ゲージとその要素に色や境界線を追加して、見栄えをよくすることができます。次のコード例は、さまざまなスタイル設定プロパティを使用して、RadialGauge をカスタマイズする方法を示します。
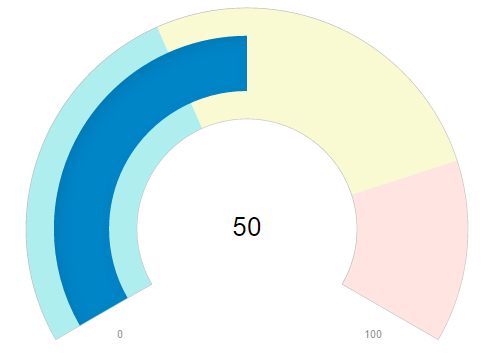
次の図は、外観をカスタマイズした RadialGauge を示しています。

次のコード例は、Razor を使用する ASP.NET MVC でゲージをカスタマイズする方法を示します。この例では、「RadialGauge クイックスタート」セクションで作成したサンプルを使用します。
コードの場合
| Razor |
コードのコピー
|
|---|---|
// 範囲を作成してカスタマイズします
.Ranges(items => items
.Add(item => item.Min(0).Max(40).Color(System.Drawing.Color.Red))
.Add(item => item.Min(40).Max(80).Color(System.Drawing.Color.Yellow))
.Add(item => item.Min(80).Max(100).Color(System.Drawing.Color.Green))
)
|
|