本サンプルでは、Blazor WebデザイナのAPIを使用して、ActiveReports WebデザイナのためにカスタマイズされたUIを作成する方法を紹介します。
メモ:
- サンプルを実行する前に、.NET 6.0 SDKがシステムにインストールされている必要があります。
- Visual Studio 2022のバージョン 17.0以降が必要です。
- Internet Information Services (IIS)に展開するために、.NET Core ホスティング バンドルがインストールされている必要があります。
フォルダ
実行時の機能
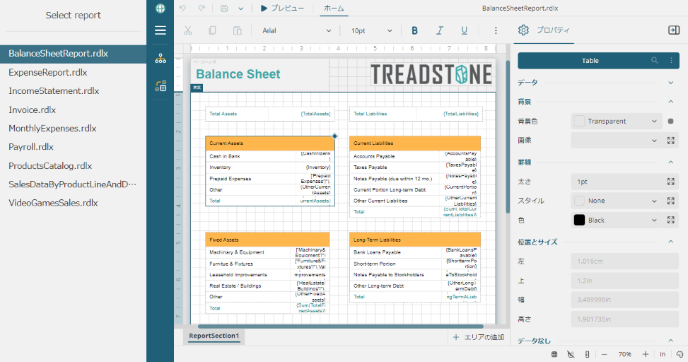
このサンプルでは、プラグインAPIを使用して、WebデザイナのためにカスタマイズされたUIを作成します。以下は、サンプルでカスタマイズされたいくつかの項目を示します。完全な実装については、サンプルの「Index.razor」ページを参照してください。
-
カスタムロゴを追加する
コードのコピー
_menuSettings = new MenuSettings() { Logo = new Logo() { Custom = new MenuIcon() { Type = "css", Class = "example-icon" } } };
-
[製品情報]ボタンを非表示にする
コードのコピー
_appBarSettings = new AppBarSettings { AboutButton = new AboutButton() { Visible = false } };
-
[ファイル]タブを非表示にする
コードのコピー
_documentsSettings = new DocumentsSettings() { FileView = new FileView() { Visible = false } };
- レポートレイアウトを変更する操作を無効にするようにレポートレイアウトをロックする
コードのコピー
<div id="ar-web-designer" class="ar-web-designer"> <ReportDesigner @ref="_designer" LockLayout="true" </div>
-
ツールボックスを非表示にする
コードのコピー
_menuSettings = new MenuSettings() { ToolBox = new ToolBox() { Visible = false } };
- カスタムパラメータパネルを設計するためのデザイン領域を含む[パラメータ]タブを非表示にする
コードのコピー
_appBarSettings = new AppBarSettings { ParametersTab = new ParametersTab() { Visible = false } };
-
[データ]タブを非表示にする
コードのコピー
_dataSettings = new DataSettings() { DataTab = new DataTab() { Visible = false } };
[データ]タブを非表示にすると、データソース、データセット、パラメータ、共通の値のオプションが非表示になります。
- [詳細プロパティを表示する]と[基本プロパティを表示する]のオプションを提供する[プロパティモード]を非表示にする
コードのコピー
_statusBarSettings = new StatusBarSettings() { PropertiesModeButton = new PropertiesModeButton() { Visible = false } };
- フォント名一覧を制限する
コードのコピー
_fonts = new object[] { new FontHeader() { Header = "Questionable Choice" }, new Font() { Label = "Pretty Font", Value = "Comic Sans MS" }, new FontHeader() { Header = "" }, "Arial", "Courier New", "Times New Roman" };
-
[基本プロパティを表示する]オプションのみを表示するようにプロパティモードを設定する
コードのコピー
_propertyGridSettings = new PropertyGridSettings() { Mode = Mode.Basic };