このセクションでは、OLAPのデータ集約にデータエンジンサービスを使用するために必要な手順を説明します。以下の例では、PivotEngine コンポーネントがデータエンジンサービスを使用してデータエンジンのデータに接続されています。PivotPanelコントロールとPivotGrid コントロールは、PivotEngine にバインドされています。PivotPanel コントロールでビューの定義を変更できます。集計されたデータはサービスから取得できます。以下の例では、PivotGrid コントロールは集計されたデータを表示します。PivotGrid コントロールのセルをダブルクリックすると、グリッドに表示された詳細生データを見つけることができます。
OLAPでリモートデータ連結とモデル連結を実行することもできます。データ連結の詳細については、「データ連結」を参照してください。
OLAPコントロールでデータエンジンサービスを使用するデータ連結を実装するには、次の手順を完了します。
- 手順 1:MVC アプリケーションの作成
- 手順 2: DataEngine Web APIのインストール
- 手順 3:OLAPのデータソースの作成
- 手順 4: Startup.csファイルの構成
- 手順 5:OLAP コントロールの追加
- 手順 6:プロジェクトのビルドおよび実行
手順 1:MVC アプリケーションの作成
- [ファイル]→[新規作成]→[プロジェクト]を選択します。
- インストール済みテンプレートから、[Visual C#]→[Web]→[ASP.NETWeb アプリケーション (.NET Framework)]を選択します。
- [新しい ASP.NET MVC プロジェクト(.NET Framework)]ダイアログで、[MVC]を選択します。
-
「フォルダーおよびコア参照を追加する」セクションにWeb APIをチェックします。[OK]をクリックします。
ライセンス、リソースの登録、およびアセンブリの参照の詳細については、「Visual Studio テンプレートの使用」を参照してください。
手順 2: DataEngine Web APIのインストール
NuGetサーバーからDataEngine Web APIおよびC1.WebApi.jaのパッケージをインストールします。
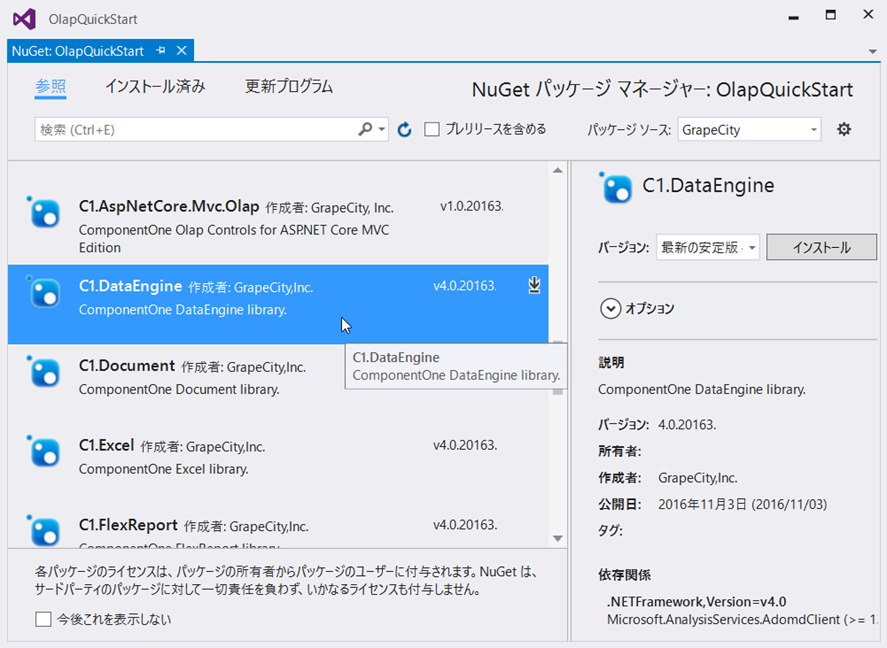
- 「NuGetパッケージの管理」にて、パッケージソースとしてnuget.org を選択します。
- C1.DataEngine パッケージを検索してインストールします。

DataEngine Web API は、プロジェクトに次の参照を追加します。
C1.WebApi.dllC1.WebApi.DataEngine.dllC1.DataEngine.4.dllSystem.Net.Http.Formatting.dllSystem.Web.Http.dllSystem.Web.Http.Owin.dllSystem.Web.Http.WebHost.dll
手順 3:OLAPのデータソースの作成
OLAPコントロールのデータソースを作成するために、[モデル]フォルダに新しいクラスを作成します。
- [モデル]フォルダに新しいクラスを追加します(例:
ProductData.cs)。新しいモデルの追加方法については、「コントロールの追加」を参照してください。 - モデルに次のコードを追加して、クラスを定義します。
C# コードのコピーusing System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Text; using System.Threading.Tasks; namespace OlapQuickStart.Models { public class ProductData { private static Random r = new Random(); public int ID { get; set; } public string Product { get; set; } public string Country { get; set; } public DateTime Date { get; set; } public int Sales { get; set; } public int Downloads { get; set; } public bool Active { get; set; } public double Discount { get; set; } private static int randomInt(int max) { return (int)Math.Floor(r.NextDouble() * (max + 1)); } public static DataTable GetDataTable(int cnt, string tableName) { var sufix = cnt / 10000; string[] countries = "中国,インド,ロシア,米国,ドイツ,英国,日本,イタリア,ギリシャ,スペイン,ポルトガル" .Split(','); string[] products = "Wijmo,Aoba,Xuni,Olap".Split(','); DataTable data = new DataTable(tableName); data.Columns.Add("ID", typeof(int)); data.Columns.Add("Product", typeof(string)); data.Columns.Add("Country", typeof(string)); data.Columns.Add("Date", typeof(DateTime)); data.Columns.Add("Sales", typeof(int)); data.Columns.Add("Downloads", typeof(int)); data.Columns.Add("Active", typeof(bool)); data.Columns.Add("Discount", typeof(double)); for (var i = 0; i < cnt; i++) { object[] values = new object[] { i, products[randomInt(products.Length - 1)], countries[randomInt(countries.Length - 1)], new DateTime(2015, randomInt(11) + 1, randomInt(27) + 1), randomInt(10000), randomInt(10000), randomInt(1) == 1 ? true : false, r.NextDouble() }; data.Rows.Add(values); } return data; } public static IEnumerable<ProductData> GetData(int cnt) { string[] countries = "中国,インド,ロシア,米国,ドイツ,英国,日本,イタリア,ギリシャ,スペイン,ポルトガル" .Split(','); string[] products = "Wijmo,Aoba,Xuni,Olap".Split(','); List<ProductData> result = new List<ProductData>(); for (var i = 0; i < cnt; i++) { result.Add(new ProductData { ID = i, Product = products[randomInt(products.Length - 1)], Country = countries[randomInt(countries.Length - 1)], Date = new DateTime(2015, randomInt(5) + 1, randomInt(27) + 1), Sales = randomInt(10000), Downloads = randomInt(10000), Active = randomInt(1) == 1 ? true : false, Discount = r.NextDouble() }); } return result; } } }
手順 4: Startup.csファイルの構成
必要な参照を追加した後、データエンジンサービスから集約されているデータを取得するためにStartup.csを構成する必要があります。
- ソリューションエクスプローラーで、ターゲットプロジェクトを選択します。
- プロジェクト メニューで、新しい項目の追加 オプションをクリックします。
- 新しい項目の追加 ダイアログに、Webを選択し、右のリストからOWIN スタートアップ クラス テンプレートを選択します。
- Startup.csファイルで、Startupクラスに次のコードを追加します。
C# コードのコピーusing C1.DataEngine; using Microsoft.Owin; using Owin; using System.IO; using System.Linq; using System.Web.Http; using OlapSSAS.Models; [assembly: OwinStartupAttribute(typeof(OlapSSAS.Startup))] namespace OlapSSAS { public partial class Startup { private readonly HttpConfiguration config = GlobalConfiguration.Configuration; private static string DATAPATH = Path.Combine(System.Web.HttpRuntime.AppDomainAppPath, "Data"); public void Configuration(IAppBuilder app) { app.UseDataEngineProviders() .AddDataEngine("complex10", () => { return ProductData.GetData(100000); }) } } }
手順 5:OLAP コントロールの追加
OLAP コントロールを初期化するには、次の手順を実行します。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加 →]→[コントローラー]を選択します。
- [スキャフォールディングを追加]ダイアログで、次の手順を実行します。
- [MVC 5 コントローラー -空]テンプレートを選択します。
- コントローラーの名前を設定します(例:
OLAPController)。 - [追加]をクリックします。
- メソッド Index() を次のメソッドに置き換えます。
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー
OLAPControllerをダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名が Index で、ビューエンジンが Razor (CSHTML)であることを確認します。
- [追加]をクリックします。コントローラーにビューが追加されます。
Razor コードのコピー@using C1.Web.Mvc.Grid <c1-pivot-engine id="dataSourceEngine" service-url="~/api/dataengine/complex10"> <c1-view-field-collection c1-property="RowFields" items="Country"></c1-view-field-collection> <c1-view-field-collection c1-property="ColumnFields" items="Product"></c1-view-field-collection> <c1-view-field-collection c1-property="ValueFields" items="Sales"></c1-view-field-collection> </c1-pivot-engine> <c1-pivot-panel items-source-id="dataSourceEngine"></c1-pivot-panel> <c1-pivot-chart items-source-id="dataSourceEngine"></c1-pivot-chart> <c1-pivot-grid items-source-id="dataSourceEngine"></c1-pivot-grid>
手順 6:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成された URL にフォルダ名とビュー名を追加して(例:http://localhost:1234/OLAP/Index)、ビューを表示します。
次の図は、上記の手順を実行した後の OLAP を示しています。
