近似曲線は、データの傾向を表し、予測の問題点を検討するために使用されます。近似曲線は、通常は価格チャートや財務チャートに対して使用されますが、さまざまなテクニカル分析チャート使用できます。たとえば、MACD(移動平均収束発散法)は株価のテクニカル分析に使用される取引インジケータです。RSI(相対力指数)は金融市場の分析に使用されるテクニカルインジケータです。
近似曲線の種類
サポートされているFitTypeを次の表に示します。各トレンドタイプは、そのタイプの計算式に基づいて描画されます。
|
タイプ |
説明 |
|---|---|
| Average X | チャートデータからXの平均値を計算し、近似曲線を描画します。 |
| Average Y | チャートデータからYの平均値を計算し、近似曲線を描画します。 |
| Exponential | データ値の増減が徐々に大きくなっていく場合に使用すると便利な曲線です。データにゼロまたは負の値がある場合は、指数近似曲線は作成できません。 |
| Fourier | 波のような関数を単純な正弦波の組み合わせとして表示する方法です。フーリエ級数式を使用して作成されます。 |
| Linear | 線形近似曲線は、最高の適合度を持つ直線です。データポイントパターンが直線状であれば、データは線形です。R-2乗値が1またはそれに近い場合は線形近似曲線がフィットします。 |
| Logarithmic | 最高の適合度を持つ曲線で、データの視覚効果を高めるために使用されます。データの変化率が急速に増加または減少してから平坦化する場合に使用されます。正の値も負の値も使用できます。 |
| Max X | チャートからXの最大値を取り、それを使用して近似曲線を描画します。 |
| Max Y | チャートからYの最大値を取り、それを使用して近似曲線を描画します。 |
| Min X | チャートからXの最小値を取り、それを使用して近似曲線を描画します。 |
| Min Y | チャートからYの最小値を取り、それを使用して近似曲線を描画します |
| Polynomial | データが振幅の形状を表す場合に使用されるねじれた線です。大きなデータセットに対して損益を分析する際に便利です。 |
| Power | 一定の率で増加する計算式に沿ったデータセットでの使用に適しています。たとえば、1秒ごとの車両の加速量などです。 |
近似曲線をチャートに追加することにより、データのトレンドを表示できます。これを使用すると、Xデータに対するYデータの増加や減少を簡単に分析できます。
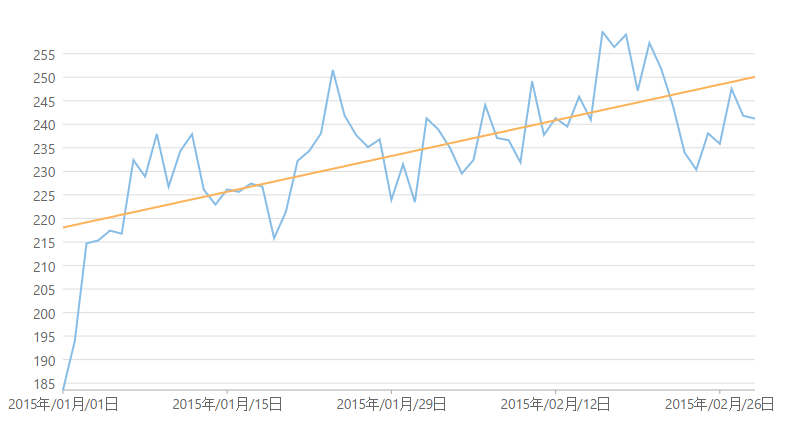
次の図は、FitTypeをLineに設定すると近似曲線がFinancialChartでどう表示されるかを示しています。

次のコード例は、近似曲線をFinancialChartに追加する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
コードの場合
| Razor |
コードのコピー
|
|---|---|
@using MVCFinancialChart.Models @model List<FData> <script type="text/javascript"> var tooltipContent = function (ht) { var item = ht.series.collectionView.items[ht.pointIndex]; if (item) { return 'Date: ' + wijmo.Globalize.format(ht.x, 'MMM-dd') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed() + '<br/>' } }; </script> @(Html.C1().FinancialChart() .Width(1000) .Bind(Model) .BindingX("X") .ChartType(C1.Web.Mvc.Finance.ChartType.Line) .Series(sers => { sers.Add().Binding("Close"); sers.AddTrendLine().Binding("Close"); }).AxisX(x => x.Format("yyyy年MM月dd日")) .Tooltip(t => t.Content("tooltipContent"))) |
|