このトピックでは、MVC WebアプリケーションにMultiRowコントロールを追加し、そこにモデル連結を使用してデータを追加する方法について説明します。このトピックは次の3つの手順で構成されます。
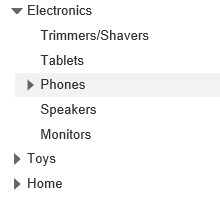
次の図は、上記の手順を実行した後のデータを含むTreeViewコントロールを示しています。

手順1:TreeViewのデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(例:
Property.cs)。新しいモデルを追加する方法の詳細については、「コントロールの追加」を参照してください。 - 次のコードを
Properties.csモデルに追加します。ここでは、Propertyクラスを使用して、階層的なデータを表しています。C# コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Web; public class Property { public string Header { get; set; } public string Image { get; set; } public bool NewItem { get; set; } public Property[] Items { get; set; } public static Property[] GetData() { return new Property[] { new Property { Header = "電子機器", Items = new Property[] { new Property { Header="トリマー/シェーバー" }, new Property { Header="タブレット" }, new Property { Header="携帯電話", Items = new Property[] { new Property { Header="Apple" }, new Property { Header="Motorola", NewItem=true }, new Property { Header="Nokia" }, new Property { Header="Samsung" }} }, new Property { Header="スピーカー", NewItem=true }, new Property { Header="モニター" } } }, new Property{ Header = "玩具", Items = new Property[]{ new Property{ Header = "縫いぐるみ" }, new Property{ Header = "列車セット" }, new Property{ Header = "クレーンゲーム", NewItem = true }, new Property{ Header = "プロポ" }, new Property{ Header = "玩具銃" } } }, new Property{ Header = "ホーム", Items = new Property[] { new Property{ Header = "コーヒーメーカー" }, new Property{ Header = "パンメーカー", NewItem = true }, new Property{ Header = "ソーラーパネル", NewItem = true }, new Property{ Header = "仕事台" }, new Property{ Header = "プロパングリル" } } } }; } }
手順2:TreeViewコントロールの追加
アプリケーションにTreeViewコントロールを追加するには、次の手順に従います。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[スキャフォールディングを追加]ダイアログが表示されます。
-
[スキャフォールディングを追加]ダイアログで、次の手順に従います。
- [空のMVCコントローラー]テンプレートを選択します。
- コントローラーの名前を設定します(例:
TreeViewController)。 - [追加]をクリックします。
- 次に示すようにMVC参照を追加します。
C# コードのコピーusing <ApplicationName>.Models; - メソッドIndex()を次のメソッドに置き換えます。
TreeViewController.cs コードのコピーpublic ActionResult Index() { return View(Property.GetData(Url)); }
ビュー内で、TreeViewコントロールのインスタンスを作成し、それを.Bindメソッドを使用してデータソースに連結します。
DisplayMemberPathはツリーノードに表示されるテキストを設定し、ChildItemsPathは子ノードの配列を設定します。
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、
TreeViewControllerをダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor(CSHTML)であることを確認します。
-
[追加]をクリックしてコントローラーのビューを追加します。次のコードをコピーし、Index.cshtmlに貼り付けます。
Index.cshtml コードのコピー@using TreeView.Models @model Property[] @(Html.C1().TreeView() .Bind(Model) .DisplayMemberPath("Header") .ChildItemsPath("Items"))
手順3:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を付加してビューを確認します(例:http:: http://localhost:1234/TreeView/Index)。
関連トピック