MultiRowコントロールは一括編集をサポートしています。これにより、ユーザーは、複数の項目を更新、作成、または削除したり、実行時にデータ項目をデータソースにコミットすることができます。また、ソート、ページング、またはフィルタ処理を使用して、MultiRowコントロールで複数の変更を実行することもできます。一括編集モードでMultiRowコントロールにアクセスするには、BatchEditActionUrlプロパティを設定する必要があります。
メモ:ソート、フィルタ処理、またはページ操作の実行中にデータ更新を無効にするには、MultiRow ItemsSourceのDisableServerReadプロパティをtrueに設定します。データを送信するには、collectionViewのcommitメソッドをクライアント側から明示的に呼び出します。
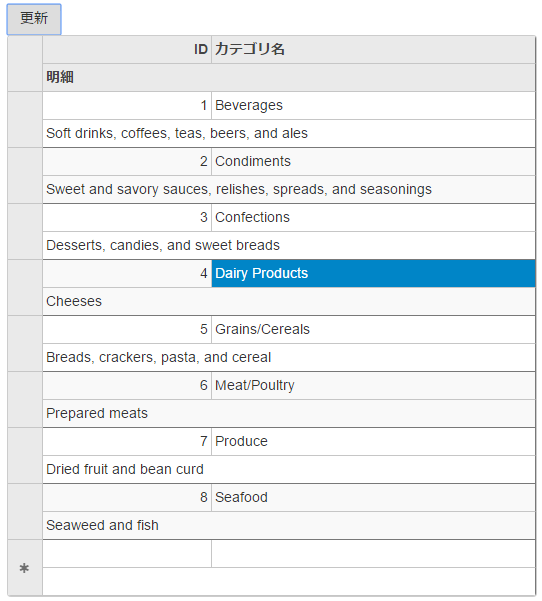
次の図は、BatchEditActionUrlプロパティを使用してデータをコミットするための[Update]ボタンを備えたMultiRowコントロールを示します。この例では、サーバーにデータをコミットする方法を2つ提供します。1つめは、セルのコンテンツを更新した後に[Enter]キーを押す方法です。2つめは、[Update]ボタンをクリックする方法です。

コードの場合
BatchEditingController.cs| BatchEditingController.cs |
コードのコピー
|
|---|---|
private C1NwindEntities db = new C1NwindEntities(); public ActionResult BatchEditing(CollectionViewRequest requestData) { return View(db.Categories.ToList()); } public ActionResult MultiRowBatchEdit([C1JsonRequest]CollectionViewBatchEditRequest requestData) { return this.C1Json(CollectionViewHelper.BatchEdit(requestData, batchData => { var itemresults = new List>(); string error = string.Empty; bool success = true; try { if (batchData.ItemsCreated != null) { batchData.ItemsCreated.ToList().ForEach(st => { db.Categories.Add(st); itemresults.Add(new CollectionViewItemResult { Error = "", Success = ModelState.IsValid, Data = st }); }); } if (batchData.ItemsDeleted != null) { batchData.ItemsDeleted.ToList().ForEach(category => { var fCategory = db.Categories.Find(category.CategoryID); db.Categories.Remove(fCategory); itemresults.Add(new CollectionViewItemResult { Error = "", Success = ModelState.IsValid, Data = category }); }); } if (batchData.ItemsUpdated != null) { batchData.ItemsUpdated.ToList().ForEach(category => { db.Entry(category).State = EntityState.Modified; itemresults.Add(new CollectionViewItemResult { Error = "", Success = ModelState.IsValid, Data = category }); }); } db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.SelectMany (i => i.ValidationErrors).Select(i => i.ErrorMessage)); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewResponse { Error = error, Success = success, OperatedItemResults = itemresults }; }, () => db.Categories.ToList())); } |
|
BatchEditing.cshtml
| BatchEditing.cshtml |
コードのコピー
|
|---|---|
<script type="text/javascript"> function batchUpdate() { var batchEditMultiRow = wijmo.Control.getControl('#batchEditMultiRow'), cv = batchEditMultiRow.collectionView; cv.commit(); } </script> } <input type="button" value="更新" class="btn" onclick="batchUpdate()" /> @(Html.C1().MultiRow<Category>() .Id("batchEditMultiRow") .LayoutDefinition(ld => { ld.Add().Colspan(2).Cells(columns => { columns.Add(c => c.Binding("CategoryID").IsReadOnly(true).Format("d")) .Add(c => c.Binding("CategoryName").Width("*")) .Add(c => c.Binding("Description")); }); }) .Bind(ib => ib.DisableServerRead(true).Bind(Model).BatchEdit(Url.Action("MultiRowBatchEdit")) .AllowAddNew(true) .AllowDelete(true) ) |
|
関連トピック