FlexChart に複数の系列を追加する場合には、副軸を追加できます。副軸の目盛りは、その軸に関連付けられている系列の値を表します。副軸にプロットされている値を簡単に識別できるように、関連付けられている系列の ChartType を変更することもできます。
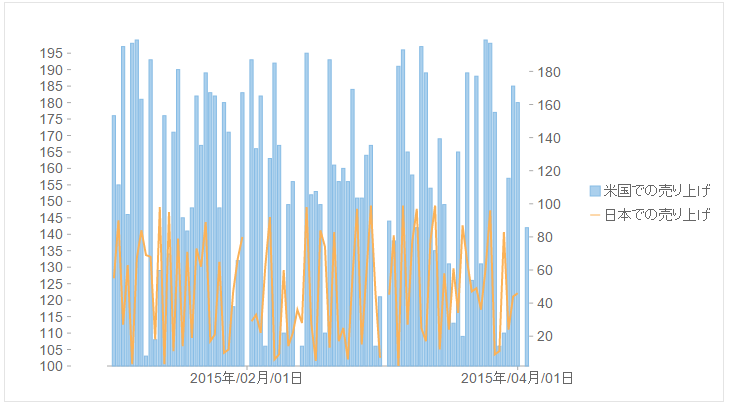
次の図は、FlexChart に複数の Y 軸を表示したところです。

次のコード例は、FlexChart に複数の Y 軸を追加する方法を示します。この例では、「複合チャート」セクションで作成したサンプルを使用します。
コードの場合
| Razor |
コードのコピー
|
|---|---|
//複数の軸を初期化します @(Html.C1().FlexChart() .Bind("Date", Model) //チャートに系列を追加します .ChartType(C1.Web.Mvc.Chart.ChartType.Column) .Series(sers => { //一番目の系列を追加します sers.Add() .Binding("SalesInUSA") .Name("米国での売り上げ") //一番目の系列に対して Y軸の位置を設定します .AxisY(axis => axis.Position(C1.Web.Mvc.Chart.Position.Left)); //二番目の系列を追加します sers.Add() .Binding("SalesInJapan") .Name("日本での売り上げ") .ChartType(C1.Web.Mvc.Chart.ChartType.Line) //二番目の系列に対して Y軸の位置を設定します .AxisY(axis => axis.Position(C1.Web.Mvc.Chart.Position.Right)); }) .AxisX(x => x.Format("2015年/MM月/dd日")) ) |
|