フィボナッチツールにより、財務チャートで便利なさまざまな警告レベルの計算やプロットが可能になります。このトピックでは、FinancialChartでフィボナッチツールを初期化し、株価分析に使用する方法について説明します。
フィボナッチ数列を使用して上昇トレンドや下降トレンドを表示するには、Uptrendプロパティの値をtrue(デフォルト)またはfalseに設定します。trueに設定するとUptrend値は上昇トレンド値をプロットし、falseに設定すると下降トレンド値をプロットします。ラベルの位置を設定するには、LabelPositionプロパティの値を次のように設定します。
- Bottom:ラベルをデータポイントの下に表示します。
- Center:ラベルをデータポイントの中央に表示します。
- Left:ラベルをデータポイントの左に表示します。
- None:データラベルを表示しません。
- Right:ラベルをデータポイントの右に表示します。
- Top:ラベルをデータポイントの上に表示します。
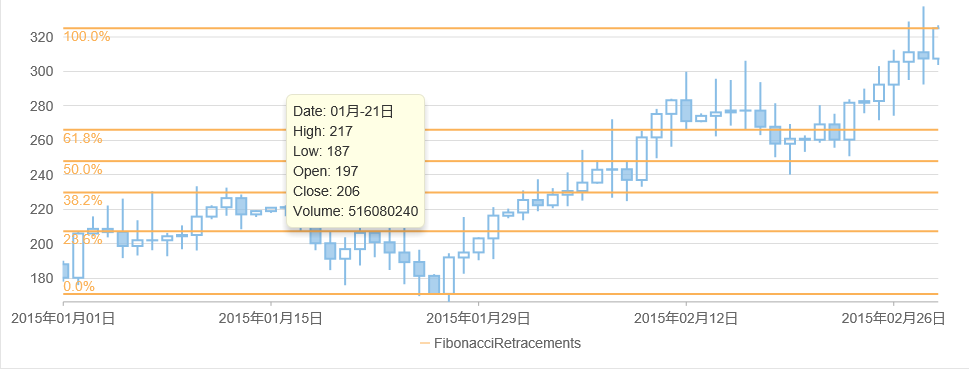
次の図は、フィボナッチ数列がチャートに追加され、Uptrend値がtrue、LabelPositionがLeftに設定されたときのFinancialChartを示しています。

次のコード例は、フィボナッチ数列とツールチップコンテンツをFinancialChartに追加する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
@using MVCFinancialChart.Models @model List<FData> <script type="text/javascript"> var tooltipContent = function (ht) { var item = ht.series.collectionView.items[ht.pointIndex]; if (item) { return 'Date: ' + wijmo.Globalize .format(ht.x, 'MM月-dd日') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed() + '<br/>' } }; </script> @(Html.C1().FinancialChart() .Width(1000) .Bind(Model) .BindingX("X") .ChartType(C1.Web.Mvc.Finance.ChartType.Candlestick) .Series(sers => { sers.Add().Binding("High,Low,Open,Close"); sers.AddFibonacci().Binding("Close").Uptrend(true) .LabelPosition(C1.Web.Mvc.Chart.LabelPosition.Left) .Name("Fibonacci Retracements"); }) .AxisX(x => x.Format("yyyy年MM月dd日")) .Tooltip(t => t.Content("tooltipContent")) .Legend(C1.Web.Mvc.Chart.Position.Bottom) ) |
|
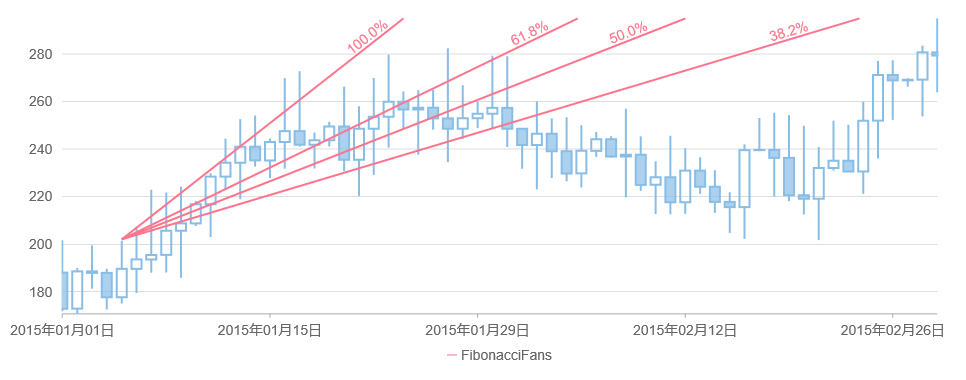
Fibonacci Fans
MVC版のFinancialChartはフィボナッチファン線、フィボナッチリトレースメントポイントに基づくトレンド線、を対応します。上昇するフィボナッチファン線がサポートレベルまたは、逆転ゾーンを予想するには使用されますが、下降ファン線がレジスタンスレベルまたは、逆転を予想します。
コードの場合
| Razor |
コードのコピー
|
|---|---|
@(Html.C1().FinancialChart() .Bind(Model) .BindingX("X") .ChartType(C1.Web.Mvc.Finance.ChartType.Candlestick) .Series(sers => { sers.Add().Binding("High,Low,Open,Close").Name("BOX"); sers.AddFibonacciFans().Binding("Close") .Start(new DataPoint(10, 18.12)).End(new DataPoint(32, 20.53)) .LabelPosition(C1.Web.Mvc.Chart.LabelPosition.Top); }) |
|
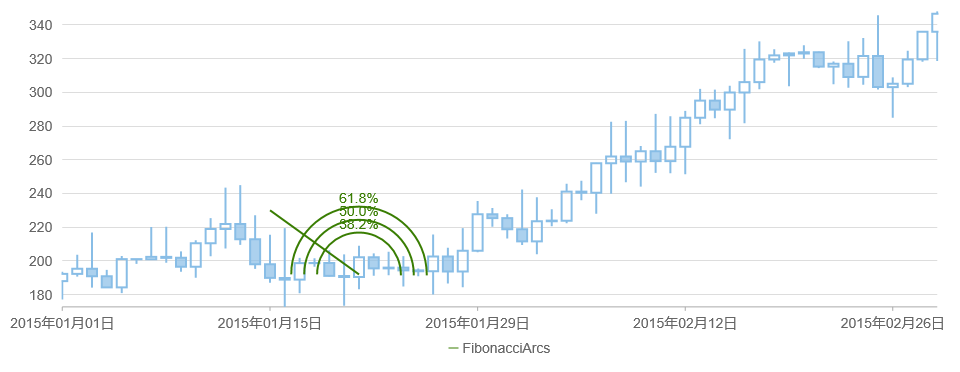
Fibonacci Arcs
フィボナッチアークは、トレンド線から外延する半円を示します。逆転ゾーンまたは、低下後のカウンタートレンドバウンス状態を予想します。
コードの場合
| Razor |
コードのコピー
|
|---|---|
@(Html.C1().FinancialChart() .Id(demoSettingsModel.ControlId) .Bind(Model) .BindingX("X") .SymbolSize(6) .ChartType(C1.Web.Mvc.Finance.ChartType.Candlestick) .Series(sers => { sers.Add().Binding("High,Low,Open,Close").Name("BOX"); sers.AddFibonacciArcs().Binding("Close") .Start(new DataPoint(46, 19.75)).End(new DataPoint(54, 17.10)) .LabelPosition(C1.Web.Mvc.Chart.LabelPosition.Left); }) |
|
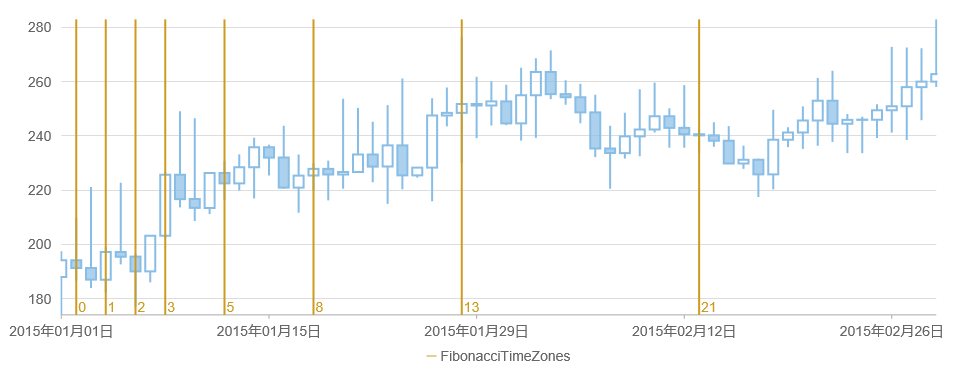
Fibonacci Time Zones
フィボナッチタイムゾーンは、フィボナッチ数列に基づき、垂直線として表し、未来の逆転ポイントを予想しに使用されます。MVC版がFinancialChartのフィボナッチタイムゾーンを対応します。
コードの場合
| Razor |
コードのコピー
|
|---|---|
@(Html.C1().FinancialChart() .Bind(Model) .BindingX("X") .ChartType(C1.Web.Mvc.Finance.ChartType.Candlestick) .Series(sers => { sers.Add().Binding("High,Low,Open,Close").Name("BOX"); sers.AddFibonacciTimeZones().Binding("Close").StartX(0).EndX(3); }) |
|