CollectionViewを使用して、FlexGridなどのデータ連結コントロールにおけるサーバー側のソート、ページング、フィルタ処理、またはスクロールを無効にします。これは、FlexGridのItemSourceのDisableServerReadプロパティの値をTrueに設定することによって行います。デフォルトでは、この値はfalseに設定されています。任意の操作に対してこのプロパティ値をtrueに設定すると、すべての現在の項目がクライアント側に転送され、サーバー側イベントは無効になります。ネットワーク呼び出しを実行せずにクライアント側の操作を直接実行できます。
この例は、FlexGridのPaging操作でのサーバー読み取りを無効化する方法を示します。
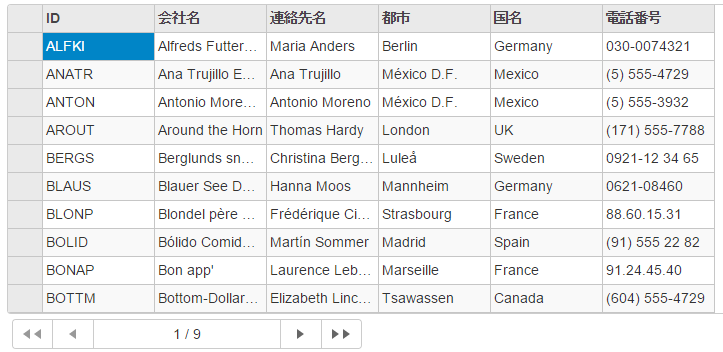
次の図は、DisableServerReadプロパティをtrue、ページサイズを10に設定した後のFlexGridを示しています。
この例ではC1NWindデータソースを使用しますが、これは「クイックスタート」で示されているようにアプリケーション内で設定されたものです。

次のコード例は、DisableServerReadプロパティを設定してサーバー側のPagingをFlexGridで無効にする方法を示します。
コードの場合
Pagingを有効にするには、_Pager.cshtmlページを[ビュー]|[共有]フォルダに追加し、その内容を次のものに置き換えます。
_Pager.cshtml
| _Pager.cshtml |
コードのコピー
|
|---|---|
@model string <div class="wj-control wj-content wj-pager"> <div class="wj-input-group"> <span class="wj-input-group-btn"> <button class="wj-btn wj-btn-default demo-grid-firstpage" type="button"> <span class="wj-glyph-left"></span> <span class="wj-glyph-left"></span> </button> </span> <span class="wj-input-group-btn"> <button class="wj-btn wj-btn-default demo-grid-previouspage" type="button"> <span class="wj-glyph-left"></span> </button> </span> <input type="text" class="wj-form-control demo-grid-currentpage" disabled=""> <span class="wj-input-group-btn"> <button class="wj-btn wj-btn-default demo-grid-nextpage" type="button"> <span class="wj-glyph-right"></span> </button> </span> <span class="wj-input-group-btn"> <button class="wj-btn wj-btn-default demo-grid-lastpage" type="button"> <span class="wj-glyph-right"></span> <span class="wj-glyph-right"></span> </button> </span> </div> </div> <script> var pagingGrid = wijmo.Control.getControl('#@(Model)'), cv, pagerButtons = Array.prototype.slice.call document.querySelectorAll('.wj-pager button')); if (pagingGrid) { cv = pagingGrid.collectionView; } if (!cv) { throw "the collectionview is null"; } // ユーザーがボタンをクリックするとページャを更新します pagerButtons.forEach(function (el) { el.addEventListener('click', function () { var className = el.className; if (className.indexOf("firstpage") > -1) { cv.moveToFirstPage(); } else if (className.indexOf("lastpage") > -1) { cv.moveToLastPage(); } else if (className.indexOf("previouspage") > -1) { cv.moveToPreviousPage(); } else if (className.indexOf("nextpage") > -1) { cv.moveToNextPage(); } }); }); cv.collectionChanged.addHandler(function () { updatePager(); }); updatePager(); // ボタンを無効/有効にし、ページャの表示テキストを更新します function updatePager() { // IDでボタンを取得します var display = document.querySelector(".wj-pager .demo-grid-currentpage"), next = document.querySelector(".wj-pager .demo-grid-nextpage"), previous = document.querySelector(".wj-pager .demo-grid-previouspage"), first = document.querySelector(".wj-pager .demo-grid-firstpage"), last = document.querySelector(".wj-pager .demo-grid-lastpage"), enableBackwards, enableForwards; // ページャテキストを更新します display.value = (cv.pageIndex + 1) + ' / ' + (cv.pageCount); // どのページャボタンを有効/無効にするかを決定します enableBackwards = cv.pageIndex <= 0; enableForwards = cv.pageIndex >= cv.pageCount - 1; // ページャボタンを有効/無効にします previous.disabled = enableBackwards; first.disabled = enableBackwards; next.disabled = enableForwards; last.disabled = enableForwards; } </script> |
|
DisableServerReadController.cs
| C# |
コードのコピー
|
|---|---|
//FlexGrid に対してデータソースを定義します
private C1NWindEntities db = new C1NWindEntities();
public ActionResult Index()
{
return View(db);
}
//JSONのインスタンスを作成します
public ActionResult GridReadCategory([C1JsonRequest]
CollectionViewRequest<Customers> requestData)
{
return this.C1Json(CollectionViewHelper.Read(requestData, db.Customers));
}
|
|
DisableServerRead.cshtml
| Razor |
コードのコピー
|
|---|---|
@(Html.C1().FlexGrid().Id("fGDisableServerView").IsReadOnly(true) .AllowSorting(true).AutoGenerateColumns(false) .Bind(b => b.DisableServerRead(true).PageSize(10) .Bind(Url.Action("GridReadCategory"))).CssStyle("height", "100%") .Columns(columns => columns .Add(c => c.Binding("CustomerID").Header("ID")) .Add(c => c.Binding("CompanyName").Header("会社名")) .Add(c => c.Binding("ContactName").Header("連絡先名")) .Add(c => c.Binding("City").Header("都市")) .Add(c => c.Binding("Country").Header("国名")) .Add(c => c.Binding("Phone").Header("電話番号")) ) ) @Html.Partial("_Pager", "fGDisableServerView") |
|
| Script |
コードのコピー
|
|---|---|
<script>
$(document).ready(function () {
//Server Read を無効にします
fGDisableServerView = wijmo.Control
.getControl('#fGDisableServerView');
});
//Server Read を無効にします
var fGDisableServerView = null;
</script>
|
|