デフォルトのツールチップには、通常、選択された点の X 値および Y 値と共に凡例の名前が表示されます。FlexChart を使用すると、ラベルや画像を含むカスタマイズされたツールチップを表示できます。それには、Content プロパティを設定します。
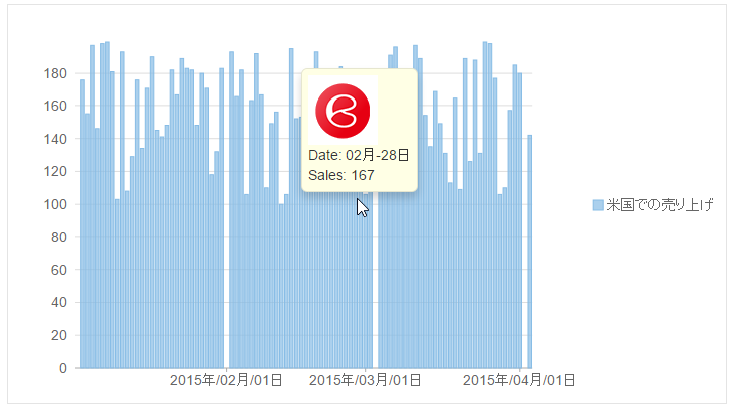
次の図は、カスタマイズされたツールチップが FlexChart に表示されたところです。

次のコード例は、ツールチップをカスタマイズする方法を示します。
コードの場合
それには、最初に、ツールチップに追加するコンテンツを作成する必要があります。ツールチップには、ラベル、画像などの要素を含めることができます。
| JavaScript |
コードのコピー
|
|---|---|
<script type="text/javascript"> var tooltipContent = function (ht) { return "<img src='../C1.png' alt='Others' />" + '<br/>' + "Date: " + wijmo.Globalize.format(ht.x, 'MM月-dd日') + '<br/>' + "Sales: " + ht.y; }; </script> |
|
次に示すように、チャートツールチップにビューを割り当てます。次の例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
.Tooltip(tooltip => tooltip.Content("tooltipContent"))
|
|