Sunburstチャートコントロールの外観の大部分はCSSで定義されます。デフォルトのテーマのほかに、すべてのMVCコントロールの外観をカスタマイズして、魅力的で統一感のある見栄えを実現することができる洗練されたデザインのテーマが含まれています。CSSを使用してSunburstチャートコントロールの外観をカスタマイズできます。それには、CSSルールをデフォルトのテーマから新しいCSSファイルにコピーし、必要に応じてプロパティを変更します。
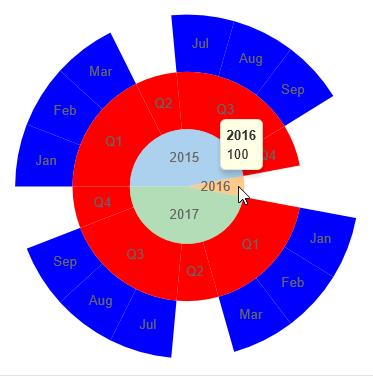
この例では、コントロールに「custom-sunburst-chart」CSSクラスを追加し、CSSルールを定義して、ヘッダーの塗りつぶし、フォントファミリ、およびフォントウェイト、そしてセグメントの塗りつぶし色を変更しています。以下のコード例では、「クイックスタート」セクションで追加したHierarchicalData.csモデルを使用しています。

| Razor |
コードのコピー
|
|---|---|
@using C1.Web.Mvc.Chart <style type="text/css"> .custom-sunburst-chart.wj-sunburst .wj-header .wj-title { fill: #666; font-family: 'Courier New', Courier, monospace; font-weight: bold; } .custom-sunburst-chart.wj-sunburst ellipse, .custom-sunburst-chart.wj-sunburst path { stroke-width: 0; } .custom-sunburst-chart.wj-sunburst ellipse { fill: yellow; } .custom-sunburst-chart.wj-sunburst .slice-level2 > path { fill: red; } .custom-sunburst-chart.wj-sunburst .slice-level3 > path { fill: blue; } .custom-sunburst-chart.wj-sunburst .slice-level4 > path { fill: black; } .custom-sunburst-chart.wj-sunburst .slice-level5 > path { fill: white; stroke-width: 2; stroke: black; } </style> @using SunburstSample.Models; @model IEnumerable<HierarchicalData> @(Html.C1().Sunburst<HierarchicalData>() .Bind("Year", "Value", Model) .DataLabel(dl => dl.Content("{name}").Position(PieLabelPosition.Center)) .BindingName("Year, Quarter, Month") .CssClass("custom-sunburst-chart")) |
|