サーバー側のCollectionViewHelperクラスはRead要求を定義してデータを取得します。これにより、CollectionViewHelperのRead要求を処理することでソースデータベースからのレコードを表示できます。
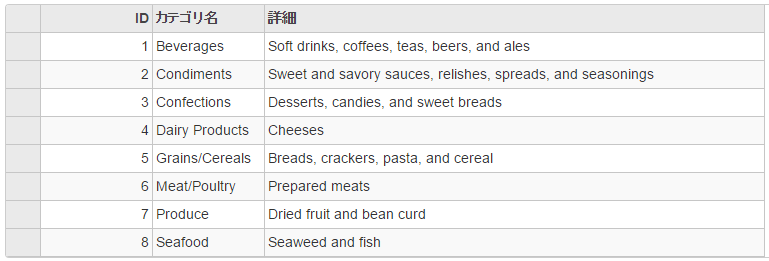
次の図は、Read要求を定義した後のFlexGridを示しています。
この例ではC1NWindデータソースを使用しますが、これは「クイックスタート」で示されているようにアプリケーション内で設定されたものです。

次のコード例は、CollectionViewHelperのRead要求を使用してデータソースからのレコードをFlexGridで表示する方法を示します。
コードの場合
ReadController.cs
| C# |
コードのコピー
|
|---|---|
//FlexGrid に対してデータソースを定義します private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(); } //JSONのインスタンスを作成します public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Categories> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories)); } |
|
この例では、コントローラーのGridReadCategoryアクションはFlexGridのItemSourceのBindプロパティに割り当てられ、データを挿入します。
Read.cshtml
| HTML |
コードのコピー
|
|---|---|
<c1-flex-grid id="fGRCView" auto-generate-columns="false" IsReadOnly="true" class="grid"> <c1-items-source read-action-url="@Url.Action("GridReadCategory")"></c1-items-source> <c1-flex-grid-column binding="CategoryID"></c1-flex-grid-column> <c1-flex-grid-column binding="CategoryName"></c1-flex-grid-column> <c1-flex-grid-column binding="Description"></c1-flex-grid-column> </c1-flex-grid> |
|