TreeMapコントロールを使用すると、データをグループ化してコンテンツの表示を向上させることができます。TreeMapでグループを構成するには、ビューのGroupByプロパティを使用します。グループ化されたTreeMap項目は、ある値でグループ化されたツリーマップのリーフ項目のコレクションを表します。GroupHeaderを使用すると、TreeMapコントロール内でリーフ項目がどの値によってグループ化されているかを識別することができます。
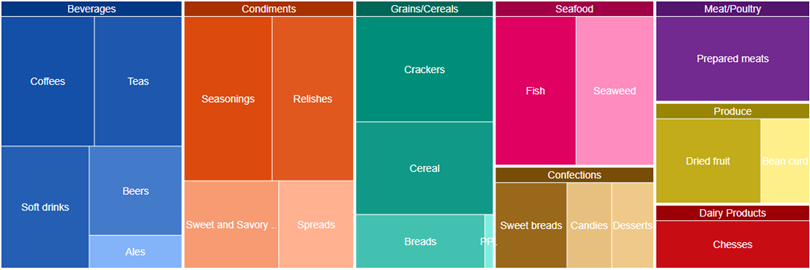
次の図は、GroupByプロパティを設定した後のTreeMapコントロールを示しています。

以下のコード例では、「クイックスタート」セクションで追加したFoodSale.csモデルを使用しています。
コードの場合
Grouping.cshtml
| Index.cshtml |
コードのコピー
|
|---|---|
@using <ApplicationName>.Models;
@using System.Drawing;
@model IEnumerable<FoodSale>
@(Html.C1().TreeMap()
.Binding("Sales")
.BindingName("Category", "SubCategory")
.Bind(isb => isb.Bind(Model).GroupBy("Category", "SubCategory"))
.DataLabel(dlb => dlb.Position(C1.Web.Mvc.Chart.LabelPosition.Center).Content("{name}")))
|
|