サーバー側のCollectionViewHelperクラスがEdit要求を定義して更新を処理します。このサンプルでは、更新アクションの定義方法を示します。このアクションは、CollectionViewHelperのEdit要求を処理することで、ソースデータベース内のレコードを更新可能にします。これによりユーザーは、FlexGridでデータを編集し、ソースデータベース内のそのデータを更新できます。
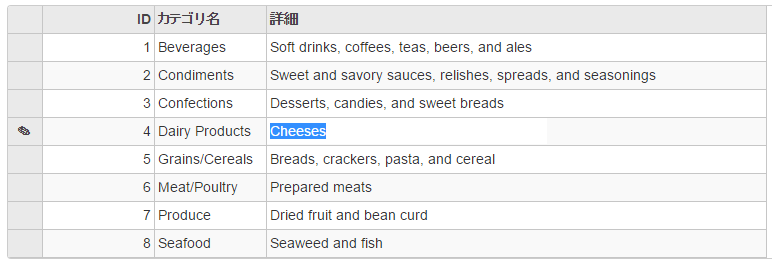
次の図は、CollectionViewEditRequestがコントローラーで使用された後のFlexGridを示しています。
この例ではC1NWindデータソースを使用しますが、これは「クイックスタート」で示されているようにアプリケーション内で設定されたものです。

次のコード例は、CollectionViewEditRequestを処理してFlexGridでレコードを編集および更新できるようにする方法を示します。
コードの場合
EditController.cs
| C# |
コードのコピー
|
|---|---|
//FlexGrid に対してデータソースを定義します private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(db); } //JSONのインスタンスを作成します public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Categories> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories)); } public ActionResult GridUpdateCategory([C1JsonRequest] CollectionViewEditRequest<Categories> requestData) { return Update(requestData, db.Categories); } private ActionResult Update<T>(CollectionViewEditRequest<T> requestData, DbSet<T> data) where T : class { return this.C1Json(CollectionViewHelper.Edit<T>(requestData, item => { string error = string.Empty; bool success = true; try { db.Entry(item as object).State = EntityState.Modified; db.SaveChanges(); } catch (DbEntityValidationException e) { error = string.Join(",", e.EntityValidationErrors.Select(result => { return string.Join(",", result.ValidationErrors .Select(err => err.ErrorMessage)); })); success = false; } catch (Exception e) { error = e.Message; success = false; } return new CollectionViewItemResult<T> { Error = error, Success = success && ModelState.IsValid, Data = item }; }, () => data.ToList<T>())); } |
|
この例では、UpdateアクションはFlexGridのItemSourceのUpdateプロパティに割り当てられています。
Edit.cshtml
| HTML |
コードのコピー
|
|---|---|
<c1-flex-grid id="fGUCView" auto-generate-columns="false"> <c1-items-source update-action-url="@Url.Action("GridUpdateCategory")"></c1-items-source> <c1-flex-grid-column binding="CategoryID" is-read-only="true"></c1-flex-grid-column> <c1-flex-grid-column binding="CategoryName"></c1-flex-grid-column> <c1-flex-grid-column binding="Description" width="500"></c1-flex-grid-column> </c1-flex-grid> |
|