CollectionViewクラスは、.NETと類似のICollectionViewインタフェースを介してグループ化をサポートしています。グループ化を有効にするには、1つ以上のGroupDescriptionオブジェクトをCollectionView.groupDescriptionsプロパティに追加し、グリッドインスタンス作成時にグリッドのShowGroupsプロパティを必ずtrueに設定します(デフォルト値はfalse)。
GroupDescriptionオブジェクトは柔軟であり、値またはグループ化関数に基づいてデータをグループ化できます。
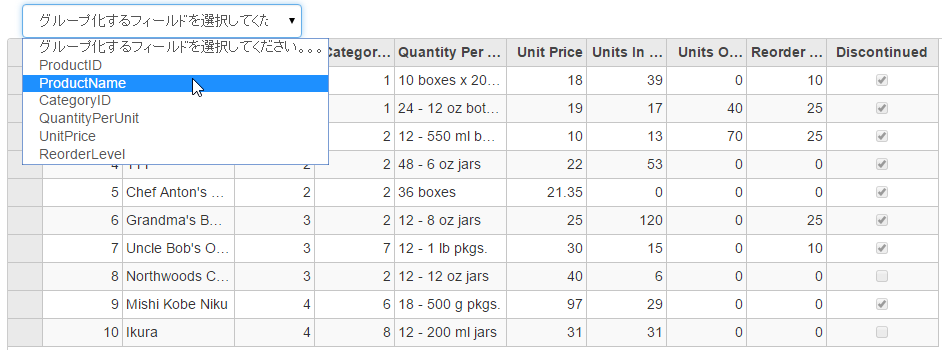
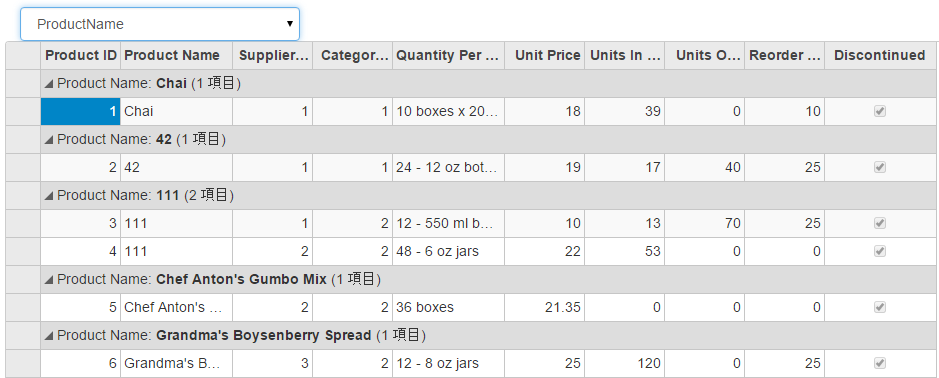
次の例では、リストから選択するフィールドによってコレクションをグループ化します。グリッドには、項目のコンテンツだけでなく、グループ情報(グループ名とグループ内の金額の平均値)も表示されます。
クライアント側のみで使用できるデータに対してフィルタ処理、ページング、ソートを行う場合は、ItemSourceのDisableServerReadプロパティを必ずtrueに設定してください。
この例ではC1NWindデータソースを使用しますが、これは「クイックスタート」で示されているようにアプリケーション内で設定されたものです。次の図は、グループ化が適用された後のFlexGridを示しています。

FlexGridをグループ化する際のキーになるフィールドをドロップダウンから選択できます。

次のコード例は、FlexGridでCollectionViewを介してグループ化を適用する方法を示します。
コードの場合
GroupingController.cs
| C# |
コードのコピー
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(db); } public ActionResult Index1() { return View(db); } public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Products> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Products)); } |
|
Grouping.cshtml