ドリルダウン機能を使用して、レポートの特定のデータを非表示に設定することができます。コントロール、グループ、行、列に対して非表示設定にすることができます。ドリルダウンを設定したレポートを開くと、詳細情報への要求があるまで上位の階層のデータのみが表示され、詳細データは非表示になります。詳細データは非表示になります。実行時、初期表示のドリルダウンレポートでは、切り替えアイテムとして「+」記号が表示され、これをクリックすると詳細なデータが表示され、アイコンは「-」に変更されます。「-」アイコンをクリックすると、展開した詳細データを折りたたむことができます。
ドリルダウンレポートを作成するには、コントロール、グループ、行、あるいは列の表示プロパティを使用します。[表示]セクションの非表示プロパティを「はい」に設定し、トグルアイテムとして使用するコントロールの名前を設定するだけです。通常は、非表示にするアイテムを含んでいるグループ内のテキストボックス、列ラベルとして使用しているテキストボックスなどに設定します。この設定により、実行時に「+」がトグルアイテムの脇に表示され、ユーザーはこれをクリックすることで、隠れていたデータを表示できます。
このチュートリアルのねらい
このチュートリアルでは、HTML5 Webデザイナでドリルダウンレポートを作成する手順を紹介します。
 |
メモ: 以下の手順を行う前に、「チュートリアル5.1: シンプルなピボットレポートの作成」の手順を完了してください。 |
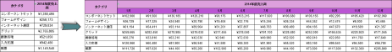
このチュートリアルを完了すると、次のようなレポートが作成されます。
 |
ピボットレポートにドリルダウンを追加する
初期表示時に各月の売上合計を非表示にし、ドリルダウンすることで表示する場合を考えてみましょう。ここでは、月フィールドを設定した列グループにトグルを設定し、Tablixデータ領域内の他のテキストボックスから展開・折りたたみを行うようにします。手順は次のとおりです。
- デザイナの左上にある[エクスプローラ]
 で、Talbix1を選択します。
で、Talbix1を選択します。 - [エクスプローラ]の下にある[グループエディタ]
 で、[列グループ]の[Tablix1_月1]を選択します。
で、[列グループ]の[Tablix1_月1]を選択します。 - デザイナの右側にある[プロパティ]タブへと移動し、[表示]セクションのトグルスイッチにする項目プロパティで横にあるドロップダウンを開き、TextBox6を選択します。
- [表示]セクションの非表示プロパティを「はい」に設定します。
レポートを表示/保存する
- デザイナの左上にある[プレビュー]
 をクリックして、レポートの最終結果を表示します。
をクリックして、レポートの最終結果を表示します。 - プラス記号(+)をクリックしすると、月の列が展開されます。マイナス記号(-)をクリックして、この月の列が再び非表示になることを確認します。
- プレビューモードを終了するには、デザイナの左上にある[戻る]
 をクリックします。
をクリックします。 - デザイナ上部にあるリボンタブの[保存]
 をクリックして、[保存]ダイアログを開きます。レポートの名前を入力して[レポートの保存]をクリックします。レポートの説明やリビジョンコメントを追加することもできます。
をクリックして、[保存]ダイアログを開きます。レポートの名前を入力して[レポートの保存]をクリックします。レポートの説明やリビジョンコメントを追加することもできます。
HTML5 Webデザイナで作成されたレポートは、ActiveReports Server利用者ポータルの「カテゴリ設定なし」に保存されます。