.NETと同様に、CollectionViewクラスはICollectionViewインタフェースを介してフィルタ処理をサポートします。フィルタ処理を有効にするには、ビューに入れるオブジェクトを決定する関数をCollectionView.filterプロパティに設定します。
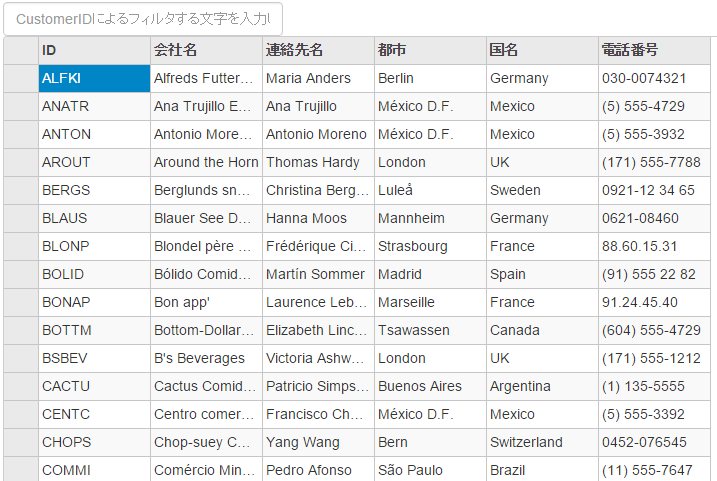
次の図は、FlexGridコントロールにフィルタ処理が適用された後のFlexGridを示しています。
クライアント側のみで使用できるデータに対してフィルタ処理、ページング、ソートを行う場合は、ItemSourceのDisableServerReadプロパティを必ずtrueに設定してください。
この例ではC1NWindデータソースを使用しますが、これは「クイックスタート」で示されているようにアプリケーション内で設定されたものです。

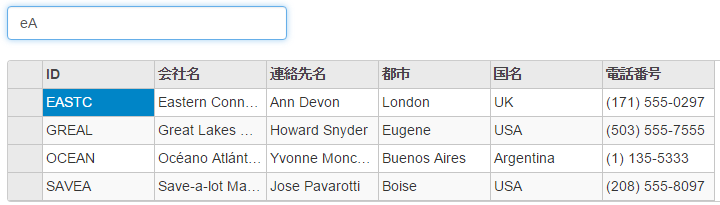
任意の文字を入力してグリッドデータをフィルタ処理します。たとえば、次の図はeAを入力したときのFlexGridです。

次のコード例は、CollectionViewを使用してFlexGridでフィルタ処理を適用する方法を示します。
コードの場合
FilteringController.cs
| C# |
コードのコピー
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(db); } public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Customers> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Customers)); } |
|
Filtering.cshtml