マーカーは、データ系列上にマウスホバーした際、データポイントの値を示す記号です。FlexChart にて、AddLineMarker メソッドを使用してラインマーカーを追加することができます。また、LineMarkersLines プロパティを以下の値のいずれかに設定できます:
- Vertical:縦ラインマーカーが表示されます。
- Horizontal:横ラインマーカが表示されます。
- Both:縦および横ラインマーカーの両方が表示されます。
- None: ラインマーカが表示されません。
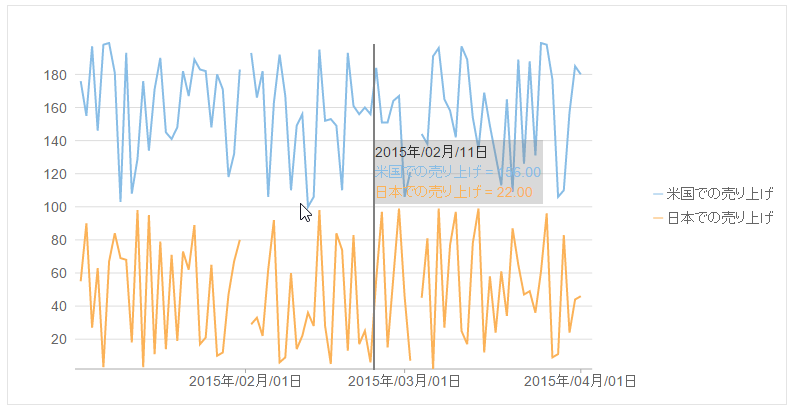
次の図は、グラフ上にデータポイントを表示するため、内容付き縦ラインマーカーを示しています。

次のコード例では、FlexChart に内容付き縦ラインマーカを追加する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
@using MVCFlexChart_JP.Models; @using C1.Web.Mvc.Chart; @model IEnumerable<FruitSale> <br/> <br/> @*マーカーの内容を追加します*@ <script type="text/javascript"> function lineMarkerContent(hitInfo, pt) { var html = '', chart = hitInfo.series ? hitInfo.series.chart : undefined; if (!chart || !chart.series) { return html; } chart.series.forEach(function (s, i) { var ht = s.hitTest(new wijmo.Point(pt.x, NaN)), hostEle = s.hostElement, polyline; polyline = s.hostElement ? s.hostElement .getElementsByTagName("polyline")[0] : undefined; if (polyline && ht.x && ht.y !== null) { if (i == 0) { html += wijmo.Globalize.formatDate(ht.x, '2015年/MM月/dd日'); } html += '<div style="color:' + polyline.getAttribute('stroke') + '">' + ht.name + ' = ' + ht.y.toFixed(2) + '</div>'; } }); return html; } </script> @*マーカーを追加します*@ <div style="width: 780px"> @(Html.C1().FlexChart().Bind("Date", Model).ChartType(ChartType.Line).Series(sers => { sers.Add().Binding("SalesInUSA").Name("米国での売り上げ"); sers.Add().Binding("SalesInJapan").Name("日本での売り上げ"); }) .AxisX(x => x.Format("2015年/MM月/dd日")).Tooltip(tp => tp.Content("")) .AddLineMarker(lm => lm .Alignment(LineMarkerAlignment.Auto) .Lines(LineMarkerLines.Vertical) .Interaction(LineMarkerInteraction.Move).Content("lineMarkerContent"))) </div> |
|