軸は、ラベル、線、目盛りマーク、タイトルなどのいくつかの要素で構成されます。FlexChart では、X 軸と Y 軸の両方に、これらの要素をカスタマイズするためのプロパティがいくつか用意されています。Position プロパティを使用して、軸の位置を変更することもできます。
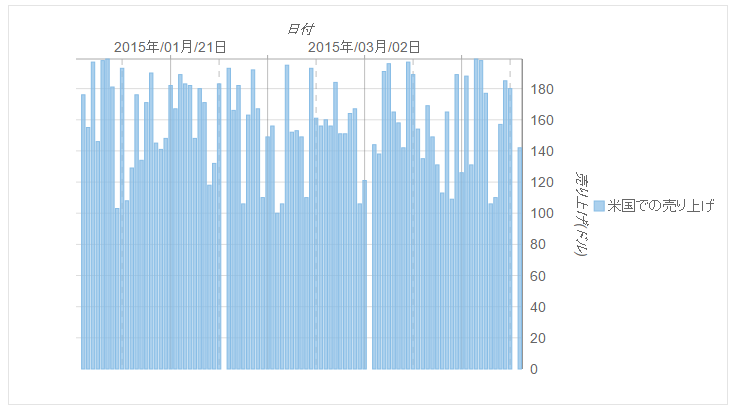
次の図は、カスタマイズされた軸を持つ FlexChart を示しています。

次のコード例は、このプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
コードの場合
| Razor |
コードのコピー
|
|---|---|
.AxisY(axis => axis
.Position(C1.Web.Mvc.Chart.Position.Right)
.MajorGrid(true).MajorUnit(20)
.AxisLine(true)
.Labels(true)
.Title("売り上げ(ドル)")
)
.AxisX(axis => axis
.Position(C1.Web.Mvc.Chart.Position.Top)
.AxisLine(true)
.MajorGrid(true)
.MajorUnit(20)
.MinorGrid(true)
.Labels(true)
.Title("日付")
.Format("2015年/MM月/dd日")
)
|
|