FinancialChartのRangeSelectorを使用すると、ユーザーはチャートに表示する特定の範囲のデータを選択できます。ユーザーは、さまざまなタイプの財務チャートに簡単にRangeSelectorを連結できます。これは主に金融業界で、さまざまなデータ範囲に対して株価の分析を実行するために使用されています。
RangeSelectorには左サム(最小値用)と右サム(最大値用)があり、チャートの特定の時間をスクロールできます。ユーザーはRangeSelectorの最小値と最大値を変更し、これらのサムを左側や右側にドラッグして、チャート上でのデータの表示範囲を調整できます。範囲バーでサムを左にドラッグすると値が減少し、右にドラッグする範囲バーの値が増加します。
コードで最小値と最大値の範囲を設定するには、RangeSelectorのMinプロパティとMaxプロパティを使用します。
RangeSelectorのOrientationプロパティをX(デフォルト)またはYに設定することで、サムの位置を変更できます。
| C# |
コードのコピー
|
|---|---|
.Orientation(C1.Web.Mvc.Chart.Orientation.Y) |
|
向きをYに設定すると、左サムと右サムはRangeSelectorで下サムおよび上サムとして位置が決定されます。これを上下にドラッグすることで値を増減でき、チャートに表示されるデータの範囲を指定できます。
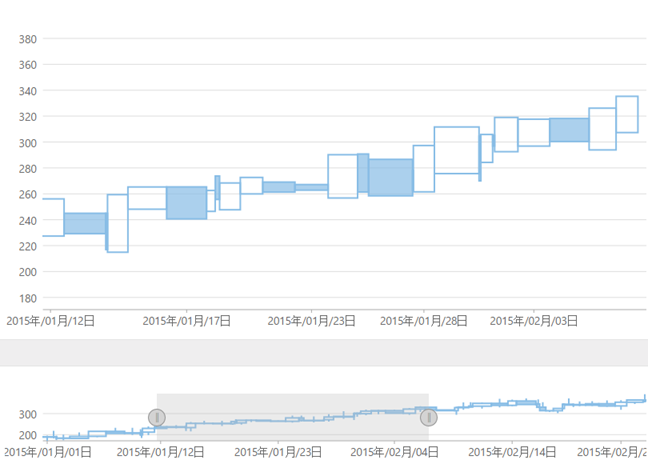
次の図は、RangeSelectorが追加された後のFinancialChartを示しています。

次のコード例は、範囲セレクタを使用してFinancialChartにサム値を表示する方法を示します。
コードの場合
| Razor |
コードのコピー
|
|---|---|
@using MVCFinancialChart.Models @model List<FData> <script type="text/javascript"> var tooltipContent = function (ht) { var item = ht.series.collectionView.items[ht.pointIndex]; if (item) { return 'Date: ' + wijmo.Globalize.format(ht.x, 'MMM-dd') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed() + '<br/>' + 'Volume: ' + item.Volume.toFixed() + '<br/>' } }; function rangeChanedHandler(sender, e) { var stChart = wijmo.Control.getControl("#FinancialChart"), rs = wijmo.Control.getControl("#rs").extenders[0]; if (stChart && rs) { stChart.axisX.min = rs.min; stChart.axisX.max = rs.max; stChart.invalidate(); } } </script> @*FinancialChart コントロールを初期化します。*@ @(Html.C1().FinancialChart() .Id("FinancialChart") .Width(1000) .Bind(Model) .BindingX("X") .ChartType(C1.Web.Mvc.Finance.ChartType.EquiVolume) .Series(sers => { sers.Add().Binding("High,Low,Open,Close,Volume"); }).AxisX(x => x.Format("yyyy年MM月dd日")) .Tooltip(t => t.Content("tooltipContent"))) <p></p> <br /> @(Html.C1().FinancialChart() .Id("rs") .Width(1000) .Bind(Model) .BindingX("X") .ChartType(C1.Web.Mvc.Finance.ChartType.CandleVolume) .Series(sers => { sers.Add().Binding("High,Low,Open,Close,Volume"); }) //範囲セレクターを追加します。 .AddRangeSelector(rs => rs.OnClientRangeChanged("rangeChanedHandler") .Orientation(C1.Web.Mvc.Chart.Orientation.X)) .AxisX(x => x.Format("yyyy年MM月dd日")) .Width(800) .Tooltip(t => t.Content(""))) |
|