FlexChartとFinancialChartを使用すると、ユーザーはさまざまな式を使用した関数系列を備えた分析チャートを作成できます。AddYFunctionSeriesおよびAddParametricFunctionSeriesを使用して、Y関数系列またはパラメータ関数系列を追加できます。YFunctionSeriesは与えられた関数によってyを計算し、PfunctionSeriesは与えられたx関数とy関数によってXとYを計算します。ユーザーは値と式に基づいて任意のタイプの曲線をプロットできます。これらの例では、さまざまな式を使用して正弦値と余弦値を計算し、チャートに表示する値を返します。
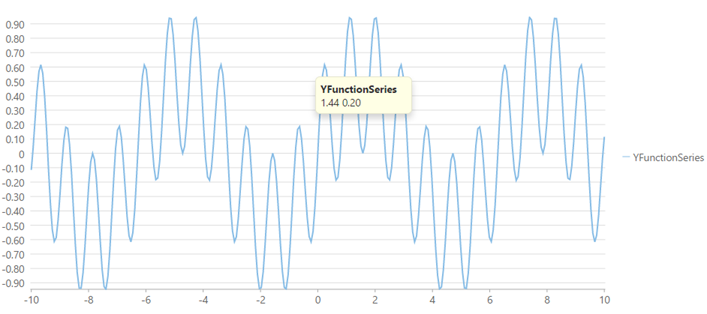
次の図は、Y関数系列を使用したときのFlexChartを示しています。
Y関数系列

次のコード例は、Y関数系列を使用してFinancialChartのデータを分析する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
@using C1.Web.Mvc.Chart
<div>
<div>
<script type="text/javascript">
function yFunc(value) {
return Math.sin(4 * value) * Math.cos(3 * value);
}
</script>
@(Html.C1().FlexChart().Legend(Position.Right)
.Series(ses =>
{
ses.AddYFunctionSeries("YFunctionSeries").Min(-10).Max(10).SampleCount(300).Func("yFunc");
}))
</div>
</div>
|
|
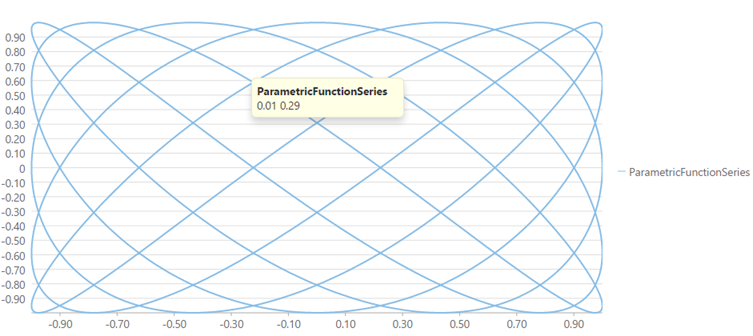
パラメータ関数系列

次のコード例は、パラメータ関数系列を使用してFinancialChartのデータを分析する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
@using C1.Web.Mvc.Chart
<div>
<div>
<script type="text/javascript">
var xParam = 5, yParam = 7;
function xFunc(value) {
return Math.cos(value * xParam);
}
function yFunc(value) {
return Math.sin(value * yParam);
}
</script>
@(Html.C1().FlexChart().Legend(Position.Right)
.Series(ses =>
{
ses.AddParametricFunctionSeries("ParametricFunctionSeries")
.Max(2 * Math.PI)
.SampleCount(1000)
.XFunc("xFunc")
.YFunc("yFunc");
}))
</div>
</div>
|
|