このトピックでは、アプリケーションにmulti-selectコントロールを追加する方法を示します。ASP.NET MVC コントロールを追加する方法については、「コントロールの追加」を参照してください。
このトピックは4つの手順で構成されます。
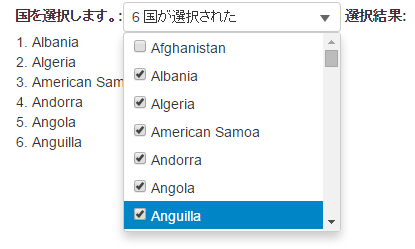
次の図は、上記の手順を実行した後のMulti-selectコントロールを示しています。

手順 1:MVC アプリケーションの作成
ComponentOneまたはVisualStudioテンプレートを使用して新しいMVCアプリケーションを作成します。MVCアプリケーションの作成の詳細については、「MVCアプリケーションの設定」を参照してください。
メモ: この例では、「AutoCompleteクイックスタート」で追加されたCountries.csモデルを使用します。
手順2:新しいコントローラーおよびビューの追加
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[コントローラーの追加]ダイアログが表示されます。
-
[コントローラーの追加]ダイアログで、次の手順を実行します。
- コントローラーの名前を設定します(例:
QuickStartController)。 - [MVC 5 コントローラー -空]テンプレートを選択します。
- [追加]をクリックします。
- コントローラーの名前を設定します(例:
- 次の参照を追加します。
C# コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MVCFlexGrid_JP.Models;
- メソッドIndex()を次のメソッドに置き換えます。
C# コードのコピーpublic ActionResult Index() { ViewBag.Cities = MVCFlexGrid_JP.Models.Cities.GetCities(); return View(); } }
アプリケーションに新しいコントローラーが追加されます。
コントローラーのビューの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー(例:
DefaultController)をダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor (CSHTML)であることを確認します。
- [追加]をクリックします。コントローラーにビューが追加されます。
手順3:Multi-selectコントロールの追加
- ソリューションエクスプローラーで、[ビュー]フォルダを展開します。
Index.cshtmlをダブルクリックして開きます。-
Index.cshtmlファイルのデフォルトコードを次のコードに置き換えて、Multi-selectコントロールを初期化します。Razor コードのコピー@{ List<string> cities = ViewBag.Cities; } <script> var checkedItemsChanged = function (sender, e) { var i, result = document.getElementById("result"), items = sender.checkedItems; result.innerHTML = ""; for (i = 0; i < items.length; i++) { result.innerHTML += "<span>" + (i + 1) + ". " + items[i] + "<\/span><br>"; } } </script> <div> @*<label>国を選択します。:</label>*@@(Html.C1().MultiSelect() .Name("cities") .Id("multiselect") .Bind(cities) .Placeholder("国を選択します。") .HeaderFormat("{count} 国が選択された") .OnClientCheckedItemsChanged("checkedItemsChanged")) @*<label>選択結果:</label>*@ <div id="result"></div> </div>
手順4:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を付加してビューを確認します(例:http://localhost:1234/Default/Index)。または、ビューをホームページにリンクします。
関連トピック