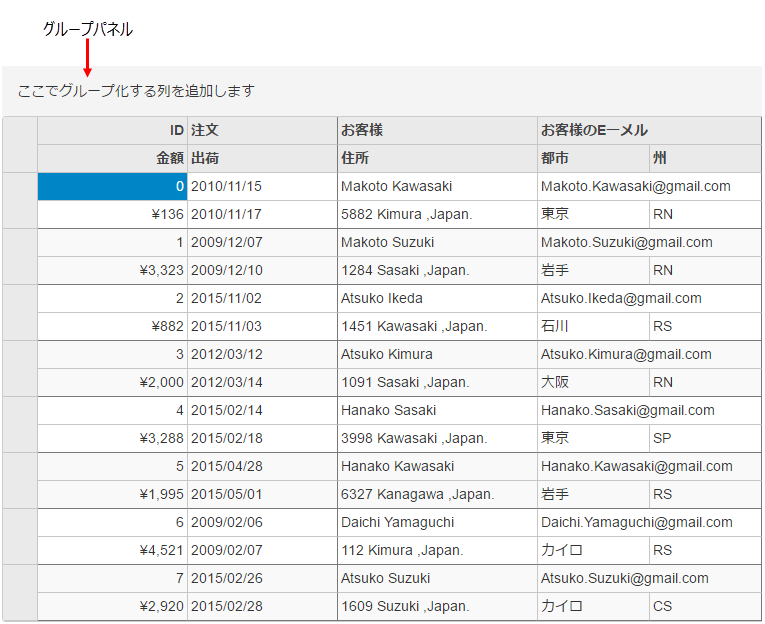
MultiRowコントロールでは、実行時に必要に応じてグリッドデータを柔軟にグループ化/グループ化解除することができます。グループパネルで、目的の列をMultiRowコントロールからドラッグアンドドロップしてグループ化することができます。
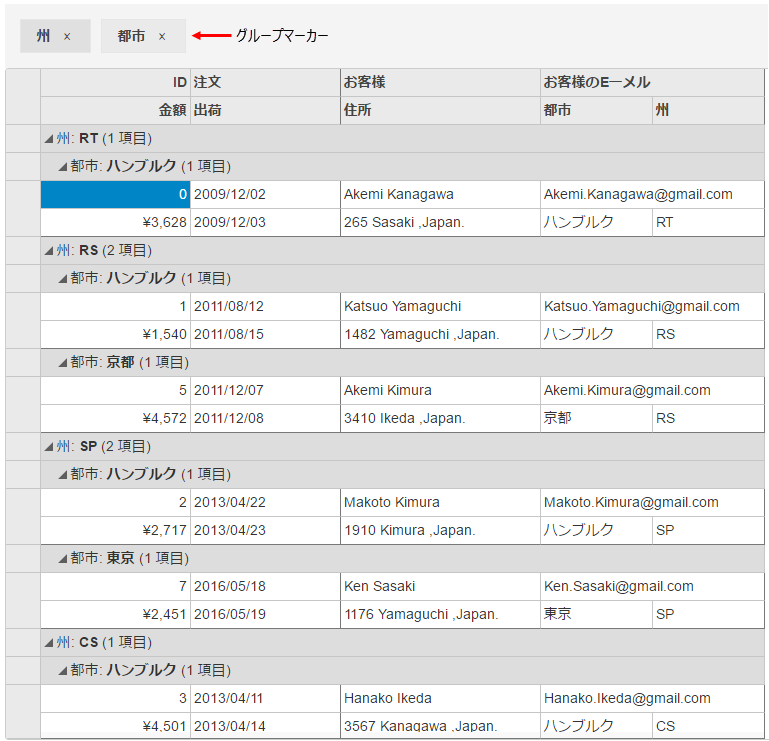
パネル内でグループを移動して、グリッドデータのグループ化の順序を変更することができます。さらに、パネル内のグループマーカーをクリックすると、特定の列エントリに基づいてグループをソートできます。
グループパネルで許容されるグループの最大数を設定するには、MaxGroupsプロパティを設定します。Placeholderプロパティには、パネルにグループが含まれない場合にパネルに表示する文字列を設定します。
次の図は、MultiRowでグループパネルを使用してグループ化した列を示します。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。


| GroupPanel.cshtml |
コードのコピー
|
|---|---|
@(Html.C1().MultiRow<Orders.Order>()
.Bind(bl => bl.Bind(Model))
.AllowDragging(C1.Web.Mvc.Grid.AllowDragging.Columns)
.ShowGroupPanel(s => s
.MaxGroups(4)
.Placeholder("Add columns for grouping here"))
.LayoutDefinition(ld =>
{
ld.Add().Header("注文").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("注文").Width("150"))
.Add(cell => cell.Binding("Amount").Header("金額").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("出荷"));
});
ld.Add().Header("お客様").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("お客様").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("お客様のEーメル").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("住所"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("都市"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("州"));
});
}))
|
|
関連トピック