Headerプロパティを利用して、Sunburstチャートにヘッダーとタイトルを提供できます。さらに、Footerプロパティを利用して、Sunburstチャートにフッターを設定することもできます。これらのプロパティを使用すると、HeaderStyleおよびFooterStyleプロパティでヘッダー/フッターテキストのスタイルを設定できます。
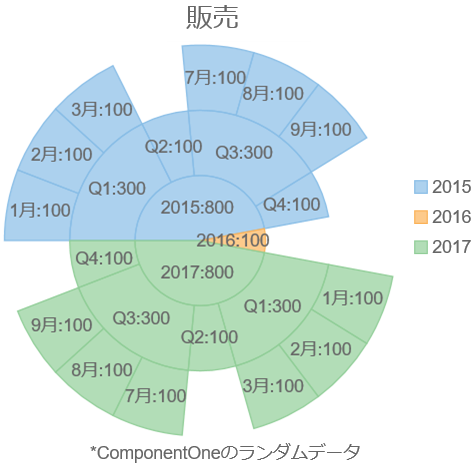
以下の画像は、HeaderおよびFooterプロパティを設定した後にSunburstチャートがどのように表示されるかを示します。

次のコード例は、ヘッダーとフッターのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
.Header("Sales Data") .HeaderStyle(style => style.FontSize("30")) .Footer("*ComponentOneのランダムデータ") .FooterStyle(style => style.FontSize("15")) |
|