CollectionViewは、FlexGridなどのデータ連結コントロール内のフィールドの作成、読み込み、更新、削除、編集など、サーバー側のさまざまな操作をサポートします。
この例は、CollectionViewHelperのEdit要求の使用方法を示します。この要求を使用すると、FlexGridなどのデータ連結コントロールでレコードをソースデータベースに追加できます。ここで、コントローラーのGridCreateCategoryアクションは、FlexGridのItemSourceのCreateプロパティに割り当てられます。
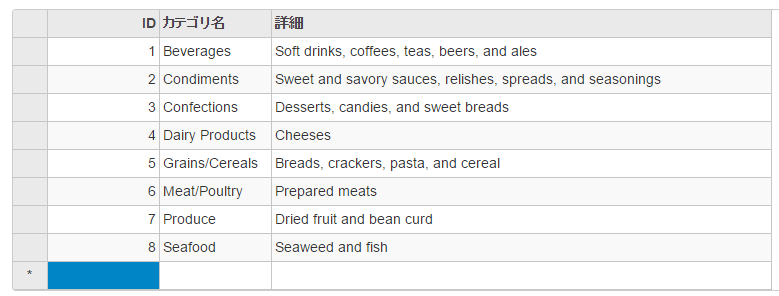
次の図は、AllowAddNewプロパティがtrueに設定され、CollectionViewEditRequestがコントローラーで使用された後のFlexGridを示しています。
この例ではC1NWindデータソースを使用しますが、これは「クイックスタート」で示されているようにアプリケーション内で設定されたものです。

次のコード例は、FlexGridのItemSourceのCreateプロパティとCollectionViewEditRequestを使用してFlexGrid内でレコードを作成できるようにする方法を示します。
コードの場合
CreateController.cs
| C# |
コードのコピー
|
|---|---|
//FlexGrid に対してデータソースを定義します private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(db); } //JSONのインスタンスを作成します public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Categories> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories)); } public ActionResult GridCreateCategory([C1JsonRequest] CollectionViewEditRequest<Categories> requestData) { var category = requestData.OperatingItems.First(); if (category.CategoryName == null) { category.CategoryName = ""; } return Create(requestData, db.Categories); } private ActionResult Create<T>(CollectionViewEditRequest<T> requestData, DbSet<T> data) where T : class { return this.C1Json(CollectionViewHelper.Edit<T>(requestData, item => { string error = string.Empty; bool success = true; try { data.Add(item); db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.Select(result => { return string.Join(",", result.ValidationErrors .Select(err => err.ErrorMessage)); })); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<T> { Error = error, Success = success && ModelState.IsValid, Data = item }; }, () => data.ToList<T>())); } |
|
この例では、GridCreateCategoryアクションはFlexGridのItemSourceのCreateプロパティに割り当てられています。
Create.cshtml
| Razor |
コードのコピー
|
|---|---|
@(Html.C1().FlexGrid().Id("fGRCView") .AutoGenerateColumns(false).AllowAddNew(true) .AllowSorting(true).CssClass("grid") .Columns(columns => columns .Add(c => c.Binding("CategoryID").Header("ID")) .Add(c => c.Binding("CategoryName").Header("カテゴリ名")) .Add(c => c.Binding("Description").Header("詳細").Width("500"))) .Bind(ib=>ib.Bind(Url.Action("GridReadCategory")) .Create(Url.Action("GridCreateCategory")) ) ) |
|