サーバー側のCollectionViewHelperクラスはRead要求を定義してデータを取得します。これにより、CollectionViewHelperのRead要求を処理することでソースデータベースからのレコードを表示できます。
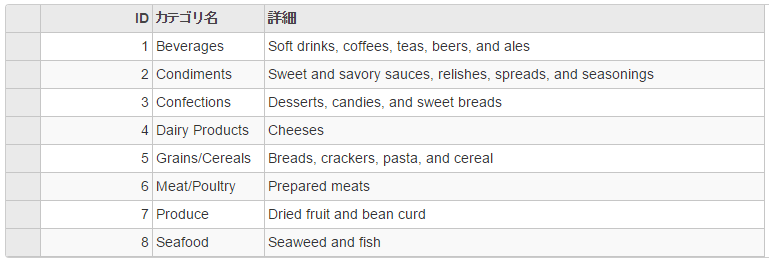
次の図は、Read要求を定義した後のFlexGridを示しています。
この例ではC1NWindデータソースを使用しますが、これは「クイックスタート」で示されているようにアプリケーション内で設定されたものです。

次のコード例は、CollectionViewHelperのRead要求を使用してデータソースからのレコードをFlexGridで表示する方法を示します。
コードの場合
ReadController.cs
| C# |
コードのコピー
|
|---|---|
//FlexGrid に対してデータソースを定義します private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(); } //JSONのインスタンスを作成します public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Categories> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories)); } |
|
この例では、コントローラーのGridReadCategoryアクションはFlexGridのItemSourceのBindプロパティに割り当てられ、データを挿入します。
Read.cshtml
| Razor |
コードのコピー
|
|---|---|
@(Html.C1().FlexGrid().Id("fGRCView").AutoGenerateColumns(false).IsReadOnly(true) .CssClass("grid") .Columns(columns => columns .Add(c => c.Binding("CategoryID").Header("ID")) .Add(c => c.Binding("CategoryName").Header("カテゴリ名")) .Add(c => c.Binding("Description").Header("詳細").Width("500"))) .Bind( ib => ib.Bind(Url.Action("GridReadCategory")) ) ) |
|