マーカーは、マウスがデータ系列の上に置かれたときにデータポイントを表示するために使用されるシンボルです。FinancialChartでは、AddLineMarkerメソッドを使用してラインマーカーを追加できます。LineMarkerLinesプロパティを使用すると、次のようにラインマーカーを設定できます。
- Vertical:縦方向のラインマーカーを表示します。
- Horizontal:横方向のラインマーカーを表示します。
- Both:縦方向および横方向のラインマーカーを設定します。
- None:ラインを表示しません。
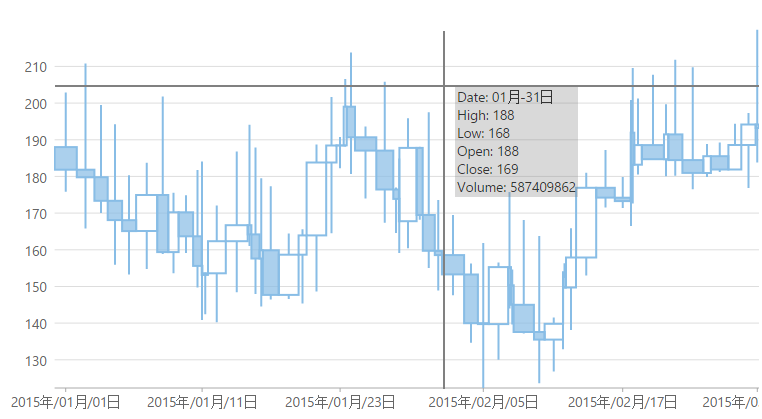
次の図は、FinancialChartのデータポイントの値を表示するためにLineMarkerLinesプロパティをBoth(十字線効果)に設定したときのFinancialChartを示しています。

次のコード例は、ラインマーカーとマーカーコンテンツをFinancialChartに追加する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
@using MVCFinancialChart.Models @model List<FData> <script type="text/javascript"> function lineMarkerContent(ht, pt) { var item = ht.series.collectionView.items[ht.pointIndex]; if (item) { return 'Date: ' + wijmo.Globalize.format(ht.x, 'MM月-dd日') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed() + '<br/>' + 'Volume: ' + item.Volume.toFixed(); } } </script> @*FinancialChart コントロールを初期化します。*@ @(Html.C1().FinancialChart().Width(1000) .Bind(Model) .BindingX("X") //グラウのタイプを設定します。 .ChartType(C1.Web.Mvc.Finance.ChartType.CandleVolume) .Series(sers => { sers.Add().Binding("High,Low,Open,Close,Volume"); }).AxisX(x => x.Format("yyyy年MM月dd日")) .Tooltip(tp => tp.Content("")) //FinancialChartにラインマーカーを追加します。 .AddLineMarker(lm => lm .Alignment(C1.Web.Mvc.Chart.LineMarkerAlignment.Auto) .Lines(C1.Web.Mvc.Chart.LineMarkerLines.Both) .DragContent(true) .Interaction(C1.Web.Mvc.Chart.LineMarkerInteraction.Move).Content("lineMarkerContent"))) |
|