グラデーションは、1つの色を別の色にブレンドすることで立体感のある色の表現を生み出すグラフィック効果です。複数の色を使用して、1つの色を徐々に薄くして別の色に変化させることができます。グラデーションはブラウザの機能を利用して生成されるため、グラデーション色を使用した要素やコントロールは綺麗に表示されます。FlexChartでは、スタイル設定にグラデーション色を適用してチャートの見栄えをよくすることができます。
グラデーションのディスクリプタは、次のように書式設定された式です。
| HTML |
コードのコピー
|
|---|---|
<type>(<coords>)<colors>[:<offset>[:<opacity>]][-<colors>[:<offset>[:<opacity>]]]-<colors>[:<offset>[:<opacity>]] |
|
グラデーションのディスクリプタには、次の要素が含まれます。
-
タイプ - <type>は、linear(直線状)またはradial(放射状)のいずれかに設定できます。
- 大文字のLまたはRは、SVGサーフェスからの絶対座標オフセットを示します。
- 小文字のlまたはrは、グラデーションが適用される要素を基準にして計算される座標を示します。
-
座標
- 直線グラデーションベクトルは「x1, y1, x2, y2」で指定します。
- 放射状グラデーションベクトルは「cx, cy, r」で指定し、オプションで、円の中心から離れた焦点を「fx, fy, fr」で指定します。
- 色 - <colors>は、ダッシュで区切られたCSSカラー値のリストとして指定します。各色の後に、カスタムのオフセットと不透明度の値をコロン文字で区切って指定することができます。
直線グラデーションと放射状グラデーションの例を次に示します。
| Linear Gradient Format |
コードのコピー
|
|---|---|
'l(0,0,1,0)#ff0000-#00ff00-#0000ff', 'L(0,0,300,300)#ff0000:0.2:0.2-00ff00:0.8' |
|
| Radial Gradient Format |
コードのコピー
|
|---|---|
'r(0.5,0.5,1)#ff0000-#0000ff', 'R(100,100,100,200,200,200)#ff0000-#0000ff' |
|

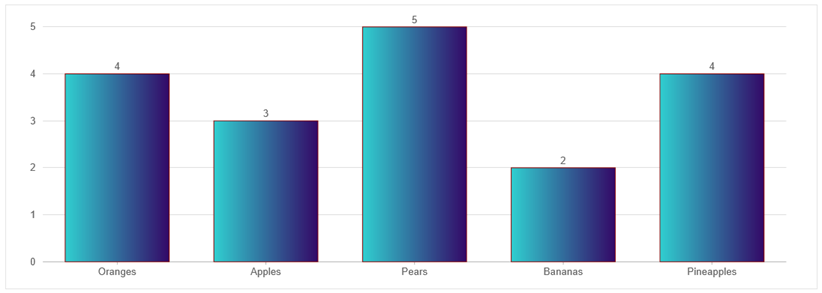
次のコード例は、FlexChartでグラデーション色を追加する方法を示します。この例では、「FlexChart: クイックスタート」セクションで作成したFruit.csモデルを使用しています。
| Razor |
コードのコピー
|
|---|---|
@using ChartGradient.Models
@model IEnumerable<Fruit>
@using C1.Web.Mvc.Chart
@{
var marchStyle = new SVGStyle
{
Stroke = "darkred",
StrokeWidth = 1,
Fill = "l(0,0,1,0)#30cfd0-#330867"
};
}
<c1-flex-chart id="chartGradients" binding-x="Name" chart-type="Column" legend-position="None">
<c1-flex-chart-datalabel content="{y}" />
<c1-items-source source-collection="Model" />
<c1-flex-chart-series name="March" binding="MarPrice" style="@marchStyle"></c1-flex-chart-series>
</c1-flex-chart>
|
|
関連トピック