テーブル形式のレポートでは、データをTableデータ領域の行と列で表示します。表示するデータは、レポートに追加されたデータセットから取得されます。
このチュートリアルでは、ActiveReportsで用意したWebデザイナのプロジェクトテンプレートを元にテーブル形式のレポートを作成する手順を紹介します。一般的なVisualStudioのプロジェクトテンプレートを使用する場合は「ASP.NET Core のミドルウェア」を参照してください。
- Webデザイナにアクセスする
- レポートにデータをバインドする
- Tableデータ領域にデータをバインドする
- テーブルのデータを並べ替える
- テーブルのデータをグループ化する
- ページヘッダを追加する
- テーブルレポートの外観をカスタマイズする
- レポートを表示/保存する
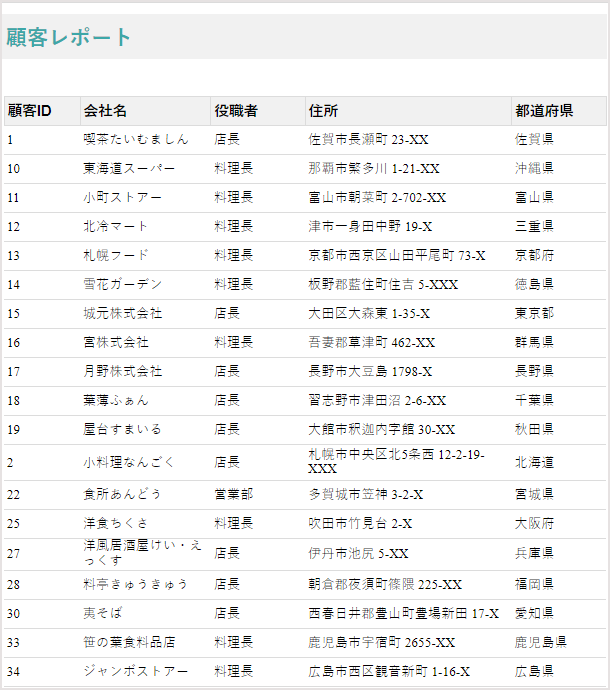
このチュートリアルを完了すると、次のようなレポートが作成されます。

Webデザイナにアクセスする
[ユーザーフォルダ]\WebSamples\WebDesigner_MVCに格納されたWebDesigner_MVCサンプルを実行します。
Webデザイナがブラウザで開かれ、レポートのデザインが可能になります。デフォルトでは、空白のRDLレポートが表示されます。
レポートにデータをバインドする
- データソースを追加する
- データタブを開き、[データソース]の横の[+ 追加]アイコンをクリックします。
- [データソースエディタ]ダイアログで、[名前]に「Customers」と入力します。
- [種類]のドロップダウンリストを開き、「JSON Provider」を選択します。
- [JSONデータ形式]で「外部ファイルまたはURL」を選択します。
- [ファイル/URLの入力]に「https://demodata-jp.grapecity.com/northwind/api/v1/Customers」と入力します。
- [テスト接続]をクリックしてデータソースへの接続をテストし、[追加]をクリックします。
- データセットを追加する
- 追加したデータソースの横にある[データセットの編集]をクリックします。
- [データセットの編集]ダイアログで、データセットの名前を入力し、 [クエリ]に「$.[*]」と入力します。
- [検証]をクリックしてバウンドフィールドを取得し、[OK]をクリックしてデータセットを追加します。
Tableデータ領域にデータをバインドする

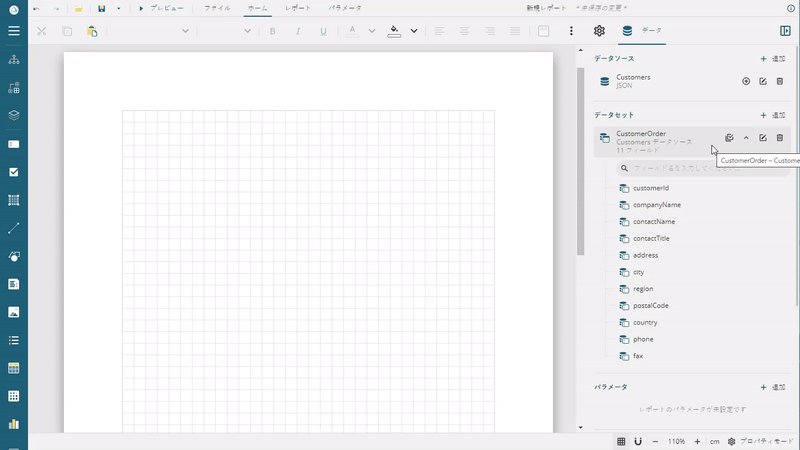
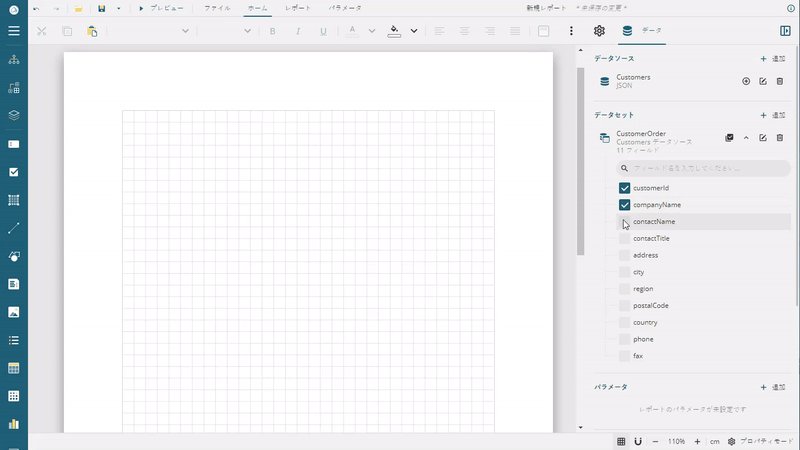
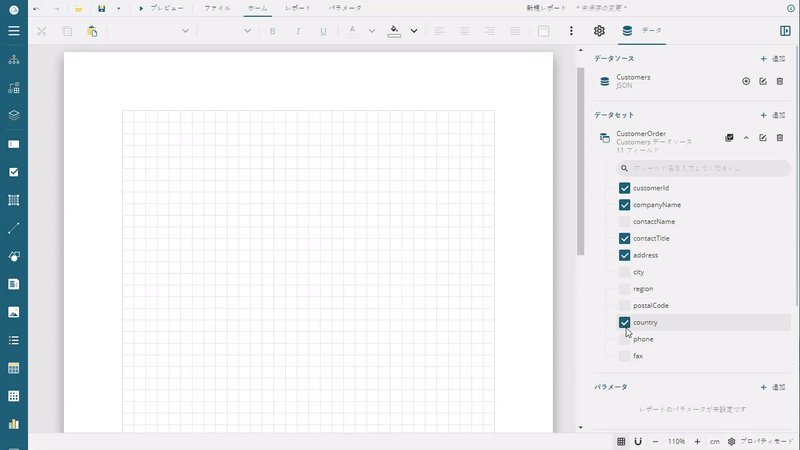
- データセットの横の[フィールドを選択]アイコンをクリックします。
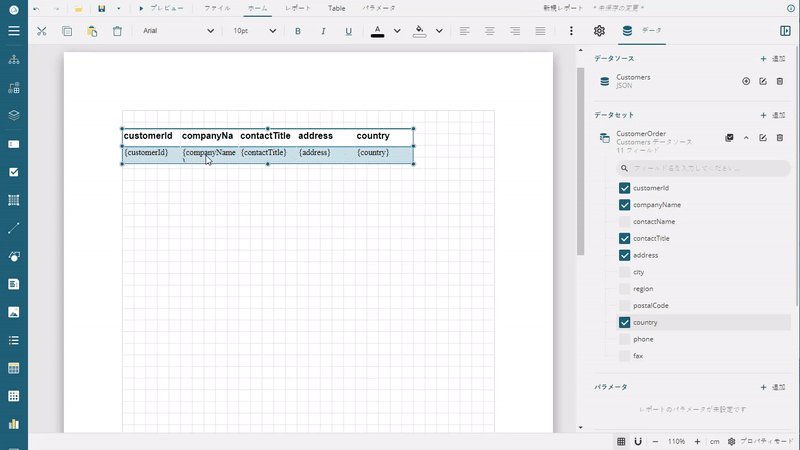
- 必要なフィールドを選択し、レポートのデザイン面にドラッグ&ドロップします。
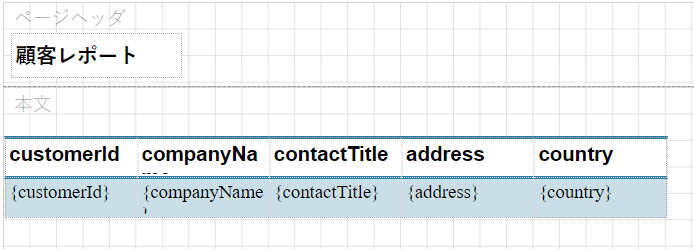
列がフィールドにバインドされたテーブルが作成されます。詳細行のラベルは自動的にヘッダ行に追加されます。
または、最初にTableデータ領域をデザイナ面上にドラッグ&ドロップし、選択したフィールドを詳細行にドラッグ&ドロップすることもできます。
テーブルのデータを並べ替える
テーブルデータの任意のフィールドを昇順または降順に並べ替えることができます。ここでは、[customerId]フィールドのデータを降順に並べ替えます。
- テーブルのいずれかのセルを選択し、右側に表示されるボックスから[詳細グループ]を選択します。[プロパティ]タブより、[データ]セクションの[並べ替えの式]プロパティを表示します。

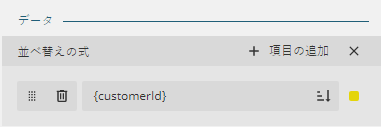
- [項目の表示]をクリックし、[+ 項目の追加]を選択します。
- 表示されるボックスの右側にあるボタンをクリックしてフィールドのリストを表示し、[customerId]フィールドを選択します。

メモ: [式エディタ: データ - 並べ替えの式]ダイアログで、[式...]を選択して並べ替えの式を入力することもできます。
- 追加された式の横に表示されている[降順]をクリックして、[customerId]フィールドを降順に切り替えます。[昇順]をクリックすると、並べ替えの順序を昇順に変更することができます。
テーブルのデータをグループ化する
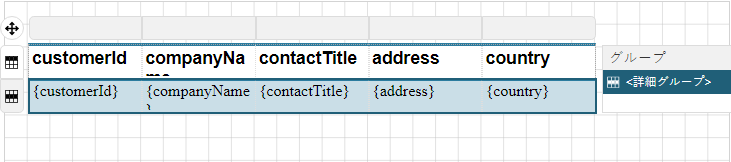
テーブルに一意の都道府県の値が表示されるように、countryフィールドに関してテーブルをグループ化します。- テーブルデータ領域の右側にある装飾から、<詳細グループ>を選択し、プロパティペインに移動します。
- テーブルのいずれかのセルを選択し、右側に表示されるボックスから[詳細グループ]を選択し、[プロパティ]タブに移動します。
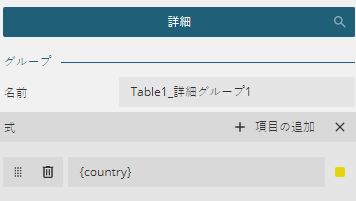
- [グループ]セクションの[式]プロパティの横にある[+ 項目の追加]を選択します。
- 表示されるボックスの右側にあるボタンをクリックしてフィールドのリストを表示し、[country]フィールドを選択します。

ページヘッダを追加する
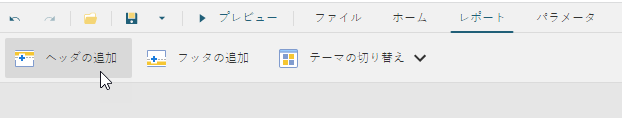
- [レポート]タブに移動し、[ヘッダの追加]オプションを選択します。

- レポートコントロールの一覧から、TextBoxコントロールをヘッダにドラッグ&ドロップします。
- テキストボックスをクリックし、「顧客レポート」とテキストを入力します。
テーブルレポートの外観をカスタマイズする

メモ: 必要に応じてデータを格納する各コントロールの位置やサイズを調整し、外観を整えてください。
- ページヘッダをカスタマイズするには、[背景]セクションの[背景色]プロパティを「#f1f1f1」に設定します。
-
「顧客レポート」と入力したテキストボックスを選択し、プロパティを次のように設定します。
プロパティ名 プロパティの値 テキスト - 色 #3da7a8 テキスト - サイズ 16pt テキスト - 水平方向の整列 Left テキスト - 垂直方向の整列 Middle
- テーブルのヘッダ行をカスタマイズするために、ヘッダ行のすべてのセルを選択し、プロパティを次のように設定します。
プロパティ名 プロパティの値 罫線 - 幅 0.25pt 罫線 - スタイル Solid 罫線 - 色 Gainsboro テキスト - 水平方向の整列 Left テキスト - 垂直方向の整列 Middle - 同様に、テーブルの詳細行のテキストボックスをカスタマイズします。
レポートを表示/保存する
- [プレビュー]をクリックして、レポートの最終結果を表示します。
- プレビューモードを終了するには、デザイナの左上にある[戻る]をクリックします。
- [名前を付けて保存]をクリックして、レポートの名前を任意のものに変更し、[レポートの保存]をクリックします。