In regular grids, each item is represented by a row with columns that represent the item properties. Whereas, in transposed grids, each item is represented by a column with rows that represent the item properties. TransposedGrid is a FlexGrid extension that supports a grid where the rows and columns are transposed.
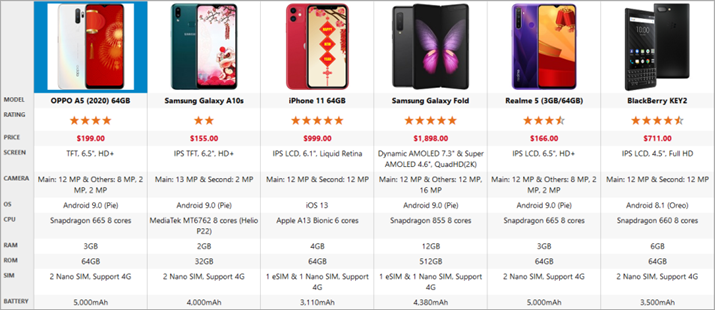
MVC allows you to work with the transposed grids by using the TransposedGrid class. This class allows the grid control to display data using a transposed layout, where columns represent data items and rows represent item properties. In such transposed grids, the column headers appear on the left side of the grid. each item is represented by a column with rows that represent the item properties.
To create an application using a TransposeGrid control for displaying products on the grid columns and their properties on the grid rows, follow these steps:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Back to TopCreate a Data Source for TransposeGrid
- Add a new class to the folder Models (for example:
ProductSheet.cs). See Adding controls to know how to add a new model. - Add the following code in the new model to define the class that serve as a data source for the TransposeGrid control. There are few mobile images referred in this class which are added in this path in the sample: Content/images/ProductSheet, and are available at Documents\ComponentOne Samples\ASP.NET MVC\v4.5.2\MVC\CS\TransposedGridExplorer\TransposedGridExplorer\Content\images\ProductSheet location on your system.
C# コードのコピーpublic class ProductSheet { public string Name { get; set; } public string Image { get; set; } public double Rating { get; set; } public double Price { get; set; } public string Screen { get; set; } public string Camera { get; set; } public string OS { get; set; } public string CPU { get; set; } public int RAM { get; set; } public int ROM { get; set; } public string SIM { get; set; } public double Battery { get; set; } public static List<ProductSheet> GetData() { return new List<ProductSheet>() { new ProductSheet() { Name = "OPPO A5 (2020) 64GB", Image = "Content/images/ProductSheet/1.jpg", Rating = 4, Price = 199, Screen = "TFT, 6.5\", HD+", Camera = "Main: 12 MP & Others: 8 MP, 2 MP, 2 MP", OS = "Android 9.0 (Pie)", CPU = "Snapdragon 665 8 cores", RAM = 3, ROM = 64, SIM = "2 Nano SIM, Support 4G", Battery = 5000 }, new ProductSheet() { Name = "Samsung Galaxy A10s", Image = "Content/images/ProductSheet/2.jpg", Rating = 2, Price = 155, Screen = "IPS TFT, 6.2\", HD+", Camera = "Main: 13 MP & Second: 2 MP", OS = "Android 9.0 (Pie)", CPU = "MediaTek MT6762 8 cores (Helio P22)", RAM = 2, ROM = 32, SIM = "2 Nano SIM, Support 4G", Battery = 4000 }, new ProductSheet() { Name = "iPhone 11 64GB", Image = "Content/images/ProductSheet/3.jpg", Rating = 5, Price = 999, Screen = "IPS LCD, 6.1\", Liquid Retina", Camera = "Main: 12 MP & Second: 12 MP", OS = "iOS 13", CPU = "Apple A13 Bionic 6 cores", RAM = 4, ROM = 64, SIM = "1 eSIM & 1 Nano SIM, Support 4G", Battery = 3110 }, new ProductSheet() { Name = "Samsung Galaxy Fold", Image = "Content/images/ProductSheet/4.jpg", Rating = 5, Price = 1898, Screen = "Dynamic AMOLED 7.3\" & Super AMOLED 4.6\", QuadHD(2K)", Camera = "Main: 12 MP & Others: 12 MP, 16 MP", OS = "Android 9.0 (Pie)", CPU = "Snapdragon 855 8 cores", RAM = 12, ROM = 512, SIM = "1 eSIM & 1 Nano SIM, Support 4G", Battery = 4380 }, new ProductSheet() { Name = "Realme 5 (3GB/64GB)", Image = "Content/images/ProductSheet/5.jpg", Rating = 3.5, Price = 166, Screen = "IPS LCD, 6.5\", HD+", Camera = "Main: 12 MP & Others: 8 MP, 2 MP, 2 MP", OS = "Android 9.0 (Pie)", CPU = "Snapdragon 665 8 cores", RAM = 3, ROM = 64, SIM = "2 Nano SIM, Support 4G", Battery = 5000 }, new ProductSheet() { Name = "BlackBerry KEY2", Image = "Content/images/ProductSheet/6.jpg", Rating = 4.5, Price = 711, Screen = "IPS LCD, 4.5\", Full HD", Camera = "Main: 12 MP & Second: 12 MP", OS = "Android 8.1 (Oreo)", CPU = "Snapdragon 660 8 cores", RAM = 6, ROM = 64, SIM = "2 Nano SIM, Support 4G", Battery = 3500 }, }; } }
Add a TransposedGrid control
Complete the following steps to initialize a TransposeGrid control.
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select MVC 5 Controller - Empty template.
- Set name of the controller (for example:
TransposeGridController). - Click Add.
- Include the following MVC references:
- using System.Web.Mvc;
- using <ApplicationName>.Models;
- Replace the method Index() with the following method.
TransposeGridController.cs
C# コードのコピーpublic class TransposedGridController : Controller { // GET: TransposedGrid public ActionResult Index() { return View(ProductSheet.GetData()); } }
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example: TransposeGrid
Controller) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view has been added for the controller.
- In the Solution Explorer, double click
Index.cshtmlto open it. - Replace the default code of the Views\Index.cshtml file with the one given below to initialize a TransposeGrid control.
CSHTML コードのコピー@using C1.Web.Mvc.Grid @using <ApplicationName>.Models @model IEnumerable<ProductSheet> @{ var rows = new Action<ListItemFactory<TransposedGridRow, TransposedGridRowBuilder>>(br => { br.Add(cb => cb.Binding("Image").Header(" ").Align("center").Width("80").Height(170)); br.Add(cb => cb.Binding("Name").Header("Model").Align("center").WordWrap(true)); br.Add(cb => cb.Binding("Rating").Header("Rating").Align("center").Format("n1").Width("130").Height(40)); br.Add(cb => cb.Binding("Price").Header("Price").Align("center").Format("c2").Width("120")); br.Add(cb => cb.Binding("Screen").Header("Screen").Align("center").WordWrap(true)); br.Add(cb => cb.Binding("Camera").Header("Camera").Align("center").WordWrap(true)); br.Add(cb => cb.Binding("OS").Header("OS").Align("center").WordWrap(true)); br.Add(cb => cb.Binding("CPU").Header("CPU").Align("center").WordWrap(true).Width("150")); br.Add(cb => cb.Binding("RAM").Header("RAM").Align("center").Format("n0").Width("80")); br.Add(cb => cb.Binding("ROM").Header("ROM").Align("center").Format("n0").Width("80")); br.Add(cb => cb.Binding("SIM").Header("SIM").Align("center").WordWrap(true)); br.Add(cb => cb.Binding("Battery").Header("Battery").Align("center").Format("n0").Width("80")); }); } @(Html.C1().TransposedGrid<ProductSheet>() .AutoGenerateRows(false) .Id("theTransposedGrid") .CssClass("product-sheet-grid") .IsReadOnly(true) .Bind(Model) .HeadersVisibility(HeadersVisibility.Row) .Rows(rows) .ItemFormatter("formatItem") .OnClientLoadedRows("loadedRows") .Height(615) ) <style type="text/css"> .product-sheet-grid { max-height: 2000px; } .product-sheet-grid .wj-rowheaders .wj-cell { text-transform: uppercase; font-size: 80%; } .product-sheet-grid .wj-cell { padding: 4px; border-bottom: none; } .product-sheet-grid .wj-cell span.rating { font-size: x-large; color: #e7711b; margin-right: 0; } .product-sheet-grid .wj-cell span.price { font-weight: bold; color: #d0021b; } .product-sheet-grid img { max-width: 100%; max-height: 100%; } .star { font-size: x-large; width: auto; display: inline-block; color: gray; } .star.half:after { content: '\2605'; color: #e7711b; margin-left: -20px; width: 10px; position: absolute; overflow: hidden; } </style> @section Scripts{ <script> function loadedRows(grid) { let g = grid; g.columns.defaultSize = 210; setTimeout(function () { g.autoSizeColumn(0, true, 30); g.autoSizeRows(); }); } function formatItem(panel, r, c, cell) { if (panel.cellType == 1) { let binding = panel.rows[r].binding || panel.columns[c].binding; switch (binding) { case 'Image': cell.innerHTML = '<img src="' + '@Url.Content("~/")' + cell.textContent + '" draggable="false"/>'; break; case 'Name': cell.innerHTML = '<b>' + cell.innerHTML + '</b>'; break; case 'Price': cell.innerHTML = '<span class="price">' + cell.innerHTML + '</span>'; break; // 星としての評価。 case 'Rating': let rating = panel.getCellData(r, c, false) * 1, stars = Math.floor(rating), html = new Array(stars + 1).join('★'); html = '<span class="rating">' + html + '</span>'; if (rating > stars) { html += '<span class="star half">☆</span>'; } cell.innerHTML = html; break; case 'RAM': case 'ROM': cell.textContent += "GB"; break; case 'Battery': cell.textContent += "mAh"; break; } } } </script> }
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
Limitations
Some features available in a simple grid control or FlexGrid do not apply to the Transposed grid as it works differently with data. These features or limitations are listed below.
- Sorting
- Grouping
- Filtering
- Paging
- Adding new row
- Deleting row
- Selection
- DataMap/DataMapEditor
- Aggregate value in the column footer
- DefaultTypeWidth
- Automatic generation of columns