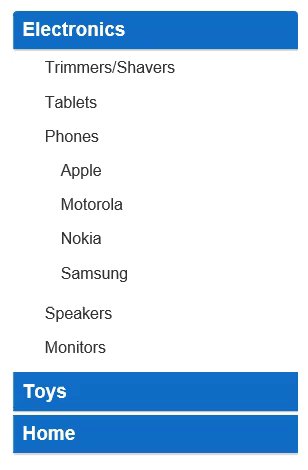
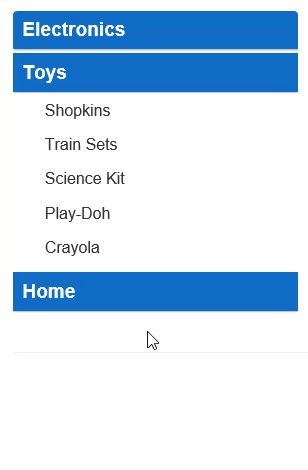
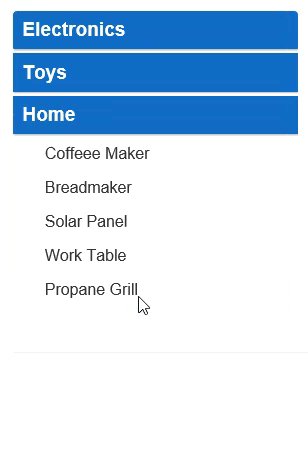
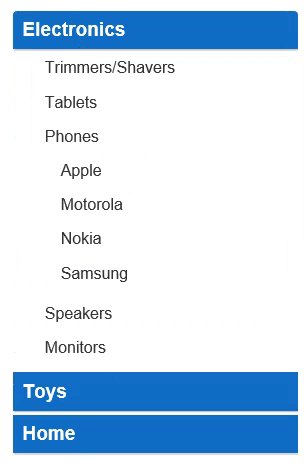
アコーディオンメニューは、いくつかのヘッダーを垂直方向に積み重ねた形式のリストです。これらのヘッダーをクリックすることで、関連付けられているコンテンツを表示または非表示にすることができます。一般的にナビゲーションに使用されます。アコーディオンを使用する主な利点は、ページスクロール操作を減らすことができることと、コンテンツを非表示にしてWebページを簡潔にできることです。
このサンプルでは、CSSを使用して、ヘッダーの表示をカスタマイズし、折りたたみ/展開グリフを非表示にします。アクティブでないパネルが自動的に折りたたまれるように、AutoCollapseプロパティをtrue(デフォルト)に設定する必要があります。

この例では、CssClassプロパティを使用して、TreeViewコントロールをアコーディオンとして表示します。以下のコード例では、「クイックスタート」セクションで追加したPropertyモデルを使用しています。
カスタムスタイルシートの追加
新しいASP.NET MVCアプリケーションを作成します。アプリケーションを作成し、アプリケーションにビューを追加すると、ソリューションエクスプローラーに[コンテンツ]フォルダが作成されます。アプリケーションにカスタムスタイルシートを追加するには、次の手順に従います。
- ソリューションエクスプローラーで、[コンテンツ]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[スタイルシート]を選択します。[項目の名前を指定]ダイアログが表示されます。
- スタイルシートの名前を設定し(例:
app.css)、[OK]をクリックします。 -
app.cssファイルのデフォルトのコードを次のコードに置き換えます。
app.css コードのコピー/* アコーディオンツリースタイル */ /* 折りたたみ/展開グリフを非表示にする */ .accordion-tree.wj-treeview .wj-nodelist .wj-node:before { display: none; } /* レベル0ノード(ヘッダ) */ .accordion-tree.wj-treeview .wj-nodelist > .wj-node { font-size: 120%; font-weight: bold; padding: 6px 10px; color: white; background: #106cc8; margin-bottom: 4px; box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24); } /* レベル1ノード(ナビゲーション項目) */ .accordion-tree.wj-treeview .wj-nodelist > .wj-nodelist > .wj-node { font-size: inherit; font-weight: normal; padding: 4px 1em; color: inherit; background: inherit; box-shadow: none; } .accordion-tree.wj-treeview .wj-nodelist { padding-bottom: 6px; }
コードの場合
Accordion.cshtml