CollectionViewは、CollectionViewServiceを使用して、MVCアプリケーションで連結している複数のコントロールをサポートします。FlexGridやFlexChartなどのさまざまなデータ連結コントロールを使用でき、CollectionViewを使用して連結できます。
最初に、CollectionViewを作成し、そのIdを設定します。FlexGridやFlexChartなどのデータ連結コントロールを初期化し、そのItemsSourceIdにCollectionViewのIdを割り当てることで、共通のCollectionViewを使用してコントロールを連結します。
CollectionViewは複数の項目連結コントロールに対して使用できます。それらのコントロールは同じitemsSourceを持ち、1つのコントロールのデータを変更すると他のコントロールも即座に変更されます。つまり、1つのCollectionViewを作成すれば、それを異なる複数のコントロールに使用できるということです。
このセクションでは、MVC WebformでCollectionViewServiceをFlexGridおよびFlexChartコントロールと一緒に使用する方法を説明します。
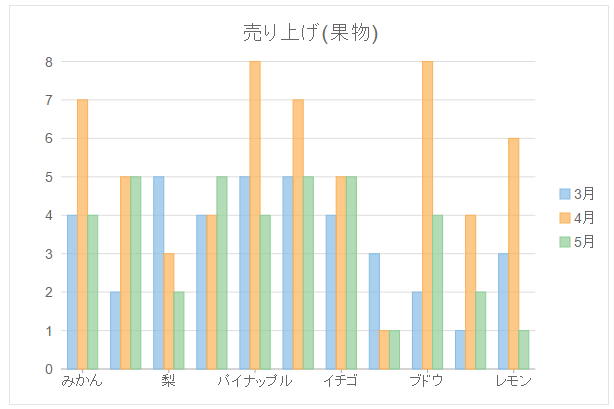
次の図は、CollectionViewを介して連結された後のFlexGridとFlexChartがCollectionViewServiceを使用してどのように表示されるかを示しています。
この例ではC1NWindデータソースを使用しますが、これは「クイックスタート」で示されているようにアプリケーション内で設定されたものです。


アプリケーションのデータソースを設定
- 新しいクラスFruit.csをModelsフォルダに追加します。新しいモデルの追加方法については、「コントロールの追加」を参照してください。
- 新しいモデル内で次のコードを置き換えて、FlexGridコントロールとFlexChartコントロールのデータソースになるクラスを定義します。
Fruit.cs コードのコピーpublic class Fruit { public int ID { get; set; } public string Name { get; set; } public int MarPrice { get; set; } public int AprPrice { get; set; } public int MayPrice { get; set; } public string Country { get; set; } private static List<string> COUNTRIES = new List<string> { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" }; public static IEnumerable<Fruit> GetFruitsSales() { var rand = new Random(0); var fruits = new[] { "みかん", "りんご", "梨", "バナナ一", "パイナップル", "モモ", "イチゴ", "チェリー", "ブドウ", "マンゴー", "レモン"}; var list = fruits.Select((f, i) => { int id = i + 1; int mar = rand.Next(1, 6); int apr = rand.Next(1, 9); int may = rand.Next(1, 6); var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; return new Fruit { ID = id, Country = country, Name = f, MarPrice = mar, AprPrice = apr, MayPrice = may }; }); return list; } }
次のコード例は、CollectionViewServiceを使用して、チャートコントロールとグリッドコントロールで複数のコントロールを連結できるようにする方法を示します。
コードの場合
MultipleControlsBindController.cs
| C# |
コードのコピー
|
|---|---|
public static List<Fruit> fruitsSales = Fruit.GetFruitsSales().ToList();
public ActionResult Index()
{
return View(fruitsSales);
}
public ActionResult Update([C1JsonRequest]CollectionViewEditRequest<Fruit> requestData)
{
return this.C1Json(CollectionViewHelper.Edit<Fruit>(requestData, fruit =>
{
string error = string.Empty;
bool success = true;
var fSale = fruitsSales.Find(item => item.ID == fruit.ID);
fSale.Name = fruit.Name;
fSale.Country = fruit.Country;
fSale.MayPrice = fruit.MayPrice;
fSale.MarPrice = fruit.MarPrice;
fSale.AprPrice = fruit.AprPrice;
return new CollectionViewItemResult<Fruit>
{
Error = error,
Success = success && ModelState.IsValid,
Data = fSale
};
}, () => fruitsSales));
}
public ActionResult Create([C1JsonRequest]CollectionViewEditRequest<Fruit> requestData)
{
return this.C1Json(CollectionViewHelper.Edit<Fruit>(requestData, fruit =>
{
string error = string.Empty;
bool success = true;
fruit.ID = getId();
fruitsSales.Add(fruit);
return new CollectionViewItemResult<Fruit>
{
Error = error,
Success = success && ModelState.IsValid,
Data = fruit
};
}, () => fruitsSales));
}
public ActionResult Delete([C1JsonRequest]CollectionViewEditRequest<Fruit> requestData)
{
return this.C1Json(CollectionViewHelper.Edit<Fruit>(requestData, fruit =>
{
string error = string.Empty;
bool success = true;
var fSale = fruitsSales.Find(item => item.Name == fruit.Name);
fruitsSales.Remove(fSale);
return new CollectionViewItemResult<Fruit>
{
Error = error,
Success = success && ModelState.IsValid,
Data = fruit
};
}, () => fruitsSales));
}
private int getId()
{
int id = 1;
while (fruitsSales.Find(item => item.ID == id) != null)
{
id++;
}
return id;
}
}
}
|
|
MultipleControlsBind.cshtml
| Razor |
コードのコピー
|
|---|---|
@using C1.Web.Mvc; @using System.Collections.Generic; @using C1.Web.Mvc.Fluent; @using MVC_DataBinding.Models; @model List<Fruit> @(Html.C1().CollectionViewService().Id("fruitsSales") .Bind(Model).Update(Url.Action("Update", "Home")) .Delete(Url.Action("Delete", "Home")) .Create(Url.Action("Create", "Home"))) @(Html.C1().FlexGrid<Fruit>().Id("flexGrid") .Columns(cls => { cls.Add(col => col.Binding("ID").Header("ID").Visible(true).IsReadOnly(true)); cls.Add(col => col.Binding("Name").Header("名前").Width("*")); cls.Add(col => col.Binding("Country").Header("国名").Width("*")); cls.Add(col => col.Binding("MarPrice").Header("3月の価格").Width("*")); cls.Add(col => col.Binding("AprPrice").Header("4月の価格").Width("*")); cls.Add(col => col.Binding("MayPrice").Header("5月の価格").Width("*")); }) .IsReadOnly(true) .AllowSorting(true) .ItemsSourceId("fruitsSales") .AutoGenerateColumns(false) .IsReadOnly(false) .AllowAddNew(true) .AllowDelete(true) .SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Row) .Width(600) .Height(400) ) @(Html.C1().FlexChart().Id("flexChart").Header("売り上げ(果物)") .ItemsSourceId("fruitsSales").BindingX("Name").Series(sers => { sers.Add().Binding("MarPrice").Name("3月"); sers.Add().Binding("AprPrice").Name("4月"); sers.Add().Binding("MayPrice").Name("5月"); }).SelectionMode(C1.Web.Mvc.Chart.SelectionMode.Point) .ChartType(C1.Web.Mvc.Chart.ChartType.Column) .Rotated(false) .Height(400) .Width(600) ) |
|