マーカーは、マウスがデータ系列の上に置かれたときにデータポイントを表示するために使用されるシンボルです。FinancialChartでは、AddLineMarkerメソッドを使用してラインマーカーを追加できます。LineMarkerLinesプロパティを使用すると、次のようにラインマーカーを設定できます。
- Vertical:縦方向のラインマーカーを表示します。
- Horizontal:横方向のラインマーカーを表示します。
- Both:縦方向および横方向のラインマーカーを設定します。
- None:ラインを表示しません。
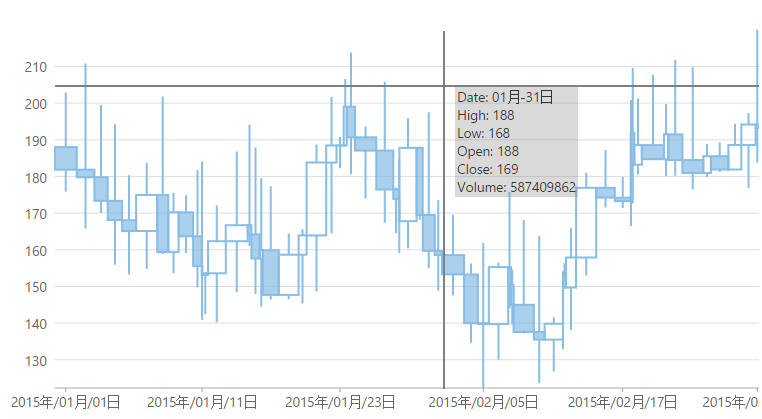
次の図は、FinancialChartのデータポイントの値を表示するためにLineMarkerLinesプロパティをBoth(十字線効果)に設定したときのFinancialChartを示しています。

次のコード例は、ラインマーカーとマーカーコンテンツをFinancialChartに追加する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。