FinancialChartのMovingAverageは、財務チャートの移動平均近似曲線を表します。これは、データセット全体のさまざまなサブセットから一連の平均値を求めることでデータポイントを分析する計算です。各MovingAverageオブジェクトに対して異なるタイプを定義できます。それには、MovingAverageTypeプロパティを次のように設定します。
- Exponential:直近n個の値の加重平均で、重み付けは1つ前の値と比較して指数関数的に減っていきます。
- Simple:直近n個の値の平均。
- Triangular:直近n個の値の加重平均で、結果は2回の平滑化を行った単純移動平均と同じです。
- Weighted:直近n個の値の加重平均で、重み付けは1つ前の値と比較して1ずつ減っていきます。
この例では、MovingAverageTypeプロパティの値はExponentialに設定されています。
MovingAverageクラスのPeriodプロパティを使用して、平均値を計算する期間の数を設定します。この値は、1より大きな整数値に設定する必要があります。この例では、Periodプロパティの値は整数値5に設定されています。
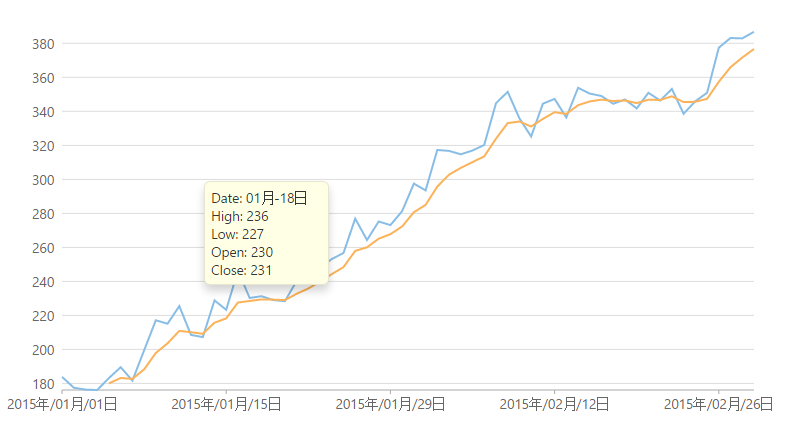
次の図は、MovingAverageを使用して計算し、その平均値をチャートに表示したFinancialChartを示しています。MovingAverageType値はExponentialに、Periodプロパティの値は5に設定されています。

次のコード例は、MovingAverageを使用してFinancialChartのデータを分析する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
@using MVCFinancialChart.Models @model List<FData> <script type="text/javascript"> var tooltipContent = function (ht) { var item = ht.series.collectionView.items[ht.pointIndex]; if (item) { return 'Date: ' + wijmo.Globalize .format(ht.x, 'MM月-dd日') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed() + '<br/>' } }; </script> @(Html.C1().FinancialChart() .Width(1000) .Bind(Model) .BindingX("X") .ChartType(C1.Web.Mvc.Finance.ChartType.Line) .Series(sers => { sers.Add().Binding("Close"); sers.AddMovingAverage().Binding("Close").Period(5) .Type(C1.Web.Mvc.Chart.MovingAverageType.Exponential); }).AxisX(x => x.Format("yyyy年MM月dd日")) .Tooltip(t => t.Content("tooltipContent"))) |
|