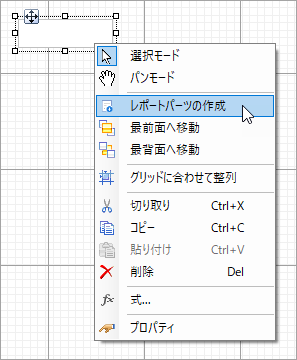
- 1つ以上のレポートアイテムを選択して右クリックし、コンテキストメニューから[レポートパーツの作成]を選択します。

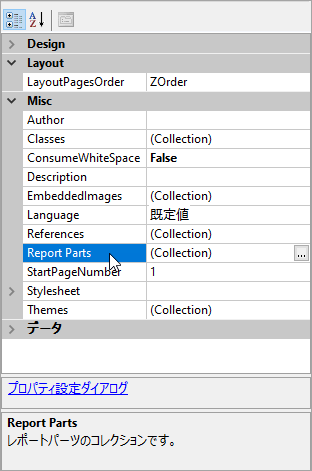
- レポート本文の外側をクリックし、[プロパティ]ウィンドウからレポートパーツの横にある省略記号<...>をクリックします。

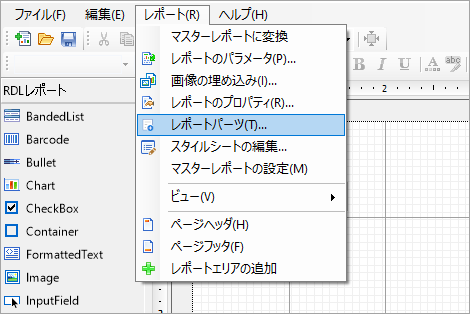
- [レポート]メニューを開き、[レポートパーツ]をクリックします。

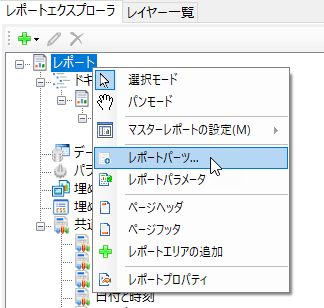
- レポートエクスプローラで[レポート]ノードを右クリックし、[レポートパーツ]を選択します。

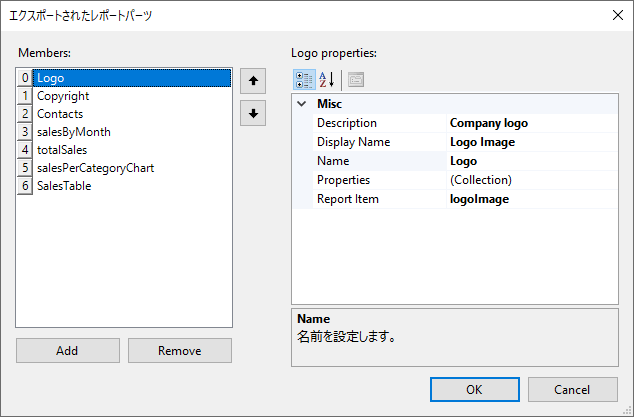
上記のいずれかの方法を使用すると、[エクスポートされたレポートパーツ]ダイアログが表示されます。

既存のレポートアイテムのコンテキストメニューから[エクスポートされたレポートパーツ]ダイアログを開くと、そのレポートアイテムにリンクされた新しいレポートパーツが自動的に作成されます。それ以外の場合は、レポートパーツを手動で追加します。各レポートパーツには、次のプロパティが用意されています。
- Description:デザイナで表示する説明です。このプロパティを使用して、レポートパーツに関する追加情報を提供できます。
- Display name:デザイナで表示するレポートパーツの名前です。
- Name:レポートパーツの一意の内部的な名前です。
-
Properties:レポートパーツをカスタマイズするためのプロパティのコレクションです。プロパティのコレクションは、次のプロパティから構成されています。
- Category:Webデザイナの[プロパティ]タブにカスタムプロパティが表示されるカテゴリを設定します。このプロパティを使用してカスタムプロパティをグループ化できます。
- Default value:カスタムプロパティのデフォルト値を設定します。
- Description:Webデザイナの[プロパティ]タブに表示されるレポートパーツプロパティの説明です。
- Display Name:デザイナで表示するレポートパーツプロパティの名前です。
- Name:レポートパーツプロパティの一意の内部的な名前です。
- Property Type:レポートパーツプロパティの種類です。たとえば、レポートアイテムの背景色を変更する場合、対応するレポートパーツプロパティの種類を「Color」に設定すると、Webデザイナのプロパティタブにカラーエディタが表示されます。
- Report Item:レポートパーツとしてエクスポートするレポートアイテムです。
- Sizing:レポートパーツのサイズモードを設定します。ユーザがレポートに追加した後にレポートパーツのサイズを変更できるかどうかを識別します。
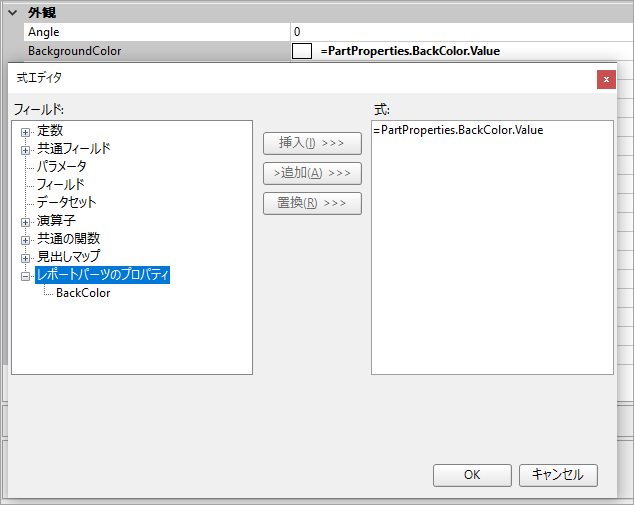
レポートパーツプロパティを定義した後、式エディタでPartPropertiesコレクションを使用してその値を参照できます。たとえば、レポートパーツで「BackColor」プロパティを定義した場合、レポートアイテムの背景色を「=PartProperties.BackColor.Value」式に設定できます。すべてのレポートパーツのカスタムプロパティは、式エディタから利用できます。

レポートライブラリの統合
レポートライブラリを作成して保存すると、RDLXレポートとして保存されます。このRDLXレポートをWebデザイナを使用するWebアプリケーションのリソース内に保存できます。ファイルシステムまたはデータベースで他のレポートを保存する方法と同様に、レポートライブラリを保存することをお勧めします。ReportPartsSettings APIを使用して、ユーザーが利用できるレポートライブラリを一覧表示できます。以下はサンプルコードです。
| Index.html |
コードのコピー
|
|---|---|
<html lang="en"> <head> @*パッケージをインストールした場所からこれらのファイルを取得します。\node_modules\@mescius\activereportsnet-designer\dist*@ <link rel="stylesheet" href="web-designer.css" /> <script src="web-designer.js"></script> </head> <body> <div id="web-designer-host"> </div> <script> GrapeCity.ActiveReports.Designer.create('#web-designer-host', { rdlx: { reportParts: { enabled: true, libraries: [{ name: 'Sales', path: 'Libraries/Lib_Sales.rdlx' }, { name: 'Marketing', path: 'Libraries/Lib_Marketing.rdlx' }] } } }); </script> </body> </html> |
|
アプリケーションを実行すると、Webデザイナに、利用可能なライブラリとレポートパーツを一覧表示した[ライブラリ]パネルが表示されます。[ライブラリ]パネルからレポートパーツをドラッグ&ドロップし、カスタムプロパティを変更できます。レポートをプレビューすると、適用されたカスタマイズに従ってレポートパーツが描画されます。
レポートパーツサンプル
レポートパーツのサンプルは、GitHubからダウンロードできます。
サンプルを実行すると、デザイナインタフェースの複数の要素が削除されてカスタマイズされたWebデザイナが表示され、ライブラリパネルがデフォルトで開かれます。
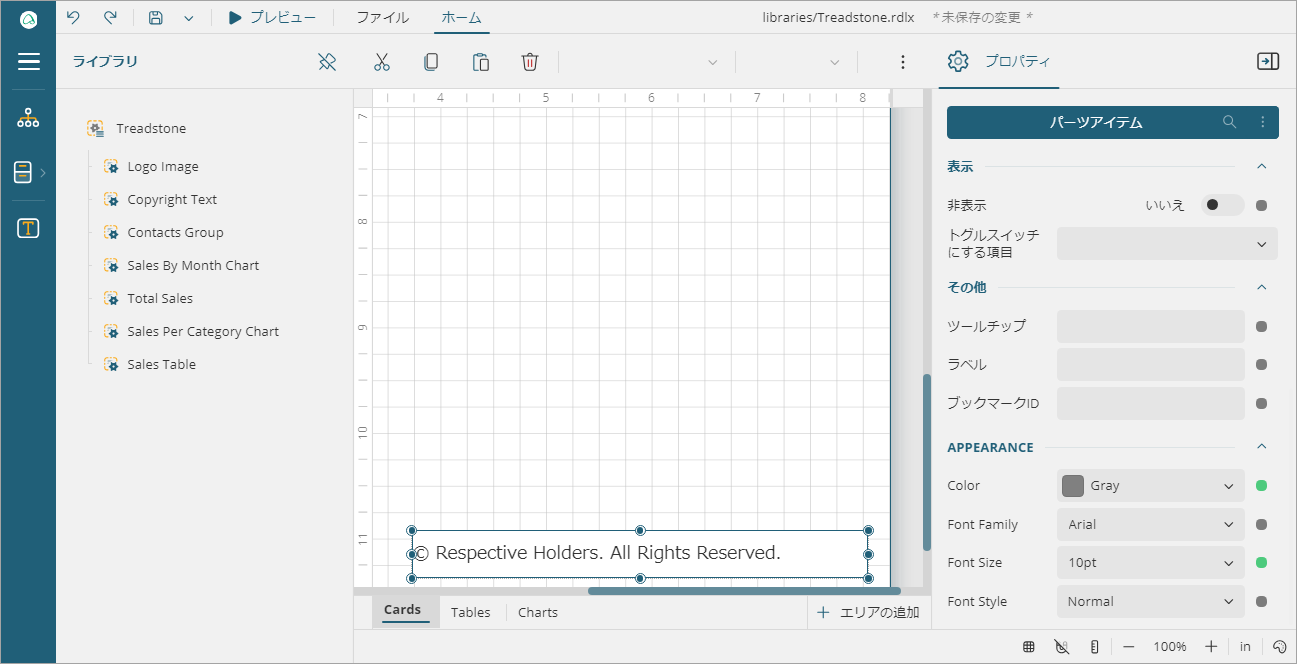
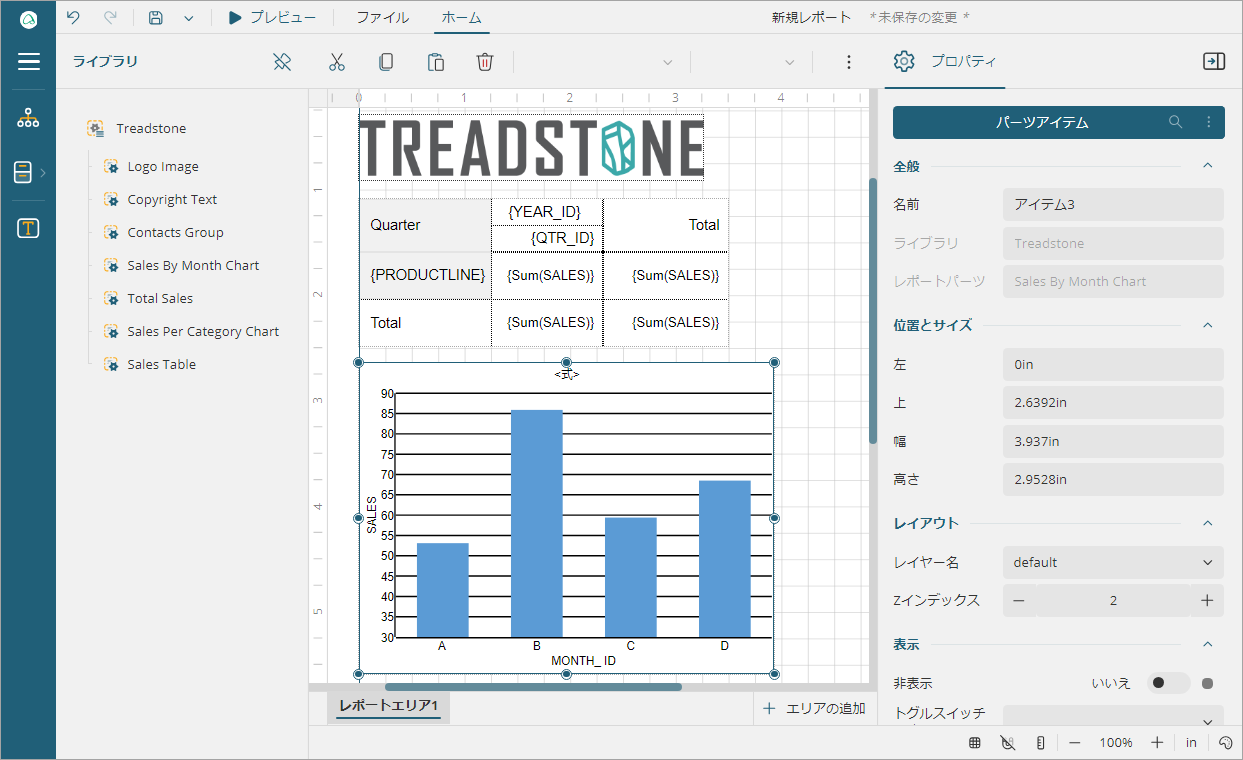
ライブラリがどのように作成されるかを確認するには、[ファイル] > [libraries]に移動し、「Treadstone.rdlx」レポートを開きます。これは、Cards(カード)、Tables(テーブル)、Charts(グラフ)の3つのレイアウトを持つレポートです。このライブラリで使用できるすべてのレポートパーツは、レポートの[レポートパーツ]プロパティからも表示できます。
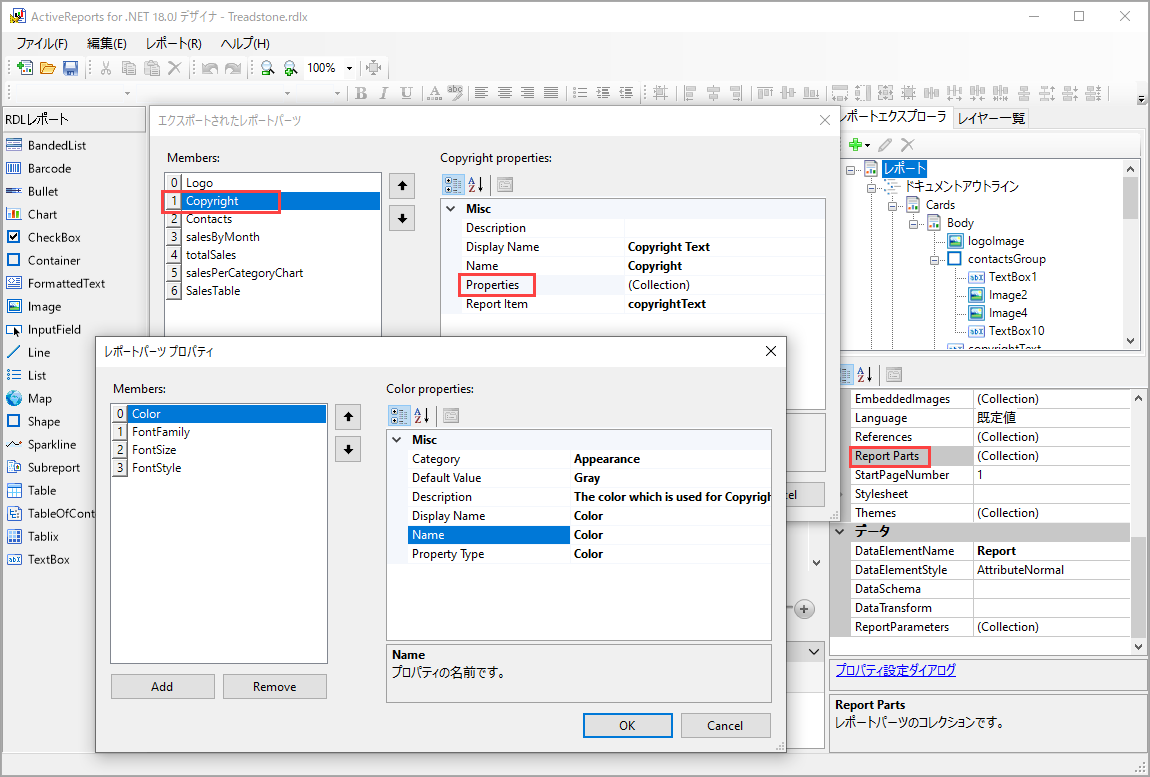
次の図は、[エクスポートされたレポートパーツ]ダイアログでTreadstoneライブラリに存在するレポートパーツを表示し、[レポートパーツプロパティ]ダイアログでCopyrightレポートパーツのプロパティを示しています。

Treadstoneライブラリには、次のレポートパーツが含まれています。次の表では、各レポートパーツのカスタムプロパティ、レポートパーツに連結されているレポートアイテム、およびレポートパーツのプロパティをレポートアイテムのプロパティに参照するために使用される式について説明します。
| レポートパーツ | レポートパーツのカスタムプロパティ* | 連結されているレポートアイテム | 対応するレポートアイテムのプロパティと式(Webデザイナ) | ||||
|---|---|---|---|---|---|---|---|
| Logo | BorderColor | Image | Border > Color > Default {PartProperties!BorderColor.Value} |
||||
| BorderStyle |
Border > Style > Default {PartProperties!BorderStyle.Value} |
||||||
| BorderWidth | Border > Width > Default {PartProperties!BorderWidth.Value} |
||||||
| Copyright | Color |
TextBox | Text > Color {PartProperties!Color.Value} |
||||
| FontFamily |
Text > Font Family {PartProperties!FontFamily.Value} |
||||||
| FontSize |
Text > Font Size {PartProperties!FontSize.Value} |
||||||
| FontStyle | Text > Font Style {PartProperties!FontStyle.Value} |
||||||
| Contacts | Color |
Container(プロパティは、Containerに含まれるテキストボックスに適用されます。) | Text > Color {PartProperties!Color.Value} |
||||
| FontFamily |
Text > Font Family {PartProperties!FontFamily.Value} |
||||||
| FontSize |
Text > Font Size {PartProperties!FontSize.Value} |
||||||
| FontStyle | Text > Font Style {PartProperties!FontStyle.Value} |
||||||
| salesByMonth | Title | Chart | Select Chart's Header > Caption {PartProperties!Title.Value} |
||||
| BackgroundColor | Background >Color {PartProperties!BackgroundColor.Value} |
||||||
| totalSales | Caption | FormattedText |
対応する式は、次のようにHtmlプロパティで使用されます。
|
||||
| ValueFont | |||||||
| ValueFontSize | |||||||
| ValueFontStyle | |||||||
| salesPerCategoryChart | Title | Chart | Select Chart's Header > Caption {PartProperties!Title.Value} |
||||
| BackgroundColor | Background > Color {PartProperties!BackgroundColor.Value} |
||||||
| SalesTable | HeaderTextColor | Tablix | Select Table Header's TextBox: Text > Color {PartProperties!HeaderTextColor.Value} |
||||
| HeaderBgColor |
Background > Color {PartProperties!HeaderBgColor.Value} |
||||||
| HeaderBorderColor | Border > Color > Default {PartProperties!HeaderBorderColor.Value} |
||||||
*各レポートパーツのカスタムプロパティの完全なリストについては、サンプルを参照してください。
[ライブラリ]パネルからレポートパーツをレポート本体にドラッグ&ドロップし、カスタムプロパティを変更して、結果をプレビューしてみます。