マスター詳細レポートは、Tableデータ領域の詳細行の各細目をグループ化することで作成することができます。マスターレコードの関連する各行に対して、グループ化された細目は繰り返し表示されます。
ここでは、販売した製品の名前とそのプラットフォーム、売上高を表示するレポートを作成する場合を考えてみましょう。この細目は月別にまとめられるものとします。このケースでは、各細目はテーブルの詳細行に表示され、月ごとにくり返し表示されます。
このチュートリアルのねらい
このチュートリアルでは、HTML5 WebデザイナでTableデータ領域のデータをグループ化して、マスター詳細レポートを作成する手順を紹介します。
- HTML5 Webデザイナにアクセスし、データセットを追加する
- レポートレイアウトを作成する
- Tableデータ領域にデータをバインドする
- レポートを表示する
- Tableデータ領域内のグループにグループを追加し、データをバインドする
- レポートタイトルを追加する
- レポートの外観をカスタマイズする
- レポートを表示/保存する
 |
メモ: このチュートリアルではサンプルの共有データセット「売上情報_年間」を使用します。共有データセット、共有データソースは管理者ダッシュボードで表示・編集することができます。共有データセットの追加の詳細については、「チュートリアル7.1: 共有データセットの追加」を参照してください。 |
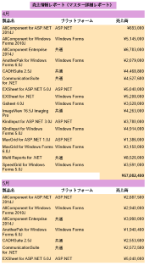
このチュートリアルを完了すると、次のようなレポートが作成されます。
 |
HTML5 Webデザイナにアクセスし、データセットを追加する
- ActiveReports Serverの利用者ポータルで、[新規レポート]をクリックします。HTML5 Webデザイナが新しいブラウザタブで開かれます。
- [テンプレートの選択]セクションに表示されているテンプレートのリストから、「00_空白のページレポート」を選択し、デザイナの下部にある[レポートの作成]をクリックします。新規レポートのページが開かれます。
これで、Webデザイナでのレポートのデザインが可能になります。 - Webデザイナの右上にある[データ]タブ
 をクリックします。
をクリックします。 - [データセット]セクションの横にある[+ 追加]をクリックし、表示される使用可能な共有データソース、共有データセットのリストから、[共有データセット]セクションの「売上情報_年間」を選択します。
- 「追加」をクリックします。売上情報_年間データセットがレポートに追加されます。
レポートにグループ化を設定しない場合
レポートレイアウトを作成する
画面左側のレポートコントロールのリストからTableデータ領域 をレポートのデザイン領域上にドラッグ&ドロップします。デフォルトで、3行×3列のテーブルが表示されます。
をレポートのデザイン領域上にドラッグ&ドロップします。デフォルトで、3行×3列のテーブルが表示されます。

Tableデータ領域にデータをバインドする
Tableデータ領域にデータを追加していきましょう。レポートの細目部分は製品名、それに対応するプラットフォーム、合計額の値で構成します。
-
テーブルの詳細行に各値を追加するために、次の手順を行います。
- 売上情報_年間データセットの横にあるドロップダウンをクリックし、フィールドのリストを表示します。
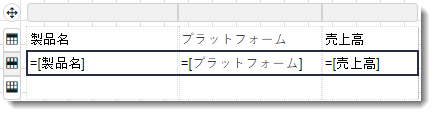
- テーブルの詳細行の1列目に製品名フィールド、 2列目にプラットフォームフィールド、3列目に売上高フィールドをドロップダウンします。
画像のとおり、各細目のラベルがヘッダ行に自動で追加されます。

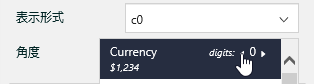
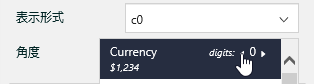
- 合計額を通貨記号付きで表示するために、詳細行の=[売上高]フィールドを含んだセルを選択し、デザイナの右上にある[プロパティ]
 タブへ移動し、[テキスト]セクションの表示形式プロパティを「Currency(digits: 0)」に設定します。
タブへ移動し、[テキスト]セクションの表示形式プロパティを「Currency(digits: 0)」に設定します。

- テーブルのヘッダ行にあるすべてのセルを選択し、[プロパティ]タブで[テキスト]セクションにある太さプロパティを「Bold」に、水平方向の整列プロパティを「Center」に設定します。
レポートを表示する
 |
- デザイナの左上にある[プレビュー]
 をクリックし、レポートの最終結果を表示します。各列にラベルと細目部分を表示しただけのシンプルなテーブル形式レポートが表示されます。各細目に対するラベル部分は、レポートの1ページ目に表示されます。
をクリックし、レポートの最終結果を表示します。各列にラベルと細目部分を表示しただけのシンプルなテーブル形式レポートが表示されます。各細目に対するラベル部分は、レポートの1ページ目に表示されます。

メモ: この画像のレポートでは、プレビューする前にTableデータ領域のサイズに微調整を加えています。 - プレビューモードを終了するには、デザイナの左上にある[戻る]
 をクリックします。
をクリックします。
レポートにグループ化を設定する場合(マスター - 詳細レポート)
グループ化を設定することで、データを整理して表示させましょう。
ここでは、月にしたがって細目部分をグループ化し、各グループの列ラベルを繰り返し表示させます。これにより、テーブルのマスター部分は月と、細目部分のラベルに表示される静的テキストで構成されます。
これを実現するために、2つの行グループを追加しましょう。手順は以下のとおりです。
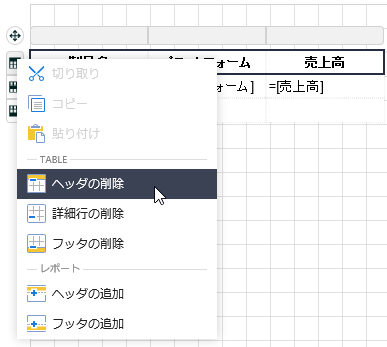
まず、ヘッダ行とフッタ行を削除します。
- Tableデータ領域の内側をクリックして、行ハンドルを表示させます。
- 行ハンドルを右クリックし、[ヘッダの削除]を選択して、テーブルからヘッダ行を削除します。

- 再び行ハンドルを右クリックし、今度は[フッタの削除]を選択して、テーブルからフッタ行を削除します。
Tableデータ領域内のグループにグループを追加し、データをバインドする
-
月名を含んだグループを追加するために、次の手順を行います。
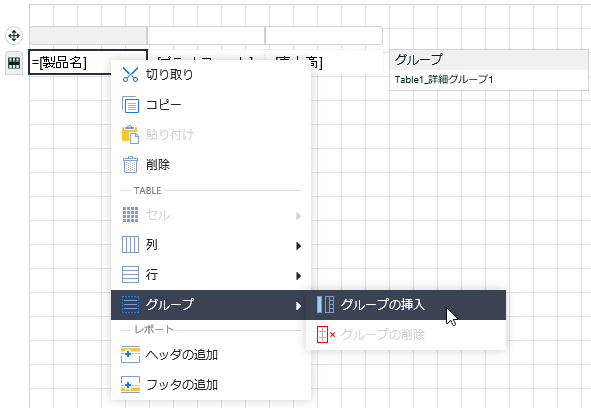
- テーブルの詳細行にあるいずれかのテキストボックス(セル)を右クリックし、コンテキストメニューでオプションを表示します。
- [グループ] > [グループの挿入]の順にアクセスします。

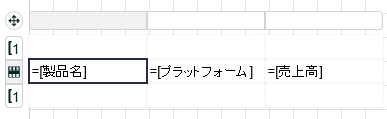
これにより、詳細行の上下に行グループが追加されます。

- 追加された行グループ(詳細行の上)の1つ目のテキストボックスを選択し、[プロパティ]タブへと移動します。
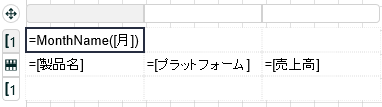
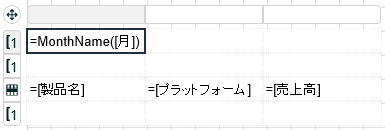
- 画像のとおり、値プロパティに次のテキストを入力します。
=MonthName(Fields!月.Value)

- 追加された行グループ(詳細行の上)のいずれかのテキストボックスを右クリックします。
- [行]セクションで、「下」を選択します。
ここまでで、テーブルの外観は次のようになります。

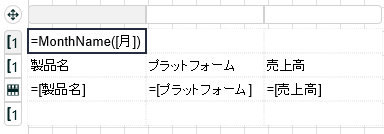
テーブルのグループは、Tableデータ領域の右側に表示されるフィールドボックスにも表示されます。 - 詳細行の上にある行グループで、各細目のラベルのテキストを画像のとおり入力します。

各月の詳細部分をグループ化するために、次の手順を行います。 - デザイナの左上にある[エクスプローラ]
 をクリックし、Table1を選択します。
をクリックし、Table1を選択します。 - グループエディタアイコン
 をクリックし、行グループを表示します。
をクリックし、行グループを表示します。 - [行グループ]のTable1_グループ1を選択し、[プロパティ]タブ
 へと移動します。
へと移動します。 - 式プロパティで、[+ 項目の表示]をクリックします。
- ボックスの横にあるドロップダウンをクリックしてフィールドのリストを表示し、月フィールドを選択します。
各グループの売上合計額を取得するために、次の手順を行います。 - 詳細行の下にある行グループの最後のテキストボックス(=[売上高]フィールドを含んだテキストボックスの下)を選択します。
- [プロパティ]タブへと移動し、値プロパティの横にあるラジオボタンをクリックします。
- 表示されるリストから[式]を選択し、表示される[式エディタ: 共通 - 値]ダイアログに次の式を入力します。
=Sum(Fields!売上高.Value) - [保存]をクリックしてダイアログを閉じます。
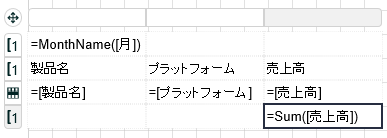
- これで、フィールドのバインドは完了です。テーブルの外観は次のようになります。

- 売上合計額を通貨記号付きで表示するために、=Sum([売上高])フィールドを選択し、[テキスト]セクションの表示形式プロパティを「Currency(digits: 0)」に設定します。

- 売上合計額を太字で表示するために、[テキスト]セクションの太さプロパティを「Bold」に設定します。
レポートタイトルを追加する
- デザイナの左側にあるレポートコントロールのリストからTextBoxコントロール
 をテーブルよりも高い位置へとドラッグ&ドロップします。必要に応じてテーブルの位置を修正してテキストボックスを配置するスペースを作ってください。
をテーブルよりも高い位置へとドラッグ&ドロップします。必要に応じてテーブルの位置を修正してテキストボックスを配置するスペースを作ってください。 - 配置したテキストボックスの内側をクリックし、「売上情報レポート(マスター詳細レポート)」と入力します。
レポートの外観をカスタマイズする
 |
 |
メモ: 必要に応じて、レポートに配置した各コントロールのサイズや位置を調整してください。 |
-
月のフィールドをカスタマイズするために、次の手順を行います。
- =MonthName(Fields!月.Value)フィールドを含んだセルを選択します。
- [プロパティ]
 タブを選択し、デザイナ上部に表示されている基本的なプロパティのリストのうち、サイズプロパティを「12pt」に設定します。
タブを選択し、デザイナ上部に表示されている基本的なプロパティのリストのうち、サイズプロパティを「12pt」に設定します。

- 同じくデザイナ上部にあるプロパティのリストのうち、背景色プロパティの横にあるドロップダウンを開き、[WEB]タブから「Plum」を選択します。

月をテーブルに設定するために、次の手順を行います。
- マウスドラッグ、あるいは[Ctrl] + クリック操作で最上段の行にあるすべてのセルを選択します。
- 選択したセルのいずれかを右クリックし、オプションをコンテキストメニューで表示します。[セル] > [セルの結合]の順にアクセスします。
ラベルを整列するために、次の手順を行います。
- テーブルのラベル「製品名」を含んだテキストボックスを選択し、デザイナ上部に表示されているプロパティリストのうち、左揃えをクリックします。

- ラベル「プラットフォーム」を選択し、デザイナ上部に表示されているプロパティリストのうち、中央揃えをクリックします。ラベル「売上高」も同様に設定します。

各ラベルを太字フォントに設定するために、次の手順を行います。
- マウスドラッグ、あるいは[Ctrl] + クリック操作でラベルを含んでいるすべてのセルを選択します。
- デザイナ上部に表示されているプロパティリストのうち、太さをクリックします。

細目部分に背景色を追加するために、次の手順を行います。
- 詳細行の各テキストボックスと、詳細行の下の行にある=Sum([売上高])フィールドを含んだテキストボックスを選択します。
-
[プロパティ]
 タブへと移動し、デザイナ上部に表示されているプロパティリストのうち、背景色プロパティのドロップダウンを開き、[WEB]タブから「Moccasin」を選択します。
タブへと移動し、デザイナ上部に表示されているプロパティリストのうち、背景色プロパティのドロップダウンを開き、[WEB]タブから「Moccasin」を選択します。

レポートのタイトルをカスタマイズするために、次の手順を行います。
- 「売上情報レポート(マスター詳細レポート)」というテキストを含んだテキストボックスを選択します。
- [プロパティ]タブを選択し、デザイナ上部に表示されているプロパティリストのうち、中央揃えをクリックします。
- 同じくデザイナ上部に表示されているプロパティリストのうち、背景色プロパティのドロップダウンを開き、[WEB]タブから「Plum」を選択します。
- [プロパティ]タブの[テキスト]セクションにある太さプロパティを「Bold」に設定します。
レポートを表示/保存する
- デザイナの左上にある[プレビュー]
 をクリックし、レポートの最終結果を表示します。
をクリックし、レポートの最終結果を表示します。 - プレビューモードを終了するには、デザイナの左上にある[戻る]
 をクリックします。
をクリックします。 - デザイナ上部にあるリボンタブから[ファイル]タブへと移動します。[名前を付けて保存]をクリックして、画面下部にある[新規レポート]の名前を任意のものに変更し、[レポートの保存]をクリックします。レポートの説明やリビジョンコメントを追加することもできます。
HTML5 Webデザイナで作成されたレポートは、利用者ポータルの[カテゴリ設定なし]のレポートリストに保存されます。