フィボナッチツールにより、財務チャートで便利なさまざまな警告レベルの計算やプロットが可能になります。このトピックでは、FinancialChartでフィボナッチツールを初期化し、株価分析に使用する方法について説明します。
フィボナッチ数列を使用して上昇トレンドや下降トレンドを表示するには、Uptrendプロパティの値をtrue(デフォルト)またはfalseに設定します。trueに設定するとUptrend値は上昇トレンド値をプロットし、falseに設定すると下降トレンド値をプロットします。ラベルの位置を設定するには、LabelPositionプロパティの値を次のように設定します。
- Bottom: ラベルをデータポイントの下に表示します。
- Center: ラベルをデータポイントの中央に表示します。
- Left: ラベルをデータポイントの左に表示します。
- None: データラベルを表示しません。
- Right: ラベルをデータポイントの右に表示します。
- Top: ラベルをデータポイントの上に表示します。
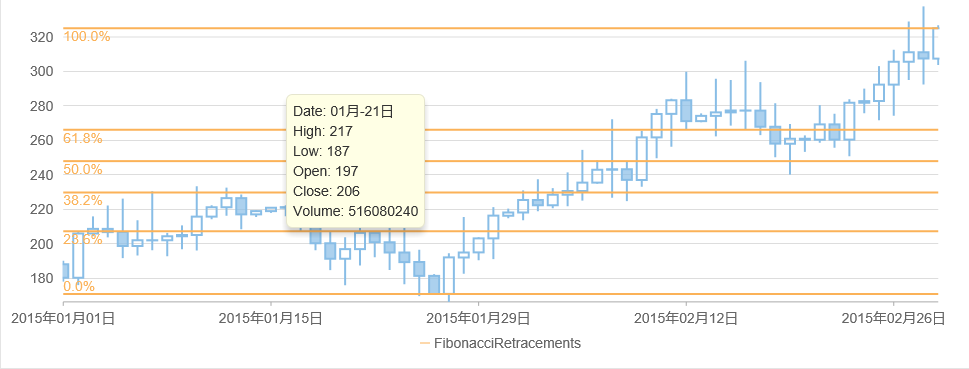
The image below shows how FinancialChart appears when the Fibonacci series is added to the chart, and Uptrend value is set to true with LabelPosition set to Left. The image shows Fibonacci Retracements.次の図は、フィボナッチ数列がチャートに追加され、Uptrend値がtrue、LabelPositionがLeftに設定されたときのFinancialChartを示しています。

次のコード例は、フィボナッチ数列とツールチップコンテンツをFinancialChartに追加する方法を示します。この例では、「クイックスタート:FlexChart へのデータの追加」セクションで作成したサンプルを使用します。
| HTML |
コードのコピー
|
|---|---|
@using C1.Web.Mvc.Chart; @model List<FinanceData> <script type="text/javascript"> var tooltipContent = function (ht) { var item = ht.series.collectionView.items[ht.pointIndex]; if (item) { return 'Date: ' + wijmo.Globalize.format(ht.x, 'MMM-dd') + '<br/>' + 'High: ' + item.High.toFixed() + '<br/>' + 'Low: ' + item.Low.toFixed() + '<br/>' + 'Open: ' + item.Open.toFixed() + '<br/>' + 'Close: ' + item.Close.toFixed() + '<br/>' } }; </script> <c1-financial-chart binding-x="X" chart-type="C1.Web.Mvc.Finance.ChartType.Candlestick"> <c1-items-source source-collection="Model"></c1-items-source> <c1-financial-chart-series binding="High,Low,Open,Close"></c1-financial-chart-series> <c1-flex-chart-fibonacci binding="Close" uptrend="true" label-position="LabelPosition.Left"></c1-flex-chart-fibonacci> <c1-flex-chart-tooltip content="tooltipContent"></c1-flex-chart-tooltip> </c1-financial-chart> |
|
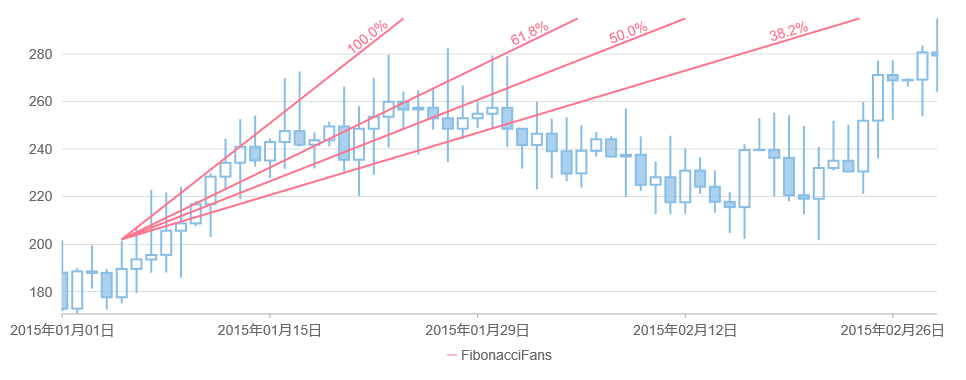
Fibonacci Fans
MVC版のFinancialChartはフィボナッチファン線、フィボナッチリトレースメントポイントに基づくトレンド線を対応します。上昇するフィボナッチファン線がサポートレベルまたは、逆転ゾーンを予想するには使用されますが、下降ファン線がレジスタンスレベルまたは、逆転を予想します。
| HTML |
コードのコピー
|
|---|---|
<c1-financial-chart binding-x="X" chart-type="C1.Web.Mvc.Finance.ChartType.Candlestick"> <c1-items-source source-collection="Model"></c1-items-source> <c1-financial-chart-series binding="High,Low,Open,Close" name="BOX"></c1-financial-chart-series c1-flex-chart-fibonacci-fans binding="Close" start="new DataPoint(10, 18.12)" end="new DataPoint(32, 20.53)" label-position="LabelPosition.Top"></c1-flex-chart-fibonacci-fans> /c1-financial-chart> |
|
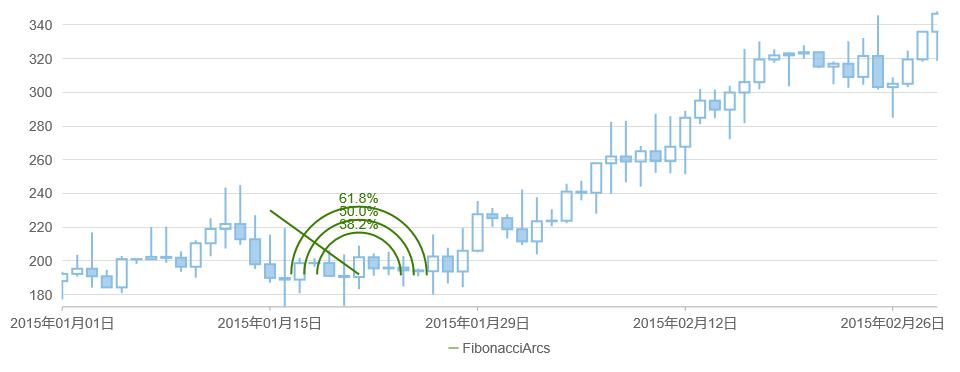
Fibonacci Arcs
フィボナッチアークは、トレンド線から外延する半円を示します。逆転ゾーンまたは、低下後のカウンタートレンドバウンス状態を予想します。
| HTML |
コードのコピー
|
|---|---|
<c1-financial-chart binding-x="X" chart-type="C1.Web.Mvc.Finance.ChartType.Candlestick"> <c1-items-source source-collection="Model"></c1-items-source> <c1-financial-chart-series binding="High,Low,Open,Close" name="BOX"></c1-financial-chart-series> <c1-flex-chart-fibonacci-arcs binding="Close" start="new DataPoint(46, 19.75)" end="new DataPoint(54, 17.10)" label-position="LabelPosition.Left"></c1-flex-chart-fibonacci-arcs> </c1-financial-chart> |
|
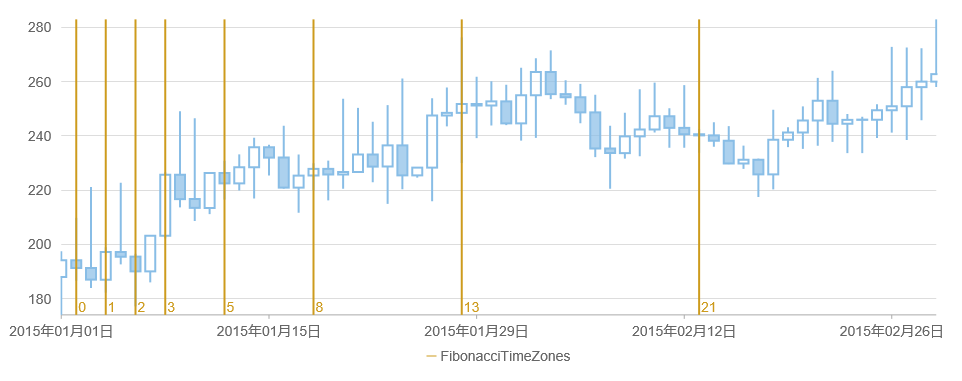
Fibonacci Time Zones
Fibonacci Time Zones are based on Fibonacci sequence and represented as vertical lines, which are used to predict reversal points in future. MVC Edition supports Fibonacci Time Zones for Financial Charts.
| HTML |
コードのコピー
|
|---|---|
<c1-financial-chart binding-x="X" chart-type="C1.Web.Mvc.Finance.ChartType.Candlestick"> <c1-items-source source-collection="Model"></c1-items-source> <c1-financial-chart-series binding="High,Low,Open,Close" name="BOX"></c1-financial-chart-series> <c1-flex-chart-fibonacci-time-zones binding="Close" start-x="0" end-x="3"></c1-flex-chart-fibonacci-time-zones> </c1-financial-chart> |
|