実行時に数式を使用するほかに、FlexSheetでは、プログラムからセルに数式を追加できます。このトピックでは、クライアント側のコードから、FlexSheetでサポートされる定義済み数式を使用する方法を示します。
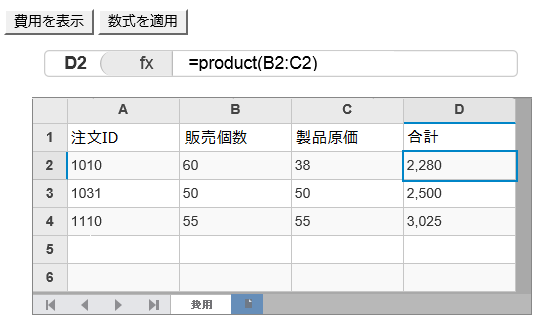
次の図は、製品の「Unit Sold(販売個数)」と「Product Cost(製品原価)」を表示するFlexSheetコントロールを示します。この例では、注文ごとの合計額を計算する式がプログラムによって適用されています。これは、クライアント側でsetCellData()メソッドを使用して行われます。

次のコード例は、FlexSheetでプログラムから式を使用する方法を示します。
コードの場合
FormulaController.cs
| C# |
コードのコピー
|
|---|---|
public class FormulaController : Controller { // GET: Formula public ActionResult FormlaCodeIndex() { return View(); } } |
|
FormulaIndex.cshtml
| Razor |
コードのコピー
|
|---|---|
<script>
function generateCostSheet() {
var flex = wijmo.Control.getControl("#formulaSheet");
flex.setCellData(0, 0, "注文ID");
flex.setCellData(0, 1, "販売個数");)
flex.setCellData(1, 0, "1010");
flex.setCellData(2, 0, "1031");
flex.setCellData(3, 0, "1110");
flex.setCellData(1, 1, "60");
flex.setCellData(2, 1, "50");
flex.setCellData(3, 1, "55");
flex.setCellData(0, 2, "製品原価");
flex.setCellData(1, 2, "38");
flex.setCellData(2, 2, "50");
flex.setCellData(3, 2, "55");
flex.setCellData(0, 3, "合計");
}
function setFormula() {
var flex = wijmo.Control.getControl("#formulaSheet");
flex.setCellData(1, 3, "=product(B2:C2)");
flex.setCellData(2, 3, "=product(B3:C3)");
flex.setCellData(3, 3, "=product(B4:C4)");
}
<div>
<input id="bold" type="button" onclick="generateCostSheet()"
value="費用を表示" />
<input id="textAlign" type="button" onclick="setFormula()"
value="数式を適用" />
<br /><br />
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("formulaSheet")
.Height("200px").Width("500px")
.AddUnboundSheet("費用", 6, 4).IsReadOnly(false))
</div>
|
|
関連トピック