.NETと同様に、CollectionViewクラスはICollectionViewインタフェースを介してソートをサポートします。ソートを有効にするには、1つ以上のsortDescriptionsオブジェクトをCollectionView.sortDescriptionsプロパティに追加します。ソート結果はCollectionView.itemsプロパティから取得できます。
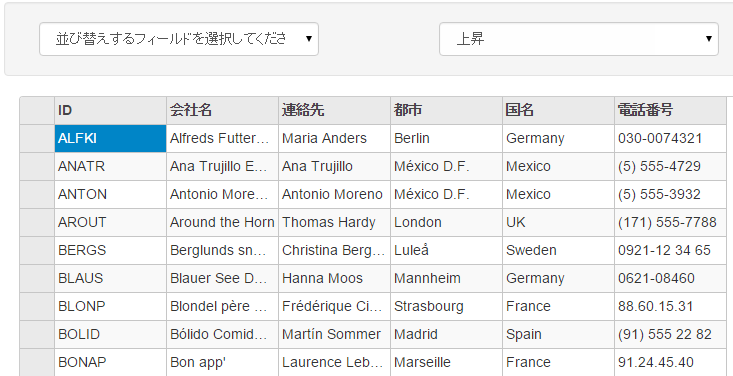
SortDescriptionオブジェクトは柔軟であり、値に基づいて昇順または降順でデータをソートできます。次のサンプルでは、最初のリストで選択されたフィールド値に基づいてコレクションをソートすることができます。また、2番目のリストでソート順を指定することもできます。
クライアント側のみで使用できるデータに対してフィルタ処理、ページング、ソートを行う場合は、ItemSourceのDisableServerReadプロパティを必ずtrueに設定してください。
この例ではC1NWindデータソースを使用しますが、これは「クイックスタート」で示されているようにアプリケーション内で設定されたものです。

次のコード例は、FlexGridでCollectionViewを介してソートを適用する方法を示します。
コードの場合
SortingController.cs
| C# |
コードのコピー
|
|---|---|
private C1NWindEntities db = new C1NWindEntities();
public ActionResult Index()
{
return View(db);
}
public ActionResult GridReadCategory([C1JsonRequest]
CollectionViewRequest<Customers> requestData)
{
return this.C1Json(CollectionViewHelper.Read(requestData, db.Customers));
}
}
|
|
Sorting.cshtml
Sort Null Values
CollectionView allows you to sort null values using the SortNulls property, which determines how the null values are sorted. The SortNulls property accepts values from the CollectionViewSortNulls enumeration that lets you choose the sorting order from the following values:
- Last : This is set as the default value which causes null values to appear last on the sorted collection, regardless of sort direction.
- First : This value causes null values to appear first on the sorted collection, regardless of sort direction.
- Natural : This value sorts null values in natural order, i.e. first in ascending and then in descending order.
The following example illustrates how to sort null values so that they appear first on the sorted collection. This example uses a class named Sale which contains sales data for various countries.

Sale.cs
| Sale.cs |
コードのコピー
|
|---|---|
public class Sale { public Sale() { Start = End = DateTime.Now; } public int ID { get; set; } public DateTime Start { get; set; } public DateTime End { get; set; } public string Country { get; set; } public string Product { get; set; } public string Color { get; set; } public double Amount { get; set; } public double Amount2 { get; set; } public double Discount { get; set; } public bool Active { get; set; } public MonthData[] Trends { get; set; } public int Rank { get; set; } private static List<string> COUNTRIES = new List<string> { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" }; private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" }; /// <summary> /// データを取得します。 /// </summary> /// <param name="total"></param> /// <returns></returns> public static IEnumerable<Sale> GetData(int total) { var colors = new[] { "Black", "White", "Red", "Green", "Blue" }; var rand = new Random(0); var dt = DateTime.Now; var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)]; var color = colors[rand.Next(0, colors.Length - 1)]; var startDate = new DateTime(dt.Year, i % 12 + 1, 25); var endDate = new DateTime(dt.Year, i % 12 + 1, 25, i % 24, (i % 2) * 30, 0); return new Sale { ID = i + 1, Start = startDate, End = endDate, Country = country, Product = product, Color = color, Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2), Amount2 = Math.Round(rand.NextDouble() * 5000, 2), Discount = Math.Round(rand.NextDouble() / 4, 2), Active = (i % 4 == 0), Trends = Enumerable.Range(0, 12).Select(x => new MonthData { Month = x + 1, Data = rand.Next(0, 100) }).ToArray(), Rank = rand.Next(1, 6) }; }); return list; } } public class MonthData { public int Month { get; set; } public double Data { get; set; } } |
|
Controller Code
| SortingController.cs |
コードのコピー
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); //ソート処理 public ActionResult Index(FormCollection data) { var model = Sale.GetData(10).ToList(); var nullObj = new Sale { }; model.Add(nullObj); return View(model); } |
|
View Code
| Index.cshtml |
コードのコピー
|
|---|---|
@using C1.Web.Mvc.Grid
@using CVSorting_MVC.Models
@model IEnumerable<Sale>
@(Html.C1().CollectionViewService()
.Id("CVService")
.Bind(Model)
.SortNulls(CollectionViewSortNulls.First)
)
@(Html.C1().FlexGrid<Sale>()
.Id("FlexGridCV")
.ItemsSourceId("CVService")
.AutoGenerateColumns(false)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start").Format("MMM d yy"));
bl.Add(cb => cb.Binding("End").Format("HH:mm"));
bl.Add(cb => cb.Binding("Country"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Color"));
bl.Add(cb => cb.Binding("Amount").Format("c"));
bl.Add(cb => cb.Binding("Amount2").Format("c"));
bl.Add(cb => cb.Binding("Discount").Format("p0"));
bl.Add(cb => cb.Binding("Active"));
})
.Height(500)
)
|
|