FlexGrid では、ユーザーがグリッドのデータをグループ化またはグループ化解除することができます。この機能は、Group Panel というコントロールでサポートされています。
Group Panel はドラッグアンドドロップによりグループ化する UI を提供し、FlexGrid から列をパネルにドラッグしてグループ化できます。
パネル内グループマーカーの順番を変更してグループ化されたデータの順序を簡単に変更でき、グループマーカーをクリックすると、該当する列に基づいてグループをソートできます。
MaxGroups プロパティを使用して、Group Panel でグループできる最大グループ数を設定することができます。Placeholder プロパティで、パネルにグループが存在していない場合にパネルで表示される文字列を設定します。また、HideGroupedColumns プロパティを Boolean 値に設定することで、グループ化した列を表示または非表示するように指定できます。
次の図は、Group Panel を使用した FlexGrid を示しています。この例では、「クイックスタート」トピックで作成した Sale.cs モデルを使用します。

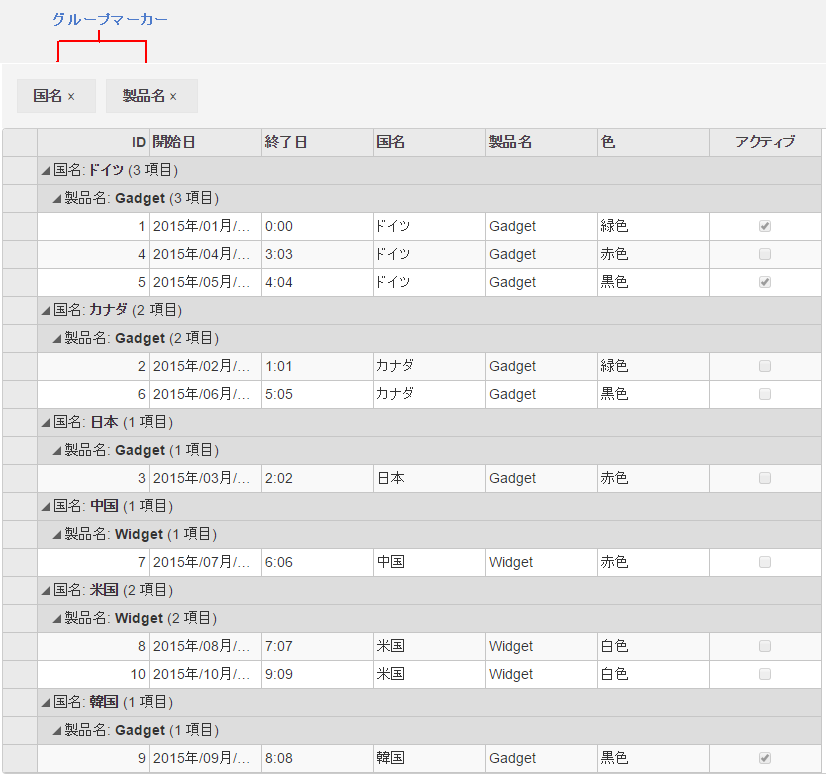
次の図は、グリッドの上部にあるパネルに列を追加してグループ化した FlexGrid を示しています。

次のコード例は、FlexGrid で Group Panel を有効にする方法を示します。
コードの場合
GroupAtRuntimeController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index() { return View(Sale.GetData(10)); } |
|
GroupingAtRuntime.cshtml