FlexChartでは、ズームとパンという2種類のチャート操作を行うことができます。ズーム機能とパン機能は、データ量が大きい場合に特に重要です。ズームを使用すると、選択したチャート領域を拡大または縮小して表示できます。また、パンを使用すると、チャート領域内をナビゲートできます。ズームとパンはジェスチャもサポートしているため、デバイス上でスムーズにズーム/パン操作を行うことができます。
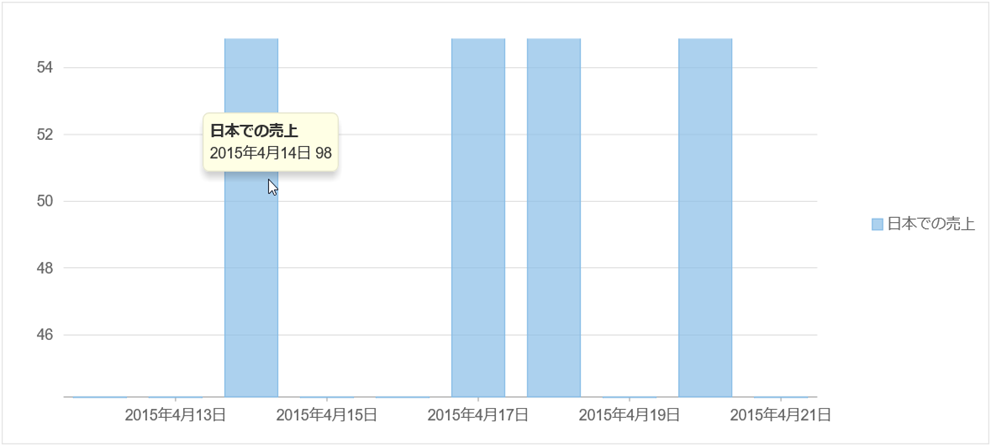
次の図は、ブラウザでチャートジェスチャを使用してズームした後のFlexChartを示しています。
次のコード例は、ズームおよびパンモードに対してチャートジェスチャを有効にする方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
@using ChartAnimation.Models @model IEnumerable<FruitSale> @(Html.C1().FlexChart() .Bind("Date", Model) .ChartType(C1.Web.Mvc.Chart.ChartType.Column) .Series(sers => { sers.Add() .Binding("SalesInJapan") .Name("日本での売上"); }) .SupportGestures(cg => cg.InteractiveAxes(InteractiveAxes.XY).MouseAction(MouseAction.Zoom))) |
|