FlexChartでは、ズームとパンという2種類のチャート操作を行うことができます。ズーム機能とパン機能は、データ量が大きい場合に特に重要です。ズームを使用すると、選択したチャート領域を拡大または縮小して表示できます。また、パンを使用すると、チャート領域内をナビゲートできます。ズームとパンはジェスチャもサポートしているため、デバイス上でスムーズにズーム/パン操作を行うことができます。
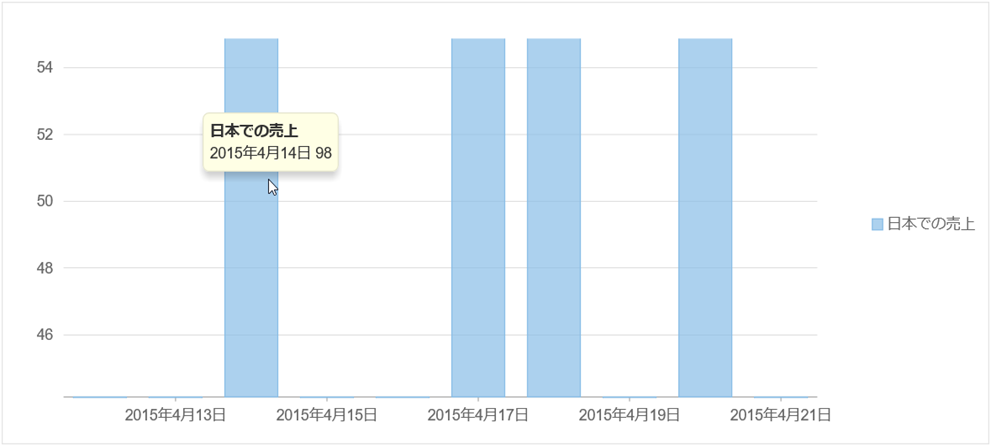
次の図は、ブラウザでチャートジェスチャを使用してズームした後のFlexChartを示しています。
次のコード例は、ズームおよびパンモードに対してチャートジェスチャを有効にする方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| Razor |
コードのコピー
|
|---|---|
<c1-flex-chart binding-x="Name"chart-type="ChartType.Column" > <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="SalesInUSA" name="日本での売上"> </c1-flex-chart-series> <c1-chart-gestures interactive-axes=”InteractiveAxes.XY” mouse-action=”MouseAction.Zoom” /> </c1-flex-chart> |
|